 تسجيل دخول تسجيل دخول |
|
|
 | |  |
 ملاحظة ملاحظة |
|
الموقع متاح للإطلاع والقراءة فقط، المشاركة والمواضيع الجديدة غير متاحة حالياً لحين تطوير الموقع.
|
|  | |  |
|
|

الموقع متاح للإطلاع والقراءة فقط، المشاركة والمواضيع الجديدة غير متاحة حالياً لحين تطوير الموقع.
|
|
| مجتمع ديموفنف قسم مختص بدعم سكربت إدارة المحتوى "ديموفنف" من قبل المجتمع. |
 | |  |

12-04-2009, 05:14 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|
استاذي افاق السعودية
الروعة تكمن في حضوركم ومتابعتكم لكل ما يطرح
واشكرك على ثقتك ورأيك
استاذي كي بورد
الملف موجود بالفعل فى لوحة تحكم الموقع وتستطيع الوصول له بالاف تي بي
فى نفس المسار الذي ذكره استاذي الحسني
تجده على هذا المسار ..
styles/dciwww/images
الملف باسم style.css
وستتعرف عليه اكثر فى دورة تصميم انفنيتي ان شاء الله
استاذي الحسني
لي عودة ان شاء الله ولكن نهاية الأسبوع يكون هناك ضغط عمل شديد خاصة مع اجازة الجمعة
فاعتذر عن التأخير هنا
أطيب تحية للجميع
|
|  | |  |
 | |  |

13-04-2009, 12:54 PM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2007
مشاركة: 147
مستوى تقييم العضوية: 18
|
|
جميل ومفيد جداً
استمري ونحن متابعين
|
|  | |  |
 | |  |

13-04-2009, 03:33 PM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2007
مشاركة: 147
مستوى تقييم العضوية: 18
|
|
نريد ان نعرف , منطقة تغيير ألون الخطوط كل منطقة بشكل مفصح + منطقة خطوط الجدول حول الاخبار وحول الاستايل بشكل عام
|
|  | |  |
 | |  |

14-04-2009, 09:33 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|
أشكرك استاذي موفن على المرور
وان شاء الله بحاول تكون الخطوط المداخلة التي تلي القادمة هذه ان شاء الله
اطيب تحية لمرورك ولك
|
|  | |  |
 | |  |

14-04-2009, 09:51 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|
السلام عليكم ورحمة الله وبركاته
وعودة للشخبطة من جديد 
حبيت قبل ما نترك الخلفيات نتكلم بصفة خاصة عن استايل لانا نظرا لوجود بعض الإختلافات فيه واستخدام الكثيرين له
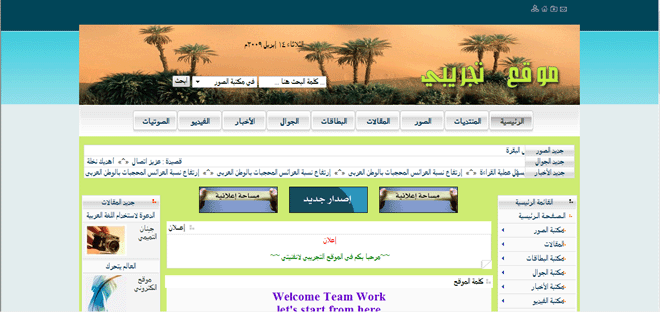
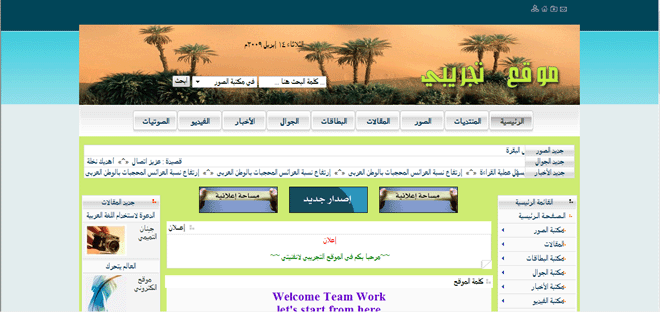
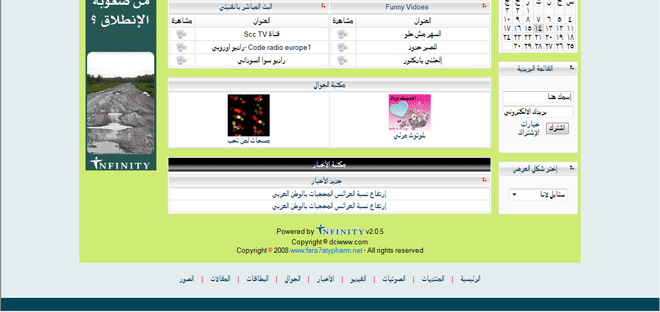
هذا الشكل النهائي الذي نرغب فى الوصول اليه
وطبعا كلها الوان وبنرات توضيحية ليس الا

 وسنسير على نفس الخطى السابقة فلن اشرحها بتفصيل كالسابق
وسنسير على نفس الخطى السابقة فلن اشرحها بتفصيل كالسابق
ولكن ساشرح الجديد بها
فتابعوني بالتفاصيل ان شاء الله
|
|  | |  |
 | |  |

14-04-2009, 10:57 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|

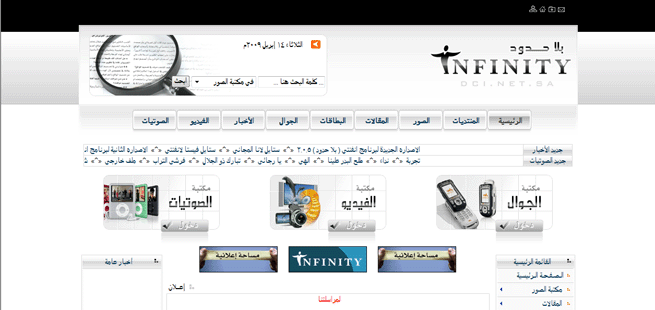
الخطوة الأولى ..استبدال صورة الهيدر فى استايل لانا ببنر قابل للقصّ
مشكلة الهيدر فى استايل لانا والتي اعتقد انها تواجه البعض فيظل يلتزم بصورة العدسة او استبدالها بصورة اخرى بنفس المقاسات هى ان الهيدر يتكون من 3 صور وليس اثنتين وهذه هى الصور من مجلد الاستايل بجهازي
 صورة اللوقو يمين
صورة اللوقو يمين
وصورة العدسة يسار
وأسفل صورة العدسة صورة صغيرة كخلفية متمدده
للتغلّب على الالتزام بهذا الترتيب سنقوم بخطوة واحدة بسيطة لكي ينقسم الهيدر الى صورة يمين وصورة يسار وفقط
فنستطيع تصميم بنر بعرض الموقع وقصّه الى صورتين باى تقسيم نريده لعرض الصورة
الخطوات
1-- قم بالدخول الى كلا نموذجي الـ headermain.html & header.htmlمتتاليين لأننا سنحدث نفس التغيير بكليهما
قم بالبحث عن اسم صورة خلفية البنر logobg.gif واستبدلها باسم الصورة اليسار
logol.gif
والآن تستطيع تصميم هيدر كامل وقصه الى صورتين ورفعه بمسار مجلد الصور باستايل لانا بصورة طبيعية
الصورتين المستخدمتين هنا وبنفس الأسماء التي ترفع بها
يسارا

يمينا
 ********************************************
********************************************
2-- تغيير الألوان في هذه المناطق وتحدثنا عنه من قبل فسأستعرضه سريعا

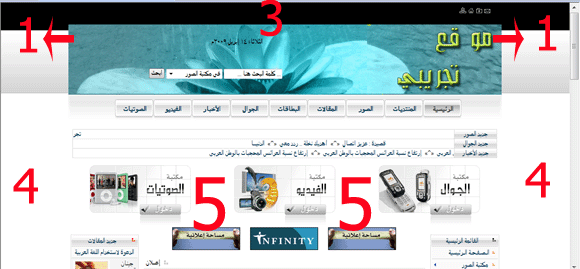
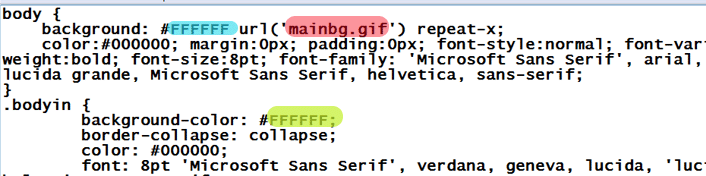
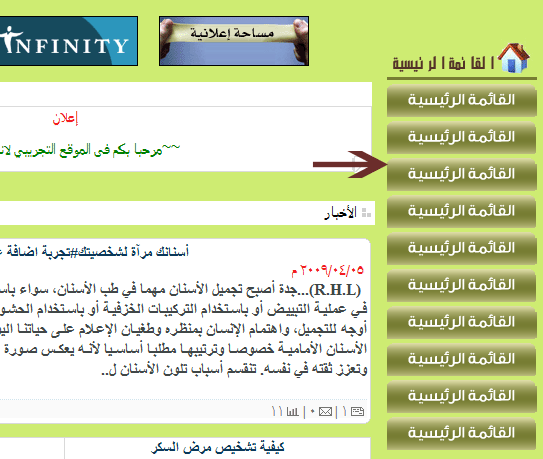
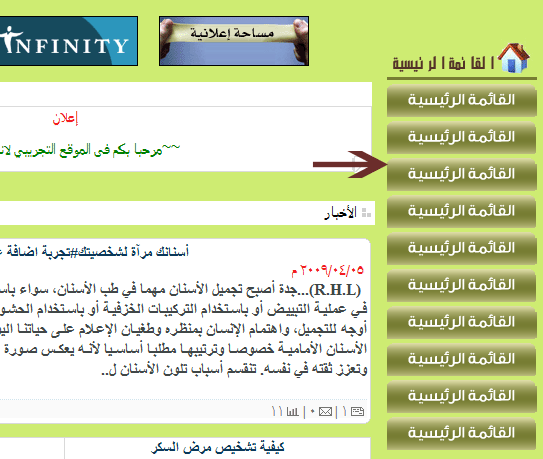
 === كما ذكرنا من قبل لتغيير المنطقة رقم 4 فى الصورة الأولى وهى لون خلفية الموقع
=== كما ذكرنا من قبل لتغيير المنطقة رقم 4 فى الصورة الأولى وهى لون خلفية الموقع
سنقوم بتعديل كود اللون المعلّم عليه بالأزرق فى الصورة الثانية من ملف الاستايل
=== لتغيير المنطقة رقم 5 كاملة وهى خلفية قوائم الموقع وقوالبه
سنقوم بتعديل كود اللون المعلّم عليه بالأصفر فى صورة ملف الاستايل الثانية
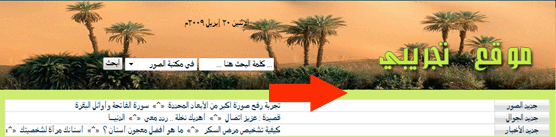
== لتغيير خلفية الهيدر نفسه المشار اليها برقم 1 يمينا ويسارا
فهى موضحة فى ملف الاستايل بالصورة المسمّاة mainbg.gif
فسنقوم بفتح الصورة بجهازنا وتحريرها بالفوتوشوب لاعطائها تدريجات الألوان التي تريد
الصورة التي استخدمتها انا بعد التعديل

فاعطت تغيير لون المنطقة المشار اليها برقم 1
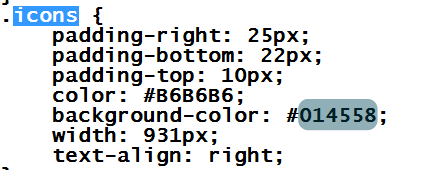
== لتغيير الشريط الأسود المشار اليه برقم 3 اعلى الهيدر
نقوم بالبحث عن هذا الكود بملف الاستايل الخاص بالـ icons ونغير كود اللون المعلّم عليه باللون الذي نريد
 ********************************************
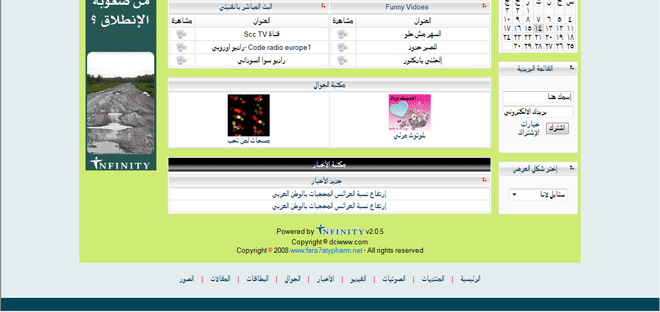
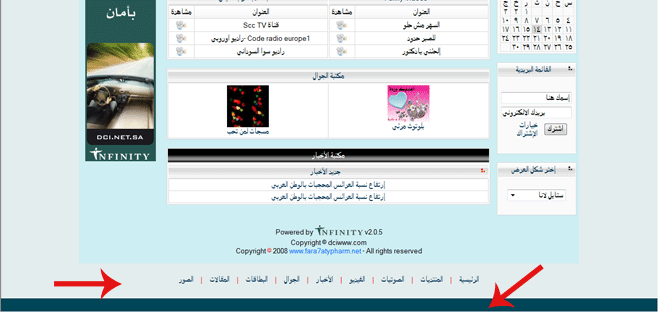
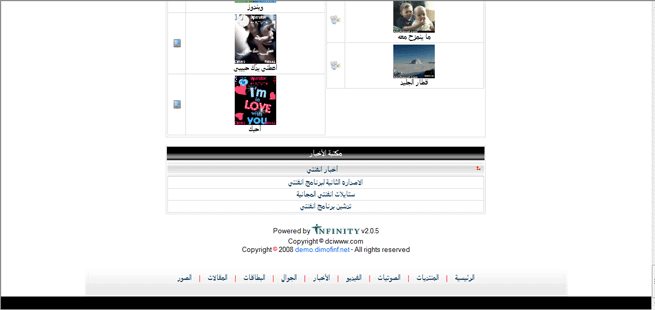
3- لتغيير الوان وصور منطقة الفوتر بما يناسبها
********************************************
3- لتغيير الوان وصور منطقة الفوتر بما يناسبها
فهناك منطقتين بالفوتر
الشريط الأسود السفلي والمنطقة التي تعلوه مباشرة
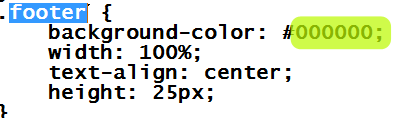
 اللون الأسود السفلي يتم تغييره من هذا الكود بملف الاستايل
اللون الأسود السفلي يتم تغييره من هذا الكود بملف الاستايل
 اما المنطقة التي تعلوه والمشار اليها بالسهم الآخر
اما المنطقة التي تعلوه والمشار اليها بالسهم الآخر
فهي عبارة عن 3 صور
صورة يمين وصورة يسار وصورة متمددة بالمنتصف
footerbg.gif
footerr.gif
footerl.gif
يتم تحريرهم باى برنامج تحرير الصور بملئها باللون المناسب الذي اخترناه كخلفية للصفحة
وهذه هى الصور المستخدمة فى التعديل الذي اعتمدته هنا
بنفس اسمائها



ويتم رفعهم بعد التغيير بالكتابة على الموجودين فى مجلد images داخل مجلد lana بالاف تي بي
وهكذا نصل للنتيجة النهائية بعد تعديل استايل لانا فى 5 دقائق
من

 الى
الى

 وفااصل ونوااااااصل ان شاء الله
وفااصل ونوااااااصل ان شاء الله 
|
|  | |  |
 | |  |

16-04-2009, 10:57 AM
|
|
عضو
|
|
تاريخ التسجيل: Jan 2008
مشاركة: 75
مستوى تقييم العضوية: 17
|
|
د.نجلاء السلام عليكم
تسلم يمينك على هالتميز
عندي اربعة اسئلة اذا تكرمتي
1- بعد التعديل لايزال اللون الازرق يظهر عند فتح الصفحة
من خلال الصورة المرفقة
1- كيف الوصول الى هذه الصورة ( الخلفية )
2- توسط اللوق بدل من جهة اليمين
3- تبديل ازرار المديلات بصورة او ازالة الخليفة الحالية والاكتفاء بالنص
والله لايهينك اختي
تحياتي
آخر تعديل بواسطة althooq ، 16-04-2009 الساعة 10:59 AM.
|
|  | |  |
 | |  |

16-04-2009, 07:55 PM
|
 |
عضو
|
|
تاريخ التسجيل: Oct 2007
مشاركة: 81
مستوى تقييم العضوية: 18
|
|
ما شالله عليك اختي نجلا ابداع في الشخبطه
شرح ولا اروع
ننتظر بقية الشخابيط
|
|  | |  |
 | |  |

18-04-2009, 07:47 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|
|
|
د.نجلاء السلام عليكم
تسلم يمينك على هالتميز
عندي اربعة اسئلة اذا تكرمتي
1- بعد التعديل لايزال اللون الازرق يظهر عند فتح الصفحة
من خلال الصورة المرفقة
1- كيف الوصول الى هذه الصورة ( الخلفية )
2- توسط اللوق بدل من جهة اليمين
3- تبديل ازرار المديلات بصورة او ازالة الخليفة الحالية والاكتفاء بالنص
والله لايهينك اختي
تحياتي
|
|
 |
|
 |
|
السلام عليكم ورحمة الله وبركاته
العفو أستاذي الكريم ..والتميّز أنتم أهل له
بالنسبة للسؤال 1 & 2 فبحسب التعديل الذي قمت انا به في نموذجي الهيدر والهيدر مين بالمداخلة السابقة
فانت تستطيع تصميم هيدر كامل بعرض الاستايل
ومن ثمّ قصّه الى صورتين ورفع باسم logo.gif للصورة على اليمين & logol.gif للصورة على اليسار
اما الأيقونات الخاصة بالروابط فان شاء الله نتناول الكلاسات والصور الخاصة بها المداخلات القادمة
أطيب تحية
|
|  | |  |
 | |  |

18-04-2009, 07:49 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|
|
|
ما شالله عليك اختي نجلا ابداع في الشخبطه
شرح ولا اروع
ننتظر بقية الشخابيط
|
|
 |
|
 |
|
اشكرك استاذي الكريم على طيب مرورك
والإبداع الحق ننتظره فى استفادة الجميع والتطبيق
ان شاء الله نعود بالجديد قريبا
أطيب تحية
|
|  | |  |
 | |  |

20-04-2009, 12:36 PM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|
|
|
3- تبديل ازرار المديلات بصورة او ازالة الخليفة الحالية والاكتفاء بالنص
والله لايهينك اختي
تحياتي
|
|
 |
|
 |
|
ان شاء الله ساقوم بشرحها المداخلة القادمة باقرب فرصة
سواء ازالة الأزرة وتغيير الوان خلفية الأزرة كهذه مثلا

او تغيير الوان الروابط وتغيير صور خلفيات الأزرة فى حالة الظهور او الوقوف عليها او الصفحات الحالية
كهذه
 اطيب تحية
اطيب تحية
|
|  | |  |
 | |  |

21-04-2009, 09:16 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|

السلام عليكم ورحمة الله وبركاته
اليوم سنتناول الكلاسات الخاصة بتغيير كل ما يتعلق بالقائمة الأفقية
وساقوم بالشرح ايضا بصور توضيحية فقط لم يراعى فيها اللمسة الجمالية ولكنها متباينة للتوضيح
ويترك لكل منكم ابداعه فى تصميم ازرّة تناسبه وتتناسق مع الاستايل الخاص به
او حذف الأزرة ووضع خلفية مناسبة والوان روابط متوائمة والتنسيق
-----------------------------
اول شئ هام هو التعرف على مكان كود القائمة الأفقية العلوية من نماذج الاستايل
نماذج وقوالب >> نماذج العرض >> اختر الاستايل >> تحرير >> نموذج الـ headermain.htm & header.htm
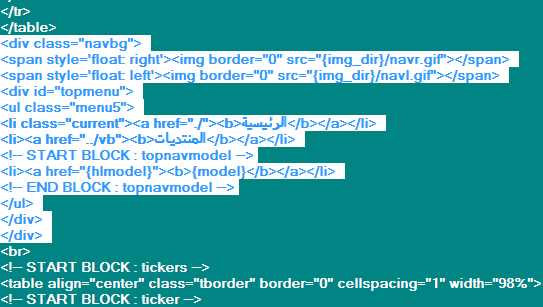
سنجد به هذا الكود المسؤول باكمله عن ظهور القائمة العلوية

وهو هذا
كود:
<div class="navbg">
<span style='float: right'><img border="0" src="{img_dir}/navr.gif"></span>
<span style='float: left'><img border="0" src="{img_dir}/navl.gif"></span>
<div id="topmenu">
<ul class="menu5">
<li class="current"><a href="./"><b>الرئيسية</b></a></li>
<li><a href="../vb"><b>المنتديات</b></a></li>
<!-- START BLOCK : topnavmodel -->
<li><a href="{hlmodel}"><b>{model}</b></a></li>
<!-- END BLOCK : topnavmodel -->
</ul>
</div>
</div>
قم بتجربة حذف كامل الكود هذا من النموذج
ستجد القائمة العلوية باكملها تم حذفها كما فى الصورة

وهنا تستطيع اضافة قائمة اخرى مختلفة بالاستايل والطريقة التي تريد تقوم بتصميمها بنفسك
او نتبع القادم من خطوات للتعديل على نفس القائمة بالوان وخلفيات مختلفة
====================================
لو لاحظنا اول جزئية فى الكود هى المسؤولة عن خلفية الأزرة التي تمتد عرضيا
وهو هذا
كود:
<div class="navbg">
<span style='float: right'><img border="0" src="{img_dir}/navr.gif"></span>
<span style='float: left'><img border="0" src="{img_dir}/navl.gif"></span>
سنجد كود الاستايل المسؤول عنها فى ملف الاستايل هو navbg وهو هذا

يتضح هنا ان خلفية الأزرة ما هى الا 3 صور عند تغييرها ستتغير الخلفية بالتبعية
صورة اقصى اليمين navr.gif
صورة اقصى اليسار navl.gif
صورة صغيرة تتكرر افقيا بعرض الاستايل لتعطي الخلفية العامة navbg.gif
عند رفع 3 صور بنفس الاسماء مكان هذه الصور يتم تغيير الخلفية
وللوضوح اكثر
عندما رفعت هذه الـ 3 صور فى استايل لانا



كانت هذه هى النتيجة

لاحظ خلفية الأزرة وقد تغيرت
============================
لابد ان نعي ان حالات الأزرة فى اى كود استايل هى 3 حالات تظهر بها تغيرات او تأثيرات مختلفة
سواء فى لون الخلفية او ظلالها او لون كتابة الروابط بداخلها
هذه الحالات هى
1 -- ان يكون الزر عادي
2 -- ان يكون الزرّ يمثل الصفحة الحالية التي انت بها "سواء الرئيسية مثلا او ان تكون فى مكتبة المقالات فيظهر الزر الخاص بالمقالات بلون مختلف وهكذا "
3-- ان تقف على الزر بالماوس فيتغير لونه او حجمه او ظلاله ولون الكتابة فيه بمجرد مرور الماوس عليه
وبالتالي
كل حالة من الـ 3 حالات يهمنا فيها متغيران يتحكمان فى
لون كتابة الروابط
صورة الخلفية
وسنعلم كيفية تغيير كليهما فى الـ 3 حالات فى المداخلة القادمة ان شاء الله
يتبع
|
|  | |  |
 | |  |

21-04-2009, 10:04 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|

الجزئية الثانية من الكود بداخل نماذج الهيدر مين والهيدر
هى المسؤولة عن الأزرة نفسها وهى هذه
كود:
<div id="topmenu">
<ul class="menu5">
<li class="current"><a href="./"><b>الرئيسية</b></a></li>
<li><a href="../vb"><b>المنتديات</b></a></li>
<!-- START BLOCK : topnavmodel -->
<li><a href="{hlmodel}"><b>{model}</b></a></li>
<!-- END BLOCK : topnavmodel -->
</ul>
</div>
ومنها يتضح ان الكود المسؤول عنها فى ملف الاستايل هو menu5
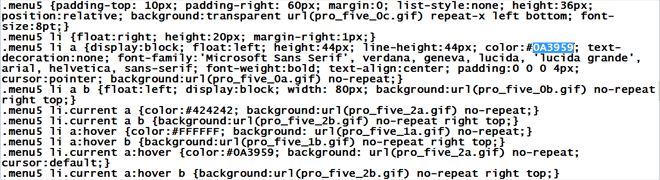
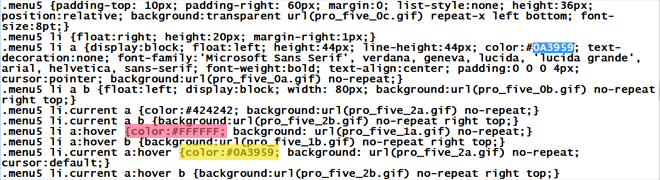
وهو هذا

وسنتعرف فيه على 3 اكواد الوان و3 اسماء صور وفقط هى كل ما يهمنا فيه
فبملاحظة كود اللون الذي تمّ التعليم عليه باللون الأزرق بالصورة السابقة
هو المسؤول عن الوان الروابط فى الأزرة التي تظهر فى الاستايل
قمت بتغييره الى كود اللون الأحمر وهو هذا مثلا F11438
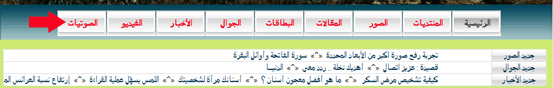
فكانت النتيجة كما بالصورة هنا
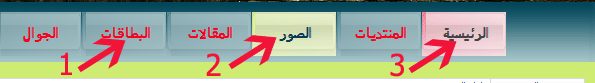
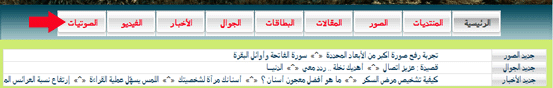
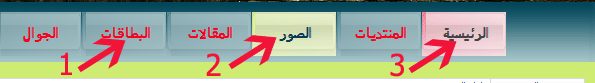
 وبالمثل سنقوم بتغيير لون الرابط الذي يكون بداخل الزر المعبّر عن الصفحة الحالية
وبالمثل سنقوم بتغيير لون الرابط الذي يكون بداخل الزر المعبّر عن الصفحة الحالية
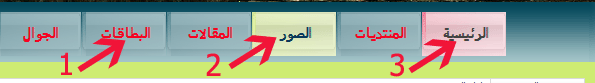
وهى هنا الرئيسيةوقمت بالتعليم عليه باللون الأصفر فى الصورة القادمة
فكانت النتيجة كالمشار اليها بالسهم رقم 3 فى الصورة التي تليها


وأيضا قمت بتغيير لون الرابط الذي يتحول اليه عندما تقف عليه بالماوس
من خلال الكود المعلّم عليه باللون الأحمر
ونتج عنه تغيير اللون من الأبيض الى اللون المشار اليه بالسهم رقم 2 بالأعلى
وهكذا فقط 3 الوان تتحكم فى الوان الروابط فى حالتها الثلاث بالقائمة الأفقية
====================================
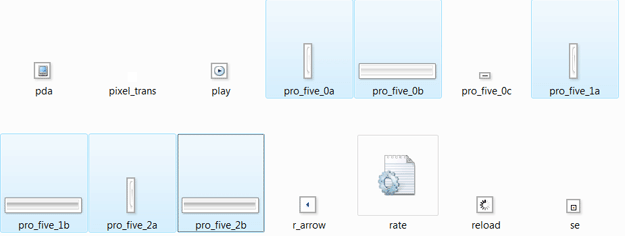
أما الصور المسؤولة عن الوان الأزرة سنجدها 6 صور بداخل مجلد الاستايل بهذه الأسماء

كل صورتين منهم مسؤولان عن حالة من حالات الأزرة
وبتغيير الوانهم او اشكالهم بصور مختلفة ورفعها
تظهر بديلة لهذه الصور وتختلف شكل الأزرة
والتطبيق العملي خير توضيح للأمر
=======================
1-- الصورتان
pro_five_0a.gif
pro_five_0b.gif
مسؤولتان عن لون الأزرة فى حالتها العادية
قمت باستبدالهما بالأزرة الزرقاء هذه بنفس الاسم

 2-- الصورتان
2-- الصورتان
pro_five_1a.gif
pro_five_1b.gif
مسؤولتان عن شكل الأزرة عند الوقوف عليها بالماوس
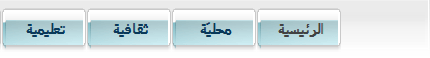
وقمت باستبدالهما بنفس الاسم بالصور الخضراء هذه

 3-- الصورتان
3-- الصورتان
pro_five_2a.gif
pro_five_2b.gif
مسؤولتان عن لون زرّ الصفحة الحالية
وقمت باستبدالهما بالصور الروز هنا


وبالتالي كانت النتيجة للوضوح وبنفس الأرقام

وهذه صورة ايضا لتغيير لون الزر نفسه ليناسب استايل ازرق

=============
تبقى نقطة واحدة وهى
لاستخدام الروابط بدون ازرة فقط كلمات سنقوم بحذف اكواد الأزرة الـ 6 من كود الاستايل بالأعلى
كود الزر الواحد يكون بهذا الشكل مثلا
كود:
background:transparent url(pro_five_0c.gif) repeat-x left bottom
وللتسهيل
قم بحذف هذا الكود كاملا
من ملف style.css داخل مجلد images للاستايل الذي تعمل عليه بموقعك
كود:
.menu5 {padding-top: 10px; padding-right: 60px; margin:0; list-style:none; height:36px; position:relative; background:transparent url(pro_five_0c.gif) repeat-x left bottom; font-size:8pt;}
.menu5 li {float:right; height:20px; margin-right:1px;}
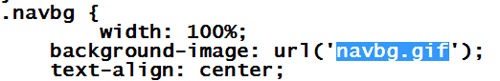
.menu5 li a {display:block; float:left; height:44px; line-height:44px; color:#0A3959; text-decoration:none; font-family:'Microsoft Sans Serif', verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 4px; cursor:pointer; background:url(pro_five_0a.gif) no-repeat;}
.menu5 li a b {float:left; display:block; width: 80px; background:url(pro_five_0b.gif) no-repeat right top;}
.menu5 li.current a {color:#424242; background:url(pro_five_2a.gif) no-repeat;}
.menu5 li.current a b {background:url(pro_five_2b.gif) no-repeat right top;}
.menu5 li a:hover {color:#FFFFFF; background: url(pro_five_1a.gif) no-repeat;}
.menu5 li a:hover b {background:url(pro_five_1b.gif) no-repeat right top;}
.menu5 li.current a:hover {color:#0A3959; background: url(pro_five_2a.gif) no-repeat; cursor:default;}
.menu5 li.current a:hover b {background:url(pro_five_2b.gif) no-repeat right top;}
واستبدله مباشرة بهذا الكود الذي قمت بحذف اكواد صور خلفيات الأزرة منه
كود:
.menu5 {padding-top: 10px; padding-right: 60px; margin:0; list-style:none; height:36px; position:relative; background:transparent url(pro_five_0c.gif) repeat-x left bottom; font-size:8pt;}
.menu5 li {float:right; height:20px; margin-right:1px;}
.menu5 li a {display:block; float:left; height:44px; line-height:44px; color:#0A3959; text-decoration:none; font-family:'Microsoft Sans Serif', verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 4px; cursor:pointer; }
.menu5 li a b {float:left; display:block; width: 80px; }
.menu5 li.current a {color:#424242;}
.menu5 li.current a b {}
.menu5 li a:hover {color:#FFFFFF; }
.menu5 li a:hover b {}
.menu5 li.current a:hover {color:#0A3959; cursor:default;}
.menu5 li.current a:hover b {}
بالطبع الكود هذا هو الخاص بكلاس menu5 وهو اسم الكلاس الخاص بالقائمة الأفقية كما اتضح من البداية
سيظهر لك الاستايل بروابط دون ازرة كهذه الصورة
 وهذا كل ما يخص القوائم الأفقية والتعديل عليها ان شاء الله
وهذا كل ما يخص القوائم الأفقية والتعديل عليها ان شاء الله
والأمر متماثل في بقية الاستايلات الأخرى
أطيب تحية
|
|  | |  |
 | |  |

21-04-2009, 08:06 PM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2007
مشاركة: 147
مستوى تقييم العضوية: 18
|
|
متابعين
استمري
|
|  | |  |
 | |  |

22-04-2009, 04:31 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|
اشكرك استاذي على المتابعة
واتمنى ان يكون سير الموضوع فى الاتجاه الصحيح ان شاء الله
اطيب تحية
|
|  | |  |
 | |  |

05-05-2009, 07:25 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|
السلام عليكم ورحمة الله وبركاته
ان شاء الله المداخلة القادمة اشرح كيفية تغيير القائمة الرئيسية كاملة بقائمة خاصة من صنعنا بروابط مفردة ليست منسدلة
الفكرة صحيح لا دخل لها بملف style.css
ولكنها مطلب مهم لدى الكثيرين لأنها تعطي اختلاف فى شكل الموقع ويعطي حرية اكبر فى التصميم بتناسق الأزرة مع لون الاستايل
الشكل النهائي للقائمة كهذا
وبالطبع استخدمت صورة واحدة لأني اردت توضيح الفكرة فقط
 أطيب تحية
أطيب تحية
|
|  | |  |
 | |  |

05-05-2009, 11:33 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|

السلام عليكم ورحمة الله وبركاته
بسهولة من خلال هذا المسار بلوحة تحكم انفنيتي
نماذج وقوالب >> نماذج العرض >> قائمة الاستايلات
ومن ثمّ اسم الاستايل و " تحرير "
اختر نموذج الـ rcontent.html
قم بالبحث عن هذا الكود كاملا والمسؤول عن عرض القائمة اليمنى كلها
<div style="width:150px"></div>
كود:
<div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span>{mainlist}</div>
<div id="menu">
<ul id="menuList">
<li><a href="./"><img border="0" src="{img_dir}/arroww3.gif">الـصـفـحـة الـرئيسية</a>
</li>
<!-- START BLOCK : mitems -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">{cname}</a>
<ul>
<!-- START BLOCK : mitem -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">{name}</a></li>
<!-- END BLOCK : mitem -->
</ul>
</li>
<!-- END BLOCK : mitems -->
<!-- START BLOCK : momsyat -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">إحتفالات ومناسبات</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">مناسبات قادمة</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مناسبات سابقة</a></li>
</ul>
</li>
<!-- END BLOCK : momsyat -->
<!-- START BLOCK : mmaqal -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">مقالات ونصوص صحفية</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">لقاءات صحفية</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مقالات منشورة</a></li>
<li><a href="{maction3}"><img border="0" src="{img_dir}/arroww3.gif">نصوص منشورة</a></li>
</ul>
</li>
<!-- END BLOCK : mmaqal -->
<!-- START BLOCK : mpublishes -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">إصدارات جديدة</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">إصدارات مطبوعة</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">إصدارات صوتية ومرئية</a></li>
</ul>
</li>
<!-- END BLOCK : mpublishes -->
<!-- START BLOCK : mleqaa -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">مقابلات إذاعية وتلفزيونية</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">لقاءات إذاعية</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مقابلات تلفزيونية</a></li>
</ul>
</li>
<!-- END BLOCK : mleqaa -->
<!-- START BLOCK : mquiz -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">مسابقات الزوار</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">مسابقات جديدة</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مسابقات منتهية</a></li>
</ul>
</li>
<!-- END BLOCK : mquiz -->
<!-- START BLOCK : mtop -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">إحصائيات {article}</a>
<ul>
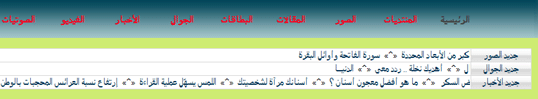
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">الأكثر مشاهدةً</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">الأكثر إهداءً</a></li>
<li><a href="{maction3}"><img border="0" src="{img_dir}/arroww3.gif">الأكثر ترشيحا</a></li>
<li><a href="{maction4}"><img border="0" src="{img_dir}/arroww3.gif">الأفضل تقييماً</a></li>
</ul>
</li>
<!-- END BLOCK : mtop -->
<!-- START BLOCK : msaidabout -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">قالوا عن {infstitle}</a></li>
<!-- END BLOCK : msaidabout -->
<!-- START BLOCK : mprofile -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">حول {infstitle}</a></li>
<!-- END BLOCK : mprofile -->
<!-- START BLOCK : mguestbook -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">سـجــل الــــزوّار</a> </li>
<!-- END BLOCK : mguestbook -->
<!-- START BLOCK : mmlist -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">تـابـــع جـديـدنا</a></li>
<!-- END BLOCK : mmlist -->
<!-- START BLOCK : searchmailbox -->
<li><a href="{searchaction}"><img border="0" src="{img_dir}/arroww3.gif">ابحث بالموقع</a></li>
<li><a href="{mailboxaction}"><img border="0" src="{img_dir}/arroww3.gif">{contact}</a></li>
<!-- END BLOCK : searchmailbox -->
</div>
</div>
<br>
<!-- START BLOCK : poll -->
قمت بكتابة السطر الأول السابق لها والسطر التالي لها باللون الأحمر
لسهولة التعرف على الكود وتحليله
سنقوم بحذفه كاملا واستبداله بهذا الكود الذي سنفصل كيفية التعديل عليه
<div style="width:150px"></div>
كود:
<table border="0" width="150" >
<tr>
<td>
<a href="ضع الرابط هنا">
<img border="0" src="infimages/1.gif"></a></td>
</tr>
<tr>
<td>
<a href="">
<img border="0" src="infimages/2.gif"></a></td>
</tr>
<tr>
<td>
<a href="">
<img border="0" src="infimages/3.gif"></a></td>
</tr>
<tr>
<td>
<a href="">
<img border="0" src="infimages/4.gif"></a></td>
</tr>
<tr>
<td>
<a href="">
<img border="0" src="infimages/5.gif"></a></td>
</tr>
</table>
<br>
<!-- START BLOCK : poll -->
باختصار هذا كود جدول بسيط جدا يحوي العدد الذي تريد من الخانات الأفقية
كل خانة يعبّر عنها بهذا الكود كاملا
كود:
<tr>
<td>
<a href="ضع الرابط هنا">
<img border="0" src="infimages/1.gif"></a></td>
</tr>
انا فضلت رفع الصور الخاصة بالقائمة الى مجلد infimages
وهذا واضح من المسار المعلّم عليه بالأحمر
رفعت مثلا هذه الصورة باسم 1.gif

ووضعت لها سطر الكود بالأعلى
ومن ثم مثل هذه الصورة باسم 2.gif

ووضعت لها سطر الكود الذي يليه
كود:
<tr>
<td>
<a href="ضع الرابط هنا">
<img border="0" src="infimages/2.gif"></a></td>
</tr>
وهكذا نرفع كل صورة بالقسم الذي نريد
فللأخبار والمقالات والصوتيات و و
كل صورة برقم
وكل صورة بسطر اضافي فى الكود بالأعلى
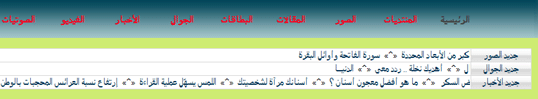
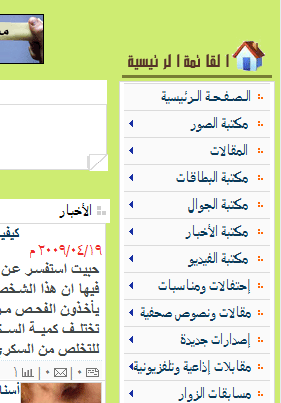
وهكذا نحصل على نفس النتيجة النهائية هنا

|
|  | |  |
 | |  |

05-05-2009, 01:56 PM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|

و بنفس الصورة السابقة

يمكننا الإبقاء على القائمة الرئيسية كما هى
مع التغيير فقط فى رأس الجدول كهذه الصورة
 ومثلها فى قوالب الاحصائيات وجديد المقالات والصور وغيرها
ومثلها فى قوالب الاحصائيات وجديد المقالات والصور وغيرها
باستخدام مثل هذه الصور كمثال وبالطبع يفضل ان تكون خلفيتها بنفس لون خلفية موقعك


والطريقة بسهولة بالدخول على النموذج المراد التعديل عليه
هنا سنأخذ القائمة الرئيسية كمثال
ونقوم بحذف هذا السطر المسؤول عن انشاء رأس القائمة الرئيسية
كود:
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span> {mainlist} </div>
بحذفه سيختفى رأس بلوك القائمة الرئيسية
ومن ثمّ نعتمد فوقه مباشرة كود الصورة
بمعنى اسفل اول سطر فى النموذج هذا مباشرة
كود:
<div style="width:150px"></div>
سنضع كود جدول يتولى ادراج الصورة المطلوبة كهذا بنفس الأكواد المستخدمة سابقا
كود:
<table border="0" width="150" >
<tr>
<td>
<a href="/">
<img border="0" src="infimages/bumenu.gif" width="150" height="45"></a></td>
</tr>
</table>
وبنفس الطريقة السابقة رفعت الصورة الى المسار المحدد بالكود بداخل مجلد infimages
وحددت العرض والطول كما معلّم عليه ايضا بالأحمر داخل الكود
والنتيجة النهائية مثل اول صورة هكذا

----------------
ان شاء الله المرة القادمة
نعود لنتعمق فى ملف style.css من جديد
ولتكن هذه المداخلة فقط لالتقاط الأنفاس وشحذ الهمم من جديد  أطيب تحية
أطيب تحية
|
|  | |  |
 | |  |

06-05-2009, 05:35 PM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2008
مشاركة: 255
مستوى تقييم العضوية: 0
|
|
شرح رائعة أخت نجلاء جزاك الله خير ..
مع أني انتظر من فترة التطرق لتلوين الجداول الداخلية  لكن لابأس من إلتقاط الأنفاس هنا 
|
|  | |  |
 | |  |

06-05-2009, 06:17 PM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|
وجزاك الله كل الخير استاذي على المتابعة
وفقط حدد لي اى جداول التي تريد لأني لم احدد محتوى المداخلة القادمة بعد
وأبشر ان شاء الله
اطيب تحية
|
|  | |  |
 | |  |
 قوانين المشاركة
قوانين المشاركة
|
لا يمكنك إضافة موضوع جديد
لا يمكنك الرد على المواضيع
لا يمكنك إضافة مرفقات
لا يمكنك تعديل مشاركاتك
كود HTML مغلق
|
|  | |  |
|
|
|



