 تسجيل دخول تسجيل دخول |
|
|
 | |  |
 ملاحظة ملاحظة |
|
الموقع متاح للإطلاع والقراءة فقط، المشاركة والمواضيع الجديدة غير متاحة حالياً لحين تطوير الموقع.
|
|  | |  |
|
|

الموقع متاح للإطلاع والقراءة فقط، المشاركة والمواضيع الجديدة غير متاحة حالياً لحين تطوير الموقع.
|
|
| مجتمع ديموفنف قسم مختص بدعم سكربت إدارة المحتوى "ديموفنف" من قبل المجتمع. |
 | |  |

08-04-2009, 12:49 PM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 26
|
|
 شخبط شخابيط مع انفنيتي -ثورة ألوان x شرح ملف style.css
شخبط شخابيط مع انفنيتي -ثورة ألوان x شرح ملف style.css
السلام عليكم ورحمة الله وبركاته
وصباح سعيد على الجميع
وصباح ملوّن ومشخبط شويّتين مع انفنيتي ان شاء الله 
ونظرا لتكرار الطلب لشرح ملف الاستايل style.css او توضيح سهل ليكون مرجع للجميع فى تعديلاتهم على ملف الاستايل
ففكرت نقوم بثورة ثااانية
بعد الثورة الأولى هنا
http://www.arabwebtalk.com/showthread.php?t=81324
ولكنها معتمدة على تعديل ملف الاستايل والصور كأكثر شئ بعيدا عن النماذج هذه المرة
وفررصة نشقلب انفنيتي من جديد 
و صرااحة فى ثورتنا بستخدم الوان قوية ونارية
طبعا ليست دعوة لاستخدامها ولا الاقتداء بيها ولا راعيت الناحية الاحترافية او الجمالية فيها
ولكن ساتعمّد تباين الألوان وقوتها ليكون الشرح والتغيير والتعديل اسهل
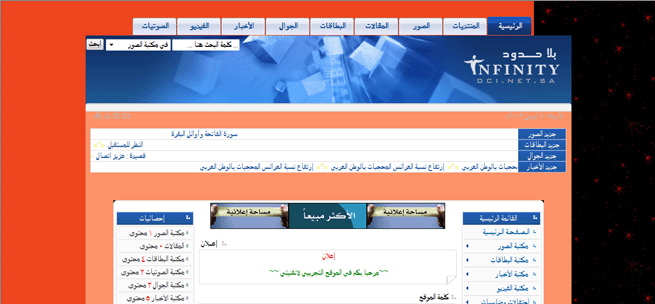
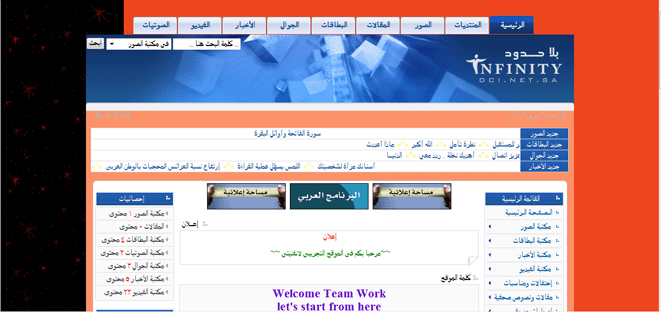
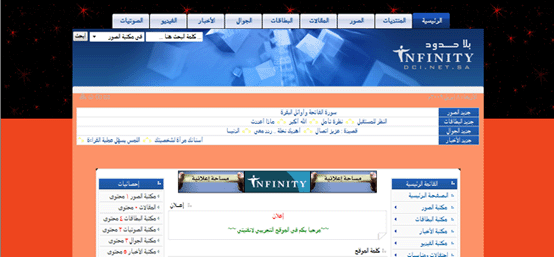
هذا مشهد سريع من وسط احداث الدرس الأول


وبرجع لكم باول درس في الشخبطة
واتمنى انكم تستمتعون باللعب بالأوان مع انفنيتى ولو على نسخ تجريبية للوصول الى افضل ما يناسب مواقعكم
وأتمنى يتم تأجيل الاستفسارات لحين الوصول للمناطق المراد التساؤل عنها لكي لا يتداخل الشرح
ونعود اليكم بعد الفاصل ان شاء الله 
|
|  | |  |
 | |  |

08-04-2009, 02:18 PM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 26
|
|

السلام عليكم ورحمة الله وبركاته
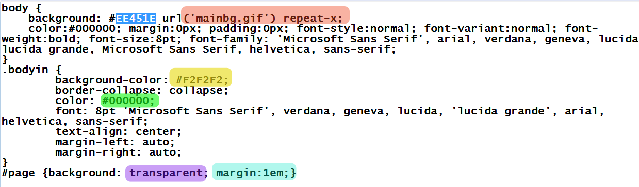
بداية سنعمل على اول كودين فقط اليوم فى ملف الاستايل وهما
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-x;
color:#000000; margin:0px; padding:0px; font-style:normal; font-variant:normal; font-weight:bold; font-size:8pt; font-family: 'Microsoft Sans Serif', arial, verdana, geneva, lucida, lucida grande, Microsoft Sans Serif, helvetica, sans-serif;
}
.bodyin {
background-color: #F2F2F2;
border-collapse: collapse;
color: #000000;
font: 8pt 'Microsoft Sans Serif', verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#page {background: transparent; margin:1em;}
@@@
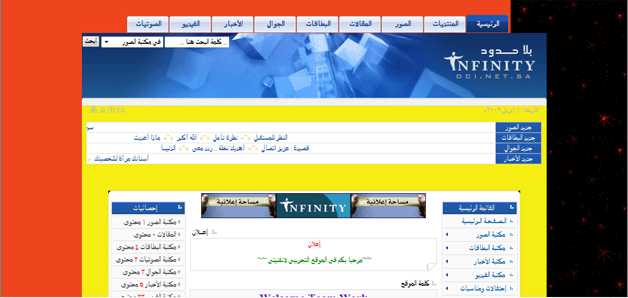
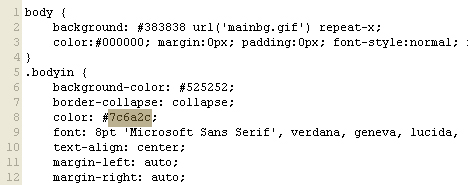
اول تعديل هو تعديل لون خلفية الصفحة اسفل الصورة العلوية
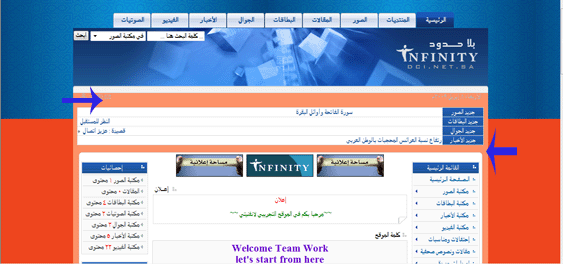
والكود المسؤول عنه هو المعلّم عليه باللون الأزرق هنا
علما ان الصورة تم التعليم فيها على كل الأكواد التي سنقوم بتغييرها فى هذه المداخلة

وهو باللون الأحمر في هذه الجزئية
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-x;
قمت باستبدال اللون الحالي باللون الأورانج كما بالصورة

بقية السطر يحوي اسم الصورة العلوية الزرقاء
علما انها صورة صغيرة جدا عرضها 1 بيكسل وتتكرر افقيا لتعطي صورة الخلفية العلوية
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-x;
الصورة اسمها mainbg.gif
موجودة فى مجلد images للاستايل
ارتفاعها هنا 270 بيكسل
هذه هي
 يمكنك
يمكنك
استبدالها باى صورة اخرى ارتفاعها 270 ايضا وباى عرض لتتكرر افقيا وتعطي مظهر مختلف
مع مراعة ان تكون صورة قابله للتكرر افقيا بانسجام
مثل هذه الصورة

لتكون النتيجة مثل تلك

لاحظ صورة الخلفية العلوية
كما كررنا الصورة افقيا نستطيع تكرارها رأسيا ايضا
بالتعديل على هذا الكود فبدلا من x هنا
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-x;
سنستبدلها بــ y
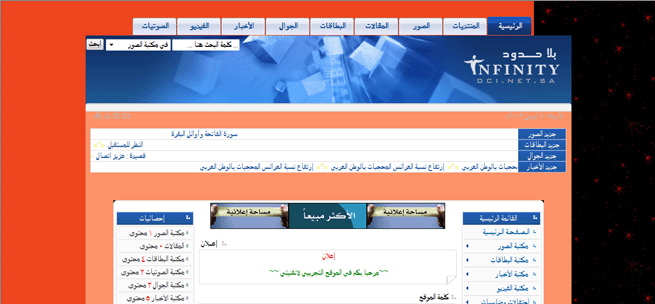
فستظهر متكررة رأسيا وافتراضيا على اليسار هكذا

إن اردناها على اليمين فقط سنستبدل السطر السابق بهذا السطر الذي يحوي اضافة الاتجاه
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-y right;
فتظهر هكذا
 @@@
التعديل الثاني على لون خلفية الصفحة نفسها
@@@
التعديل الثاني على لون خلفية الصفحة نفسها
سنجده بهذا السطر
كود:
.bodyin {
background-color: #F2F2F2;
قم بتغييره الى ما تريد
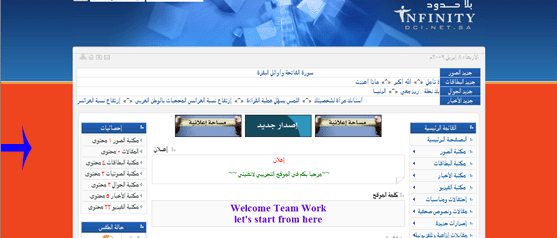
وانا غيرته الى سيمون فاتح فظهر هكذا
من اعلى

و من اسفل الاستايل
 يتبع
يتبع
|
|  | |  |
 | |  |

08-04-2009, 02:45 PM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 26
|
|
فى هذا الكود من الاستايل لاحظ كود اللون المعلّم عليه بالأحمر هنا
كود:
.bodyin {
background-color: #F2F2F2;
border-collapse: collapse;
color: #000000;
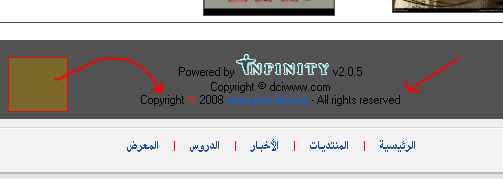
هذا مسؤول عن لون بعض الكتابات بالصفحة
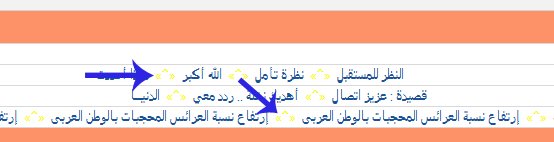
منها العلامة التي تفصل المواضيع فى شرائط الجديد
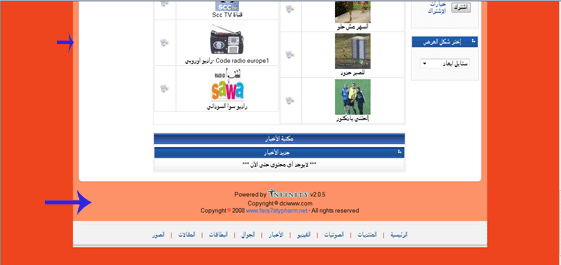
غيرته أنا للون الأصفر وظهر هكذا

ولون كتابة الحقوق بالفوتر ظهر هكذا اصفر ايضا

@@@
لم يتبق الاّ آخر جزئية في هذا الجزء الأول من الاستايل
وهى سُمك اطار الصفحة
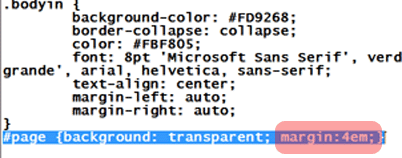
هذا سنجده محدد بمقدار 1 فى الاستايل الافتراضي
هكذا
كود:
#page {background: transparent; margin:1em;}
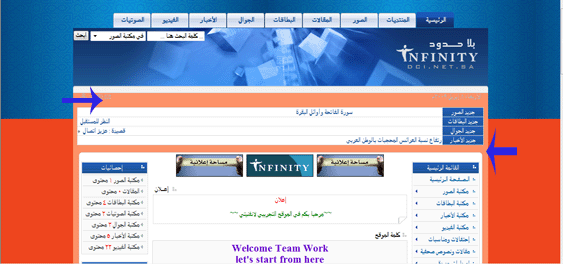
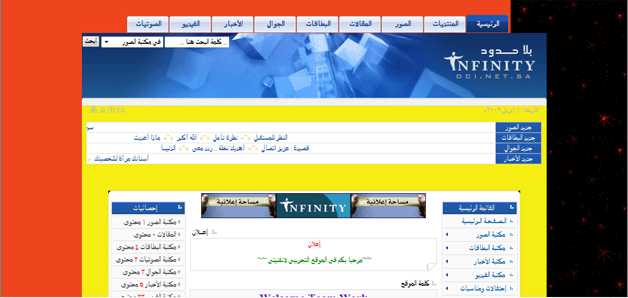
قمت بتغييره كمثال مثل ما فى الصورة الى 4
 وغيّرت اللون للأصفر لكي يظهر السُمك واضحا بعد التعديل هكذا
وغيّرت اللون للأصفر لكي يظهر السُمك واضحا بعد التعديل هكذا

وبالتالي هذه صورة لآخر تعديلات اليوم

و
فاصل ونواصل 
ان شاء الله
|
|  | |  |
 | |  |

08-04-2009, 03:03 PM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 26
|
|
ملاحظة سريعة
هذه المداخلة فى موضوع ثورة انفنيتي الأول
شرحت بالتفصيل كيفية الحصول على كود اللون من الفرونت بيج والفوتوشوب
http://www.arabwebtalk.com/showpost....p ostcount=25
كما شرحت كيفية وضع صورة ثابتة كخلفية لاستايل أبعاد وفيستا
اتمنى تكون مفيدة للجميع ايضا
أطيب تحية
|
|  | |  |
 | |  |

08-04-2009, 06:33 PM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2008
مشاركة: 255
مستوى تقييم العضوية: 0
|
|
رائع أخت نجلاء .. الله يجزاك الجنة ..
هذا ما كنت أبحث عنه 
سأقوم بالتطبيق وسأتابع هذه الثورة بشغف ..
جزاك الله خير .. وستبدأ أسألتي بعد التطبيق إن شاء الله
|
|  | |  |
 | |  |

08-04-2009, 06:37 PM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2008
مشاركة: 255
مستوى تقييم العضوية: 0
|
|
عندي جزئية بسيطة لم أفهمها من الشرح وهي :
لم ألاحظ التعديل هلا أشرت له بوضع سهم عليه ؟
لأن الإطار كله صار باللون الأصفر وما فهمت قصدك في السُمك ؟
|
|  | |  |
 | |  |

09-04-2009, 03:55 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 26
|
|
السلام عليكم ورحمة الله وبركاته
واشكرك استاذي الكريم على التواجد والمتابعة
بالنسبة لسؤالك فأنا قصدت بسمك الإطار هنا الذي قمت بتغيير رقمه من 1 الى 4
اى العرض
واضح هنا بالبداية او بالوضع الافتراضي مشار اليه بالسهم الأزرق على اليمين
والقيمة = 1

وعندما غيرتها الى 4 قمت بتغيير اللون ايضا الى الأصفر ليتضح العرض الجديد
فلاحظ الفارق في العرض بين الصورتين
علما ان الرقم يغير العرض او السُمْك من الأربع جهات
يمين ويسار واعلى واسفل بنفس المقدار المحدد

أتمنى يكون وضح الأمر لك
أطيب تحية
|
|  | |  |
 | |  |

09-04-2009, 04:47 AM
|
 |
عضو
|
|
تاريخ التسجيل: Apr 2007
المدينة: 2WL7OP.com
مشاركة: 944
مستوى تقييم العضوية: 20
|
|
السلام عليكم و رحمة الله و بركاته
أولا مواضيعك دائما بتذكرني بثورة الضباط الأحرار  من كتر ثوراتك بتكون الحرب الأمريكية القادمة على الويب العربي
" الله يرحمك يا جمال عبد الناصر "
ثانيا : مشكورة على هذه الشروحات الجميلة
و بالنسبة لي شخبطت من زمان و آخر شخبووووطاتى استايل كوكتيل إلى استخدمه حاليا
و متابع لجميع المواضيع المفيده حتى لو لم يكن لي أى تعليق 
و أخيرا 1000 شكر ست نانسي عجرم على هالألبوم الجميل أقصد الموضوع الجميل 
كل الود 
|
|  | |  |
 | |  |

09-04-2009, 10:54 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 26
|
|
صحيح المصريين احسن ناس يقوووموا بثوراات 
أما الحرب هنا فشغاالة مش بعيد يعني 
بس لو اوباما هيدخل فىها شخصيا بغيّر اسم الموضوعات بعد كدة وأمشي جنب الحيط احسن  شكرا استاذي على التواجد والمتابعة
شكرا استاذي على التواجد والمتابعة
وبانتظار الجديد منك ايضا
اطيب تحية
|
|  | |  |
 | |  |

09-04-2009, 05:21 AM
|
|
عضو
|
|
تاريخ التسجيل: Jan 2008
مشاركة: 70
مستوى تقييم العضوية: 18
|
|
شكرا لك استاذتنا الفاضلة
|
|  | |  |
 | |  |

09-04-2009, 11:02 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 26
|
|
|
|
شكرا لك استاذتنا الفاضلة
|
|
 |
|
 |
|
العفو استاذي 
وان شاء الله يكون لي عودة سريعة بالجديد
اطيب تحية
|
|  | |  |
 | |  |

09-04-2009, 05:34 PM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2008
مشاركة: 255
مستوى تقييم العضوية: 0
|
|
السلام عليكم ..
الحمدلله قمت بعمل كل ما ذكر في الأعلى والنتيجة تمام والحمدلله حتى الآن ..
جزاك الله خير أخت نجلاء ,,
لكن في مشكلة وهي أني لما أردت تغير الصورة : mainbg.gif
لم تتغير مع اني رفعت الصوة أكثر من مرة من برنامج الرفع .. وكذلك من السي بانل لكن لم تتغير 
علماً أني لما أرفعها في نفس المجلد يسألني هل تريد استبدالها فأضغط على نعم .. ولكن النتيجة أنها لم تتغير ,,
ذهبت إلى متصفحين ونفس النتيجة ..
الصورة القديمة على نفس الرابط :
http://www.pros3d.com//styles/Black/images/mainbg. gif
أما الصورة الجديدة هي هذه ..

شيء غريب فعلاً .. لما أحمل الصورة من الموقع ببرنامج داونلود منجر تظهر الصورة الجديدة .. ولما أستعرضتها في الموقع والمتصفح تظهر القديمة ..
وكذلك مسألة أخرى غريبة :

قمت بتغير لون خط الحقوق إلى البني ولكن لم يتغير ..

ما هو حل هذه المشكلة ..؟
|
|  | |  |
 | |  |

09-04-2009, 09:06 PM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 26
|
|
استاذي الكريم
اعتقد المشكلة فقط كوكيز بجهازك او قد تكون وضعت قيمة عالية للكوكيز فى الاعدادات العامة
لم استطع تبين التغيير لعدم عرضك للاستايل المقصود
ولكن يمكنك اعطاء رابط موقعك لصديق مثلا بالماسنجر لتساله ان كان التغيير يظهر عنده او لا
امنياتي لك بالتوفيق
|
|  | |  |
 | |  |

10-04-2009, 11:23 AM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2008
مشاركة: 255
مستوى تقييم العضوية: 0
|
|
لم تحل المشكلة بعد حذف الكوكيز ..
على كل حال بنتظار باقي الشرح .. فأنا متحمس جداً 
|
|  | |  |
 | |  |

10-04-2009, 08:27 PM
|
|
عضو
|
|
تاريخ التسجيل: Jul 2007
مشاركة: 213
مستوى تقييم العضوية: 19
|
|
مبدعة .. لالا ..
قمة في الإبداع ..
ما شاء الله عليك .. احلى شخابيط في حياتي اطبقها بإذن الله ..
<<< كلـ الشكر والتقدير لكـ ..
|
|  | |  |
 | |  |

11-04-2009, 08:47 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 26
|
|
|
|
مبدعة .. لالا ..
قمة في الإبداع ..
ما شاء الله عليك .. احلى شخابيط في حياتي اطبقها بإذن الله ..
<<< كلـ الشكر والتقدير لكـ ..
|
|
 |
|
 |
|
الإبداع الحقيقي أنتظره منكم جميعا استاذي
فأنا أشخبــــــــــــط
لكي
تبدعون أنتم
مرورك وكرمك هو الأحلى
فكل شكري وامتناني لك
|
|  | |  |
 | |  |

10-04-2009, 10:01 PM
|
|
عضو
|
|
تاريخ التسجيل: Mar 2008
مشاركة: 187
مستوى تقييم العضوية: 18
|
|
رااااااااااااااااااائعه هي ابداعاتك وانفنتي مرنة جدا
وقلتها في اكثر من موقع بانها مرنة وتحتا الى ممارسة فقط
|
|  | |  |
 | |  |

10-04-2009, 10:50 PM
|
|
عضو
|
|
تاريخ التسجيل: Oct 2008
مشاركة: 84
مستوى تقييم العضوية: 18
|
|
اين اجد ملف
ملف الاستايل style.css
وشكرااااااااااااا
|
|  | |  |
 | |  |

11-04-2009, 03:18 PM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2008
مشاركة: 255
مستوى تقييم العضوية: 0
|
|
|
|
اين اجد ملف
ملف الاستايل style.css
وشكرااااااااااااا
|
|
 |
|
 |
|
تجده على هذا المسار ..
http://www.XXXXXXX.com/styles/dciwww/images
ضع بدل الـ XXXXXXX دومين موقعك ..
بالتوفيق
|
|  | |  |
 | |  |

11-04-2009, 07:34 PM
|
|
عضو
|
|
تاريخ التسجيل: Apr 2008
مشاركة: 255
مستوى تقييم العضوية: 0
|
|
أين البقية ؟
نحن بالإنتظار ....
|
|  | |  |
 | |  |
 قوانين المشاركة
قوانين المشاركة
|
لا يمكنك إضافة موضوع جديد
لا يمكنك الرد على المواضيع
لا يمكنك إضافة مرفقات
لا يمكنك تعديل مشاركاتك
كود HTML مغلق
|
|  | |  |
|
|
|



