
 |
شخبط شخابيط مع انفنيتي -ثورة ألوان x شرح ملف style.css
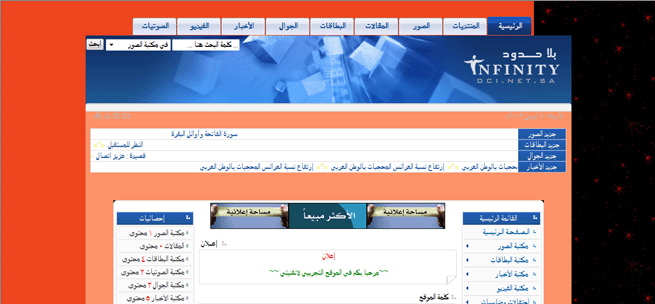
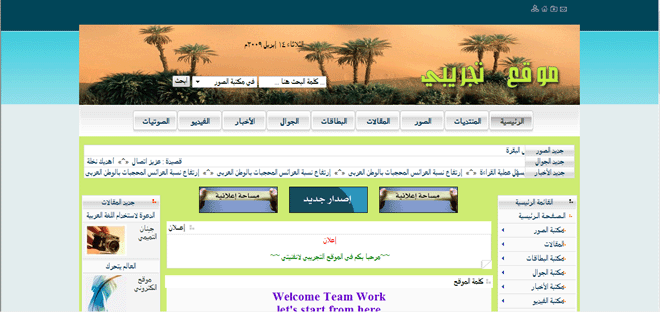
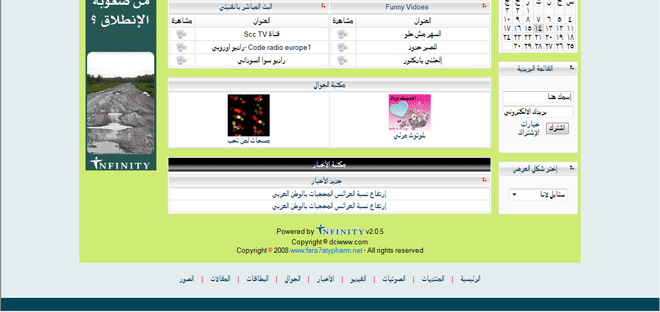
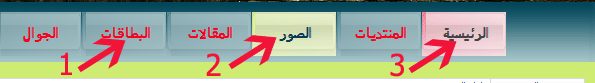
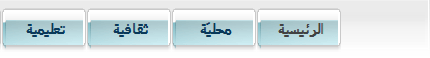
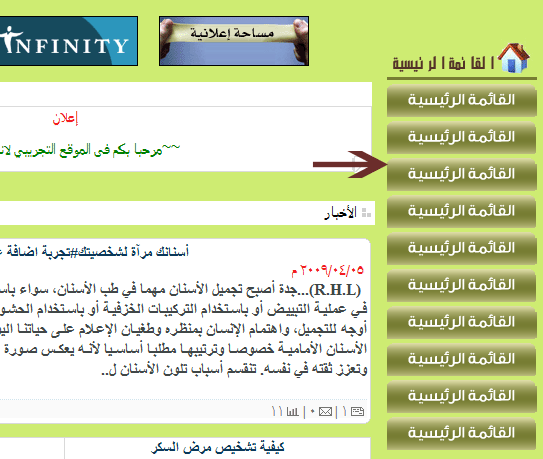
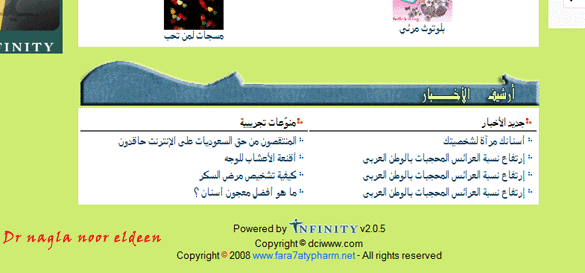
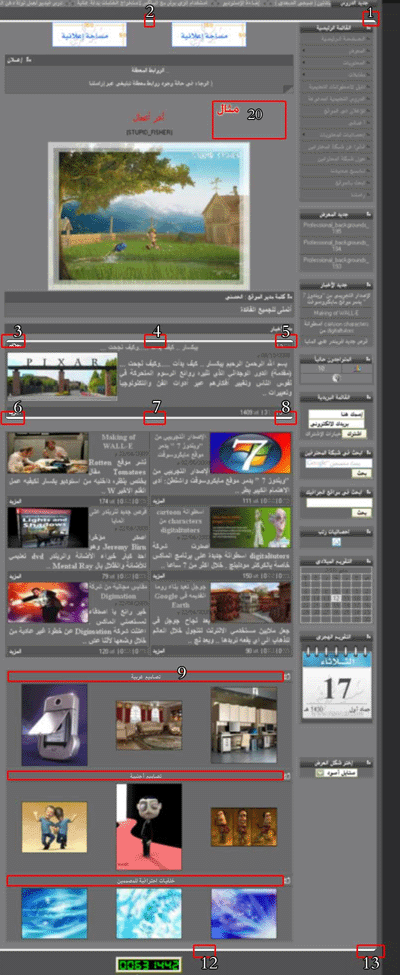
السلام عليكم ورحمة الله وبركاته وصباح سعيد على الجميع وصباح ملوّن ومشخبط شويّتين مع انفنيتي ان شاء الله :D ونظرا لتكرار الطلب لشرح ملف الاستايل style.css او توضيح سهل ليكون مرجع للجميع فى تعديلاتهم على ملف الاستايل ففكرت نقوم بثورة ثااانية بعد الثورة الأولى هنا http://www.arabwebtalk.com/showthread.php?t=81324 ولكنها معتمدة على تعديل ملف الاستايل والصور كأكثر شئ بعيدا عن النماذج هذه المرة وفررصة نشقلب انفنيتي من جديد :rolleyes: و صرااحة فى ثورتنا بستخدم الوان قوية ونارية طبعا ليست دعوة لاستخدامها ولا الاقتداء بيها ولا راعيت الناحية الاحترافية او الجمالية فيها ولكن ساتعمّد تباين الألوان وقوتها ليكون الشرح والتغيير والتعديل اسهل هذا مشهد سريع من وسط احداث الدرس الأول   وبرجع لكم باول درس في الشخبطة واتمنى انكم تستمتعون باللعب بالأوان مع انفنيتى ولو على نسخ تجريبية للوصول الى افضل ما يناسب مواقعكم وأتمنى يتم تأجيل الاستفسارات لحين الوصول للمناطق المراد التساؤل عنها لكي لا يتداخل الشرح ونعود اليكم بعد الفاصل ان شاء الله :) ********* الفهرس 1--تغيير الوان خلفيات استايل ابعاد خلفية اطار الموقع وخلفية الجداول وخلفية الهيدر وبعض الألوان http://www.arabwebtalk.com/showpost....&p ostcount=2 http://www.arabwebtalk.com/showpost....&p ostcount=3 *** 2-- تغيير شامل فى خلفيات استايل لانا والفوتر والهيدر http://www.arabwebtalk.com/showpost....p ostcount=26   *** 3-- شرح كل ما يتعلق بالأزرّة العلوية للقائمة الأفقية تغيير الصور & تغيير لون كتابة الروابط & تغيير لون خلفية الأزرة أو ازالة الأزرة بالكليّة http://www.arabwebtalk.com/showpost....p ostcount=32 http://www.arabwebtalk.com/showpost....p ostcount=33    *** 4-- كيفية استبدال القائمة الرئيسية اليمنى كاملة بقائمة من صنعك http://www.arabwebtalk.com/showpost....p ostcount=37 كيفية استبدال رؤوس القوالب بانفنيتي بصورة مناسبة اكثر تعبيرا عن محتوى القالب http://www.arabwebtalk.com/showpost....p ostcount=38  *** 5-- كيفية الحصول على استايل ارشيف الأخبار اسفل الأخبار بالرئيسية مثل الصورة  http://www.arabwebtalk.com/showpost....p ostcount=49 http://www.arabwebtalk.com/showpost....p ostcount=50 http://www.arabwebtalk.com/showpost....p ostcount=51 *** 6-- كيفية التعديل على الوان المناطق المرقّمة بالصورة هنا او حذفها  http://www.arabwebtalk.com/showpost....p ostcount=59 |
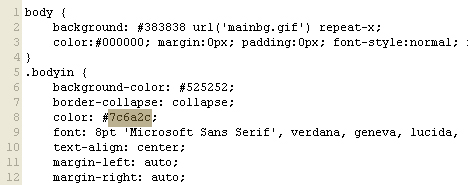
فى هذا الكود من الاستايل لاحظ كود اللون المعلّم عليه بالأحمر هنا كود:
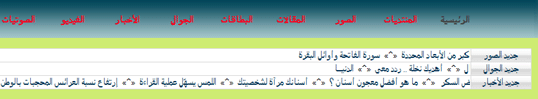
.bodyin {هذا مسؤول عن لون بعض الكتابات بالصفحة منها العلامة التي تفصل المواضيع فى شرائط الجديد غيرته أنا للون الأصفر وظهر هكذا  ولون كتابة الحقوق بالفوتر ظهر هكذا اصفر ايضا  @@@ لم يتبق الاّ آخر جزئية في هذا الجزء الأول من الاستايل وهى سُمك اطار الصفحة هذا سنجده محدد بمقدار 1 فى الاستايل الافتراضي هكذا كود:
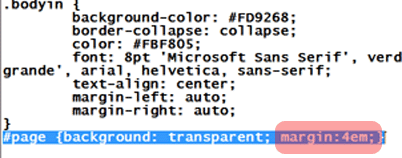
#page {background: transparent; margin:1em;}قمت بتغييره كمثال مثل ما فى الصورة الى 4  وغيّرت اللون للأصفر لكي يظهر السُمك واضحا بعد التعديل هكذا  وبالتالي هذه صورة لآخر تعديلات اليوم  و فاصل ونواصل :) ان شاء الله |
ملاحظة سريعة هذه المداخلة فى موضوع ثورة انفنيتي الأول شرحت بالتفصيل كيفية الحصول على كود اللون من الفرونت بيج والفوتوشوب http://www.arabwebtalk.com/showpost....p ostcount=25 كما شرحت كيفية وضع صورة ثابتة كخلفية لاستايل أبعاد وفيستا اتمنى تكون مفيدة للجميع ايضا أطيب تحية |
رائع أخت نجلاء .. الله يجزاك الجنة ..
هذا ما كنت أبحث عنه :) سأقوم بالتطبيق وسأتابع هذه الثورة بشغف .. جزاك الله خير .. وستبدأ أسألتي بعد التطبيق إن شاء الله |
عندي جزئية بسيطة لم أفهمها من الشرح وهي :
إقتباس:
لأن الإطار كله صار باللون الأصفر وما فهمت قصدك في السُمك ؟ |
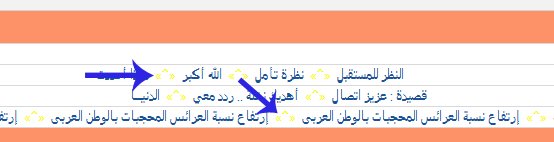
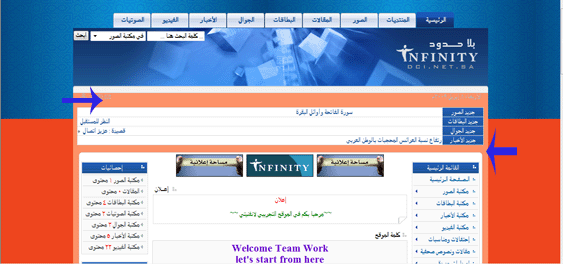
السلام عليكم ورحمة الله وبركاته واشكرك استاذي الكريم على التواجد والمتابعة بالنسبة لسؤالك فأنا قصدت بسمك الإطار هنا الذي قمت بتغيير رقمه من 1 الى 4 اى العرض واضح هنا بالبداية او بالوضع الافتراضي مشار اليه بالسهم الأزرق على اليمين والقيمة = 1  وعندما غيرتها الى 4 قمت بتغيير اللون ايضا الى الأصفر ليتضح العرض الجديد فلاحظ الفارق في العرض بين الصورتين علما ان الرقم يغير العرض او السُمْك من الأربع جهات يمين ويسار واعلى واسفل بنفس المقدار المحدد  أتمنى يكون وضح الأمر لك أطيب تحية |
السلام عليكم و رحمة الله و بركاته
أولا مواضيعك دائما بتذكرني بثورة الضباط الأحرار :D من كتر ثوراتك بتكون الحرب الأمريكية القادمة على الويب العربي " الله يرحمك يا جمال عبد الناصر " ثانيا : مشكورة على هذه الشروحات الجميلة و بالنسبة لي شخبطت من زمان و آخر شخبووووطاتى استايل كوكتيل إلى استخدمه حاليا و متابع لجميع المواضيع المفيده حتى لو لم يكن لي أى تعليق :) و أخيرا 1000 شكر ست نانسي عجرم على هالألبوم الجميل أقصد الموضوع الجميل :p كل الود :) |
شكرا لك استاذتنا الفاضلة
|
إقتباس:
صحيح المصريين احسن ناس يقوووموا بثوراات :p أما الحرب هنا فشغاالة مش بعيد يعني ;) بس لو اوباما هيدخل فىها شخصيا بغيّر اسم الموضوعات بعد كدة وأمشي جنب الحيط احسن :rolleyes: شكرا استاذي على التواجد والمتابعة وبانتظار الجديد منك ايضا اطيب تحية |
إقتباس:
وان شاء الله يكون لي عودة سريعة بالجديد اطيب تحية |
السلام عليكم ..
الحمدلله قمت بعمل كل ما ذكر في الأعلى والنتيجة تمام والحمدلله حتى الآن .. جزاك الله خير أخت نجلاء ,, لكن في مشكلة وهي أني لما أردت تغير الصورة : mainbg.gif لم تتغير مع اني رفعت الصوة أكثر من مرة من برنامج الرفع .. وكذلك من السي بانل لكن لم تتغير :( علماً أني لما أرفعها في نفس المجلد يسألني هل تريد استبدالها فأضغط على نعم .. ولكن النتيجة أنها لم تتغير ,, ذهبت إلى متصفحين ونفس النتيجة .. الصورة القديمة على نفس الرابط : http://www.pros3d.com//styles/Black/images/mainbg. gif أما الصورة الجديدة هي هذه ..  شيء غريب فعلاً .. لما أحمل الصورة من الموقع ببرنامج داونلود منجر تظهر الصورة الجديدة .. ولما أستعرضتها في الموقع والمتصفح تظهر القديمة .. وكذلك مسألة أخرى غريبة :  قمت بتغير لون خط الحقوق إلى البني ولكن لم يتغير ..  ما هو حل هذه المشكلة ..؟ |
استاذي الكريم
اعتقد المشكلة فقط كوكيز بجهازك او قد تكون وضعت قيمة عالية للكوكيز فى الاعدادات العامة لم استطع تبين التغيير لعدم عرضك للاستايل المقصود ولكن يمكنك اعطاء رابط موقعك لصديق مثلا بالماسنجر لتساله ان كان التغيير يظهر عنده او لا امنياتي لك بالتوفيق |
لم تحل المشكلة بعد حذف الكوكيز ..
على كل حال بنتظار باقي الشرح .. فأنا متحمس جداً :) |
مبدعة .. لالا ..
قمة في الإبداع .. ما شاء الله عليك .. احلى شخابيط في حياتي اطبقها بإذن الله .. <<< كلـ الشكر والتقدير لكـ .. |
رااااااااااااااااااائعه هي ابداعاتك وانفنتي مرنة جدا
وقلتها في اكثر من موقع بانها مرنة وتحتا الى ممارسة فقط |
اين اجد ملف
ملف الاستايل style.css وشكرااااااااااااا |
إقتباس:
فأنا أشخبــــــــــــط لكي تبدعون أنتم مرورك وكرمك هو الأحلى فكل شكري وامتناني لك |
إقتباس:
http://www.XXXXXXX.com/styles/dciwww/images ضع بدل الـ XXXXXXX دومين موقعك .. بالتوفيق |
أين البقية ؟
نحن بالإنتظار .... |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 09:55 PM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012