السلام عليكم ورحمة الله وبركاته
فى البداية اشكر الاستاذ سليمان العصيمى على طرحه موضوع شرح وضع اسماء المجموعات فى مربعات ملونة متقطعة
واعذرنى كتبت الموضوع منفرد لعل ينتبه له الجميع ممن يعانون المشكلة
الموضوع الاصلى بقلم الاستاذ سليمان العصيمى
http://www.arabwebtalk.com/showthread.php?t=66110
حل المشكلة التى واجهت الكثير وهى عدم ظهور بعض الألوان او عدم تلوين بعض المربعات بألوان معينه
لابد من زيارة الموضوع الاصلى حتى تفهم حيث اننى اكمل عل كلام الاستاذ سليمان
مثلا اريد لون معين لمربعات مجموعة
على خطوتين
اولا
كل ما على هو ان اعرف اسم هذا اللون بالكود حقه فى تعاريف CSS
ثانيا
كتابة اسم اللون الذى تم تعريفه فى اى مجموعة
توضيح اكثر
عندى مجموعة اعضاء لونها برتقالي ولكن عند كتابة اللون فى مربع التعريف بـ html يزال لون المربع اسود

الحل
توجه الى تعارف css الاضافية للأستايل المراد التعديل فيه
وبعد كود الذى اضفته كما وضح الاستاذ سليمان
اضف اسفله الكود التالى
كود:
.gray
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #CCCCCC;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#CCCCCC;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
ولاحظ جيدا ما يلى
gray هو اسم اللون ولا يهم الاسم بالظبط يمكمك تسميته اى اسم ولكن اعرف الاسم الذى سميته وليكن goodorange
ولتعربف الاسم بلون معين ضع كود اللون المراد مكان الكود المكتوب امامك
وهو
border: 2px solid #CCCCCC
color:#CCCCCC
غيره الى اى كود لون تريده
ولاحظ لا تغير كود الخلفية وهو background-color
فقط قم بتغيير اول كودين
وهذا الموقع به اكواد الالوان
http://www.x333x.com/fr3ee/akwed.htm
اختر اللون بالضغط عليه وانسخ الكود الذى يظهر لك فى المربع
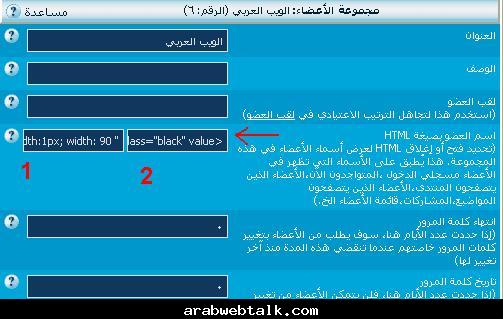
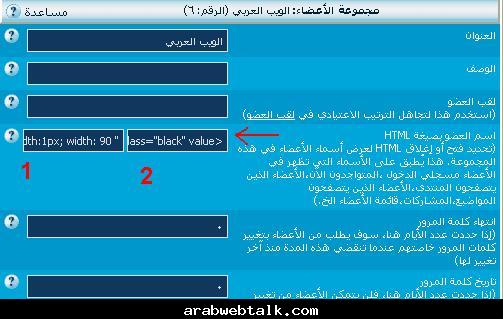
بعد ذلك توجه الى المجموعات
خيارات المجموعات
اختر المجموعة التى تريد تعديل المربع لها

وفى المربع رقم اثنين عدل اسم اللون الى اسم اللون الذى كتبته فى تعريف css وهنا قد سميناه goodorange
مثال بعد التركيب
www.tobiza.com/vb
وبالتوفيق للجميع
اى سؤال انا حاضر



