بقيت نقطة متعلقة بعنوان الأقسام فى مكتبة الأخبار
وهى إن أحببنا تغيير لون اسم القسم للتمييز
فبسهولة سنبحث عن هذا السطر فى نفس النموذج newsmodule.htm
اسفله مباشرة سنجد هذا السطر المسؤول عن جلب عنوان القسم
كود:
{news_name}</a></div>
سنقوم بوضع كود اللون حول الفنكشن المسؤول عن جلب العنوان
بمعنى بسهولة احذف السطر بالأعلى كاملا واستبدله بهذا السطر
كود:
<font color=" #000000 ">{news_name}</font></a></div>
هنا انا اخطرت العنوان بلون اسود وكوده #
000000 فيمكنك استبدال كود اللون بالكود الذي تريده للتغيير
هذه نتيجة هذه الخطوة
 ..............................................
B
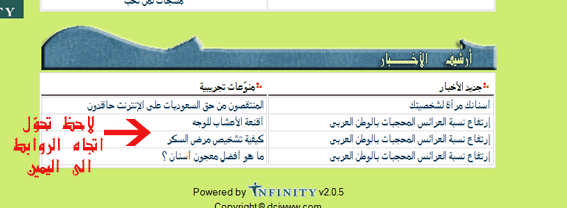
في هذه الخطوة سنقوم بنقل اتجاه كتابة موضوعات كل قسم للجهة اليمنى بدلا من التوسيط
..............................................
B
في هذه الخطوة سنقوم بنقل اتجاه كتابة موضوعات كل قسم للجهة اليمنى بدلا من التوسيط
ببساطة ابحث فى ملف الاستايل عن الكود
كود:
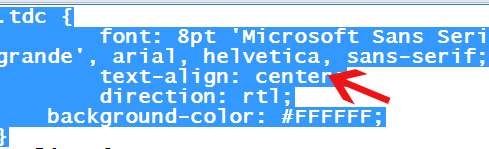
.tdc {
font: 8pt 'Microsoft Sans Serif', verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
text-align: right;
direction: rtl;
background-color: #FFFFFF;
}
بحسب الصورة
الكود كان بالأصل اتجاهه
CENTER وقمت بتحويله انا الى
right في الكود بالأعلى هنا
 فكانت النتيجة
فكانت النتيجة
 ..............................................
C
تغيير لون حد الجدول الرمادي
..............................................
C
تغيير لون حد الجدول الرمادي
فقط ابحث عن هذا الكود فى ملف الاستايل
كود:
.tborder{
background-color: #D9D9D9;
}
وقم بتغيير اللون به الى لون الحد الذي تريده
سنختاره هنا بلون الخلفية البيضاء وبالتالي سيصبح الكود هكذا
كود:
.tborder{
background-color: #FFFFFF;
}
..............................................
D
آخر خطوة وهى ادراج صورة بجانب العناوين
اخترت انا هذه الصورة
 http://www.fara7atypharm.net/try/sty... s/arroww5.gif
ورفعتها الى مجلد الصور بداخل مجلد الاستايل الذي اعمل عليه
http://www.fara7atypharm.net/try/sty... s/arroww5.gif
ورفعتها الى مجلد الصور بداخل مجلد الاستايل الذي اعمل عليه
بمعنى داخل هذا المسار عندي
/styles/lana/images/arroww5.gif
بعد رفعها لا ينقصنا سوى ادراجها بداخل نفس النموذج
newsmodule.html
فنبحث عن هذا السطر من الكود
<!-- START BLOCK : rewriteonnwsit -->
ونضع اعلاه مباشرة هذا السطر المسؤول عن ظهور السورة الى اليمين
كود:
<span style='float: right'><img border="0" src="{img_dir}/arroww5.gif"></span>
طبعاً المعلّم عليه بالأحمر اسم الصورة المرفوعة
وباعتبار رفعها داخل مجلد صور الاستايل
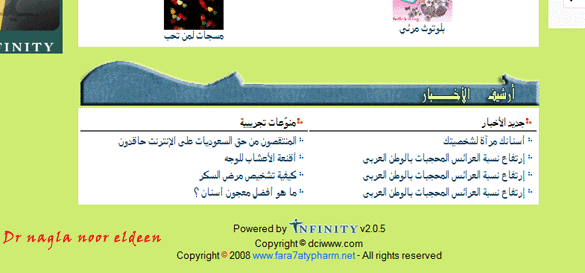
وهذا هو الشكل النهائي بعد اعتماد الصورة وازالة الحدود
 **
**
*
أطيب تحية



