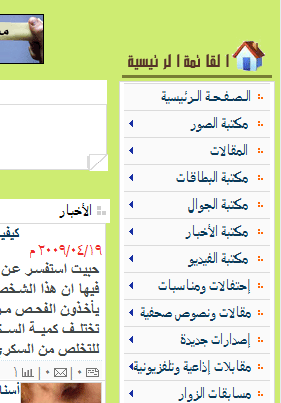
و بنفس الصورة السابقة

يمكننا الإبقاء على القائمة الرئيسية كما هى
مع التغيير فقط فى رأس الجدول كهذه الصورة
 ومثلها فى قوالب الاحصائيات وجديد المقالات والصور وغيرها
ومثلها فى قوالب الاحصائيات وجديد المقالات والصور وغيرها
باستخدام مثل هذه الصور كمثال وبالطبع يفضل ان تكون خلفيتها بنفس لون خلفية موقعك


والطريقة بسهولة بالدخول على النموذج المراد التعديل عليه
هنا سنأخذ القائمة الرئيسية كمثال
ونقوم بحذف هذا السطر المسؤول عن انشاء رأس القائمة الرئيسية
كود:
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span> {mainlist} </div>
بحذفه سيختفى رأس بلوك القائمة الرئيسية
ومن ثمّ نعتمد فوقه مباشرة كود الصورة
بمعنى اسفل اول سطر فى النموذج هذا مباشرة
كود:
<div style="width:150px"></div>
سنضع كود جدول يتولى ادراج الصورة المطلوبة كهذا بنفس الأكواد المستخدمة سابقا
كود:
<table border="0" width="150" >
<tr>
<td>
<a href="/">
<img border="0" src="infimages/bumenu.gif" width="150" height="45"></a></td>
</tr>
</table>
وبنفس الطريقة السابقة رفعت الصورة الى المسار المحدد بالكود بداخل مجلد
infimages
وحددت العرض والطول كما معلّم عليه ايضا بالأحمر داخل الكود
والنتيجة النهائية مثل اول صورة هكذا

----------------
ان شاء الله المرة القادمة
نعود لنتعمق فى ملف style.css من جديد
ولتكن هذه المداخلة فقط لالتقاط الأنفاس وشحذ الهمم من جديد  أطيب تحية
أطيب تحية



