السلام عليكم ورحمة الله وبركاته
ومساء الخير على الجميع هنا
وكعادتنا موضوع جديد
بأبـ ع ـاد جديدة للإبـ ـدـاع مع كــمبـ وــكم ..كـمبو أبـ ع ـاد 
الليلة ان شاء الله سنشرح
طريقة اضافة صفحات اضافية جديدة للكمبو بنفس تنسيق
الهيدر والناف بار والفوتر
هذا فى الخطوة الأولى ان شاء الله
ثمّ سنتعلّم معاً كيف نحجب هذه الصفحات الاّ على مجموعة العضويات التى نريدها او نفتحها للجميع بحسب رغبتنا
___----------------------------------------------____
الخطوات
1
-- من لوحة تحكم الأدمن >>> النماذج وأساليب العرض >>> إدارة اسلوب العرض
نختار الاستايل الذى نعمل عليه ثمّ من القائمة المنسدلة نختار
إضافة نموذج جديد
كما فى الصورة هنا

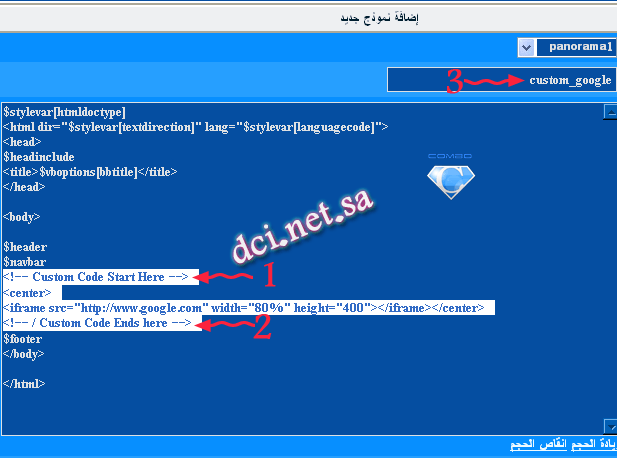
ستفتح لنا صفحة فارغة لاضافة نموذج جديد مثل هذه

-------------------------------------------------------------------
بداية لابد من كتابة
اسم للنموذج وهو الذى سنستدعيه من خلال المتصفح بعد ذلك
والاسم نقوم بكتابته فى الخانة المشار اليها
بالسهم رقم 3
الاسم لابد ان تكون بدايته
هنا اخترت انا اسم google
فاسميته
custom_google
----------------------------------------------------------------
للتجربة المبدأيّة وفهم الخطوات فقم بنسخ كامل هذا الكود فى هذه الصفحة ثم احفظها
كود:
$stylevar[htmldoctype]
<html dir="$stylevar[textdirection]" lang="$stylevar[languagecode]">
<head>
$headinclude
<title>$vboptions[bbtitle]</title>
</head>
<body>
$header
$navbar
<!-- Custom Code Start Here -->
<center>
<iframe src="http://www.google.com" width="80%" height="400"></iframe></center>
<!-- / Custom Code Ends here -->
$footer
</body>
</html>
------------------------------------------------------------
الخطوة الثالثة والأخيرة
قم بالذهاب لهذا الرابط فى متصفّحك
http://domain/misc.php?do=page&template=google
بالطبع سنستبدل كلمة domain بدومين موقعك
والاسم بعد علامة
= هو اسم النموذج الذى اخترته بعد كلمة
custom
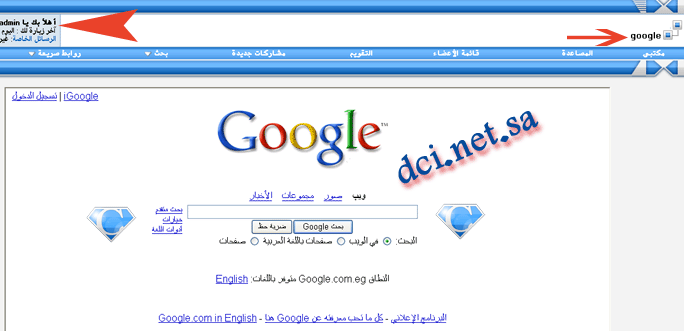
والكود الذى أدرجته بالصفحة هنا خاص بجلب صفحة بحث جوجل وعرضها امام الجميع سواء الأعضاء او الزوار
ستجد النتيجة النهائية
كما فى هذه الصورة
 وتابعوا معى تفاصيل الكود وشرحه وتخصيصه لمجموعات العضوية
وتابعوا معى تفاصيل الكود وشرحه وتخصيصه لمجموعات العضوية
وتخصيص صفحاتكم به فى المداخلة القادمة ان شاء الله



