
 |
شخبط شخابيط مع انفنيتي -ثورة ألوان x شرح ملف style.css
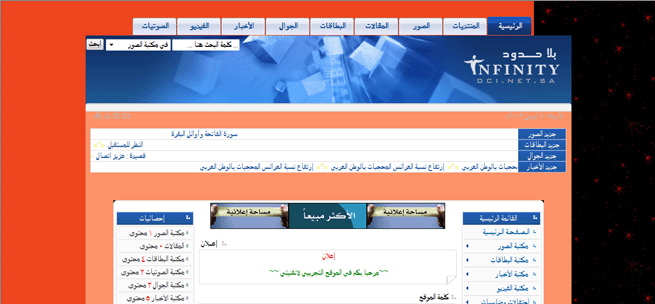
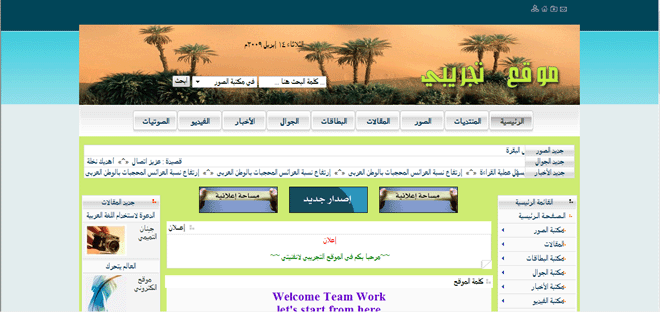
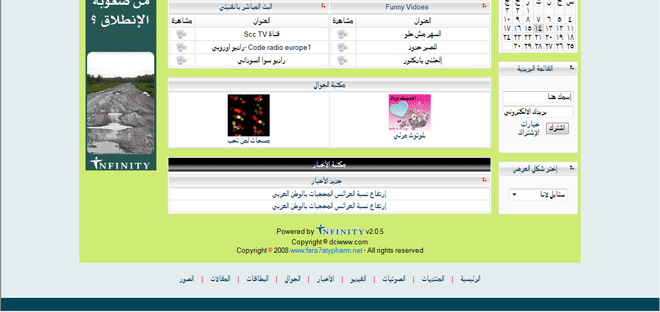
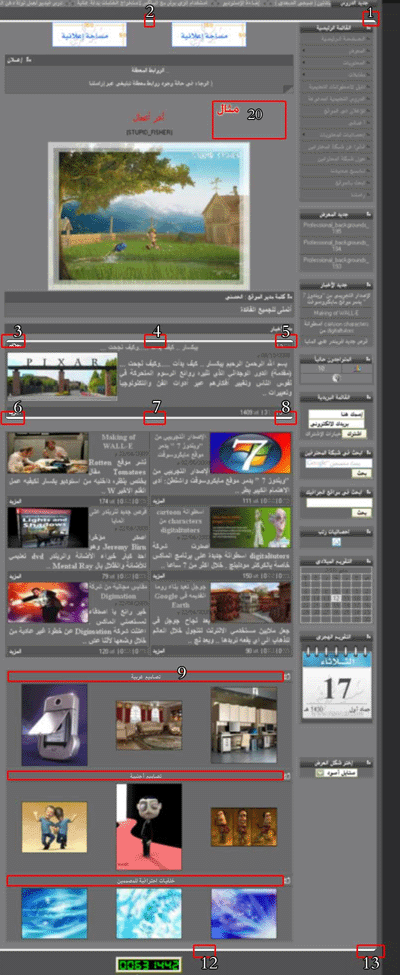
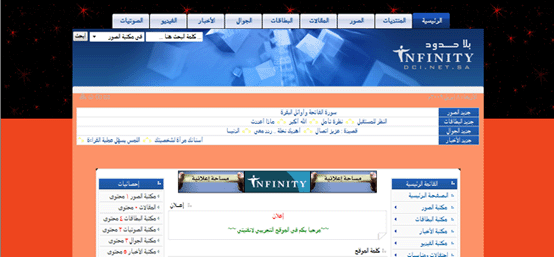
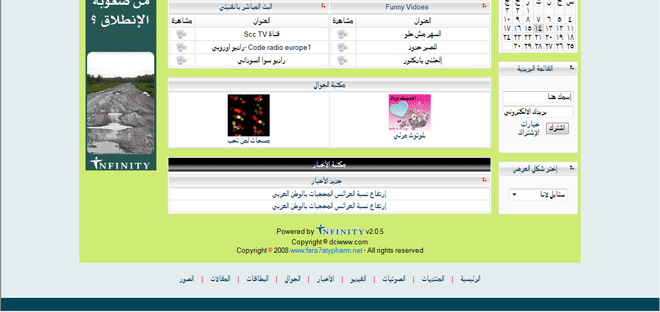
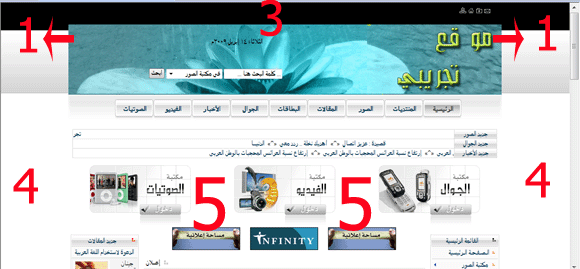
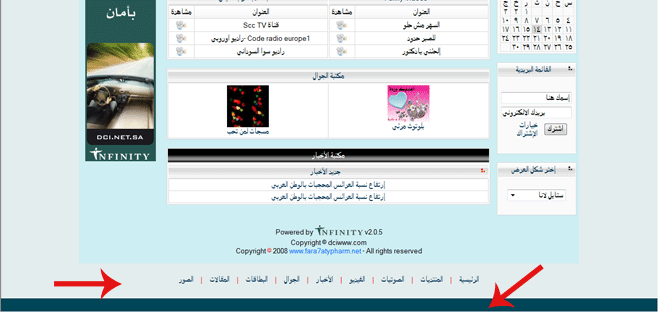
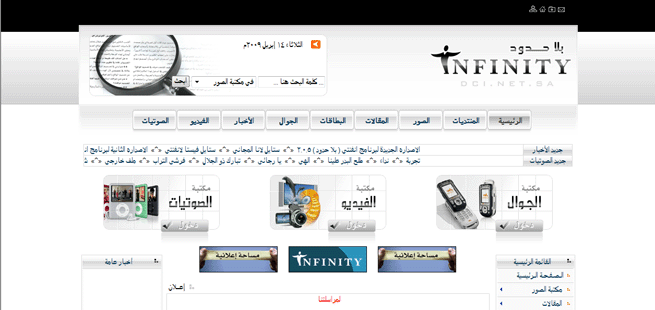
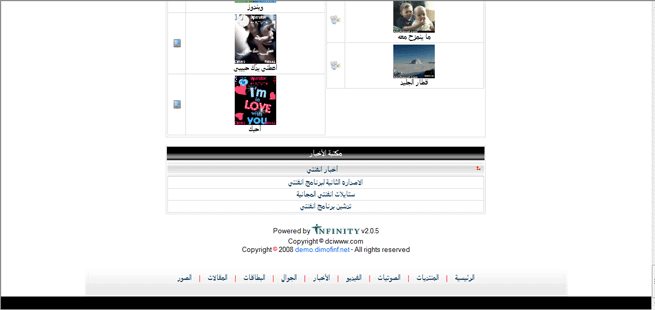
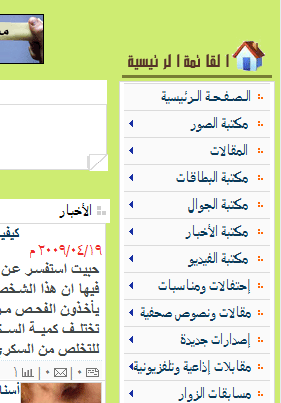
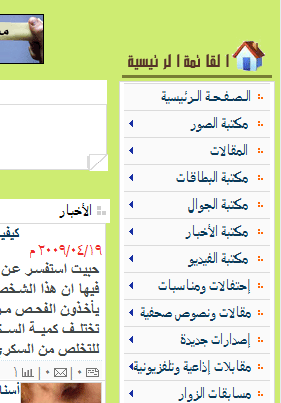
السلام عليكم ورحمة الله وبركاته وصباح سعيد على الجميع وصباح ملوّن ومشخبط شويّتين مع انفنيتي ان شاء الله :D ونظرا لتكرار الطلب لشرح ملف الاستايل style.css او توضيح سهل ليكون مرجع للجميع فى تعديلاتهم على ملف الاستايل ففكرت نقوم بثورة ثااانية بعد الثورة الأولى هنا http://www.arabwebtalk.com/showthread.php?t=81324 ولكنها معتمدة على تعديل ملف الاستايل والصور كأكثر شئ بعيدا عن النماذج هذه المرة وفررصة نشقلب انفنيتي من جديد :rolleyes: و صرااحة فى ثورتنا بستخدم الوان قوية ونارية طبعا ليست دعوة لاستخدامها ولا الاقتداء بيها ولا راعيت الناحية الاحترافية او الجمالية فيها ولكن ساتعمّد تباين الألوان وقوتها ليكون الشرح والتغيير والتعديل اسهل هذا مشهد سريع من وسط احداث الدرس الأول   وبرجع لكم باول درس في الشخبطة واتمنى انكم تستمتعون باللعب بالأوان مع انفنيتى ولو على نسخ تجريبية للوصول الى افضل ما يناسب مواقعكم وأتمنى يتم تأجيل الاستفسارات لحين الوصول للمناطق المراد التساؤل عنها لكي لا يتداخل الشرح ونعود اليكم بعد الفاصل ان شاء الله :) ********* الفهرس 1--تغيير الوان خلفيات استايل ابعاد خلفية اطار الموقع وخلفية الجداول وخلفية الهيدر وبعض الألوان http://www.arabwebtalk.com/showpost....&p ostcount=2 http://www.arabwebtalk.com/showpost....&p ostcount=3 *** 2-- تغيير شامل فى خلفيات استايل لانا والفوتر والهيدر http://www.arabwebtalk.com/showpost....p ostcount=26   *** 3-- شرح كل ما يتعلق بالأزرّة العلوية للقائمة الأفقية تغيير الصور & تغيير لون كتابة الروابط & تغيير لون خلفية الأزرة أو ازالة الأزرة بالكليّة http://www.arabwebtalk.com/showpost....p ostcount=32 http://www.arabwebtalk.com/showpost....p ostcount=33    *** 4-- كيفية استبدال القائمة الرئيسية اليمنى كاملة بقائمة من صنعك http://www.arabwebtalk.com/showpost....p ostcount=37 كيفية استبدال رؤوس القوالب بانفنيتي بصورة مناسبة اكثر تعبيرا عن محتوى القالب http://www.arabwebtalk.com/showpost....p ostcount=38  *** 5-- كيفية الحصول على استايل ارشيف الأخبار اسفل الأخبار بالرئيسية مثل الصورة  http://www.arabwebtalk.com/showpost....p ostcount=49 http://www.arabwebtalk.com/showpost....p ostcount=50 http://www.arabwebtalk.com/showpost....p ostcount=51 *** 6-- كيفية التعديل على الوان المناطق المرقّمة بالصورة هنا او حذفها  http://www.arabwebtalk.com/showpost....p ostcount=59 |
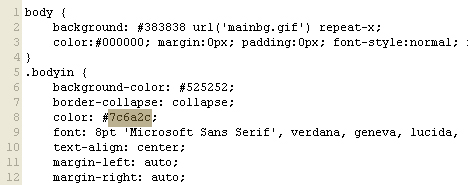
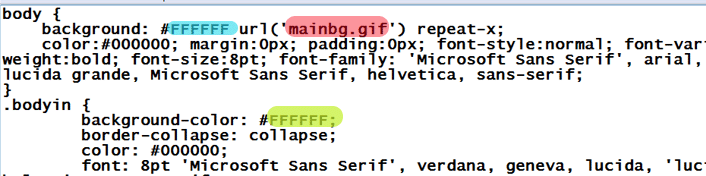
فى هذا الكود من الاستايل لاحظ كود اللون المعلّم عليه بالأحمر هنا كود:
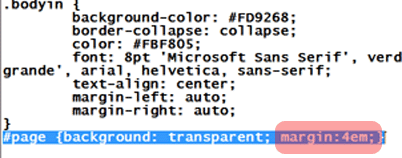
.bodyin {هذا مسؤول عن لون بعض الكتابات بالصفحة منها العلامة التي تفصل المواضيع فى شرائط الجديد غيرته أنا للون الأصفر وظهر هكذا  ولون كتابة الحقوق بالفوتر ظهر هكذا اصفر ايضا  @@@ لم يتبق الاّ آخر جزئية في هذا الجزء الأول من الاستايل وهى سُمك اطار الصفحة هذا سنجده محدد بمقدار 1 فى الاستايل الافتراضي هكذا كود:
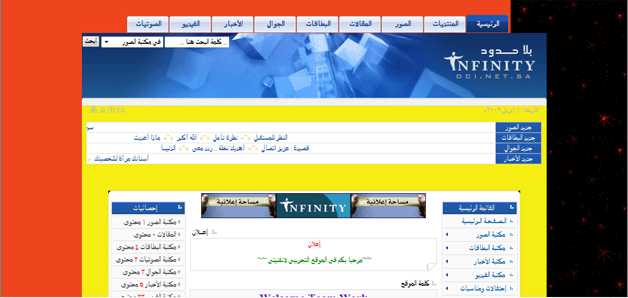
#page {background: transparent; margin:1em;}قمت بتغييره كمثال مثل ما فى الصورة الى 4  وغيّرت اللون للأصفر لكي يظهر السُمك واضحا بعد التعديل هكذا  وبالتالي هذه صورة لآخر تعديلات اليوم  و فاصل ونواصل :) ان شاء الله |
ملاحظة سريعة هذه المداخلة فى موضوع ثورة انفنيتي الأول شرحت بالتفصيل كيفية الحصول على كود اللون من الفرونت بيج والفوتوشوب http://www.arabwebtalk.com/showpost....p ostcount=25 كما شرحت كيفية وضع صورة ثابتة كخلفية لاستايل أبعاد وفيستا اتمنى تكون مفيدة للجميع ايضا أطيب تحية |
رائع أخت نجلاء .. الله يجزاك الجنة ..
هذا ما كنت أبحث عنه :) سأقوم بالتطبيق وسأتابع هذه الثورة بشغف .. جزاك الله خير .. وستبدأ أسألتي بعد التطبيق إن شاء الله |
عندي جزئية بسيطة لم أفهمها من الشرح وهي :
إقتباس:
لأن الإطار كله صار باللون الأصفر وما فهمت قصدك في السُمك ؟ |
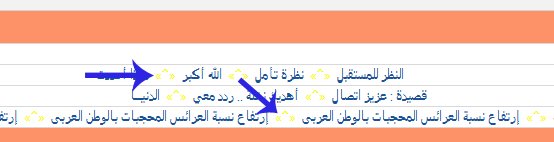
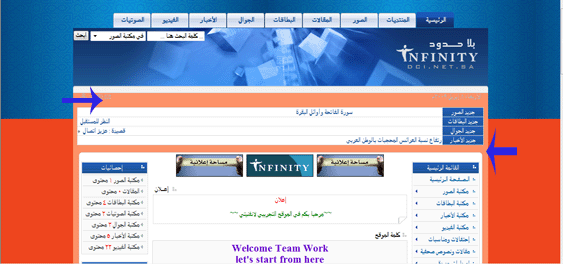
السلام عليكم ورحمة الله وبركاته واشكرك استاذي الكريم على التواجد والمتابعة بالنسبة لسؤالك فأنا قصدت بسمك الإطار هنا الذي قمت بتغيير رقمه من 1 الى 4 اى العرض واضح هنا بالبداية او بالوضع الافتراضي مشار اليه بالسهم الأزرق على اليمين والقيمة = 1  وعندما غيرتها الى 4 قمت بتغيير اللون ايضا الى الأصفر ليتضح العرض الجديد فلاحظ الفارق في العرض بين الصورتين علما ان الرقم يغير العرض او السُمْك من الأربع جهات يمين ويسار واعلى واسفل بنفس المقدار المحدد  أتمنى يكون وضح الأمر لك أطيب تحية |
السلام عليكم و رحمة الله و بركاته
أولا مواضيعك دائما بتذكرني بثورة الضباط الأحرار :D من كتر ثوراتك بتكون الحرب الأمريكية القادمة على الويب العربي " الله يرحمك يا جمال عبد الناصر " ثانيا : مشكورة على هذه الشروحات الجميلة و بالنسبة لي شخبطت من زمان و آخر شخبووووطاتى استايل كوكتيل إلى استخدمه حاليا و متابع لجميع المواضيع المفيده حتى لو لم يكن لي أى تعليق :) و أخيرا 1000 شكر ست نانسي عجرم على هالألبوم الجميل أقصد الموضوع الجميل :p كل الود :) |
شكرا لك استاذتنا الفاضلة
|
إقتباس:
صحيح المصريين احسن ناس يقوووموا بثوراات :p أما الحرب هنا فشغاالة مش بعيد يعني ;) بس لو اوباما هيدخل فىها شخصيا بغيّر اسم الموضوعات بعد كدة وأمشي جنب الحيط احسن :rolleyes: شكرا استاذي على التواجد والمتابعة وبانتظار الجديد منك ايضا اطيب تحية |
إقتباس:
وان شاء الله يكون لي عودة سريعة بالجديد اطيب تحية |
السلام عليكم ..
الحمدلله قمت بعمل كل ما ذكر في الأعلى والنتيجة تمام والحمدلله حتى الآن .. جزاك الله خير أخت نجلاء ,, لكن في مشكلة وهي أني لما أردت تغير الصورة : mainbg.gif لم تتغير مع اني رفعت الصوة أكثر من مرة من برنامج الرفع .. وكذلك من السي بانل لكن لم تتغير :( علماً أني لما أرفعها في نفس المجلد يسألني هل تريد استبدالها فأضغط على نعم .. ولكن النتيجة أنها لم تتغير ,, ذهبت إلى متصفحين ونفس النتيجة .. الصورة القديمة على نفس الرابط : http://www.pros3d.com//styles/Black/images/mainbg. gif أما الصورة الجديدة هي هذه ..  شيء غريب فعلاً .. لما أحمل الصورة من الموقع ببرنامج داونلود منجر تظهر الصورة الجديدة .. ولما أستعرضتها في الموقع والمتصفح تظهر القديمة .. وكذلك مسألة أخرى غريبة :  قمت بتغير لون خط الحقوق إلى البني ولكن لم يتغير ..  ما هو حل هذه المشكلة ..؟ |
استاذي الكريم
اعتقد المشكلة فقط كوكيز بجهازك او قد تكون وضعت قيمة عالية للكوكيز فى الاعدادات العامة لم استطع تبين التغيير لعدم عرضك للاستايل المقصود ولكن يمكنك اعطاء رابط موقعك لصديق مثلا بالماسنجر لتساله ان كان التغيير يظهر عنده او لا امنياتي لك بالتوفيق |
لم تحل المشكلة بعد حذف الكوكيز ..
على كل حال بنتظار باقي الشرح .. فأنا متحمس جداً :) |
مبدعة .. لالا ..
قمة في الإبداع .. ما شاء الله عليك .. احلى شخابيط في حياتي اطبقها بإذن الله .. <<< كلـ الشكر والتقدير لكـ .. |
رااااااااااااااااااائعه هي ابداعاتك وانفنتي مرنة جدا
وقلتها في اكثر من موقع بانها مرنة وتحتا الى ممارسة فقط |
اين اجد ملف
ملف الاستايل style.css وشكرااااااااااااا |
إقتباس:
فأنا أشخبــــــــــــط لكي تبدعون أنتم مرورك وكرمك هو الأحلى فكل شكري وامتناني لك |
إقتباس:
http://www.XXXXXXX.com/styles/dciwww/images ضع بدل الـ XXXXXXX دومين موقعك .. بالتوفيق |
أين البقية ؟
نحن بالإنتظار .... |
استاذي افاق السعودية
الروعة تكمن في حضوركم ومتابعتكم لكل ما يطرح واشكرك على ثقتك ورأيك استاذي كي بورد الملف موجود بالفعل فى لوحة تحكم الموقع وتستطيع الوصول له بالاف تي بي فى نفس المسار الذي ذكره استاذي الحسني تجده على هذا المسار .. styles/dciwww/images الملف باسم style.css وستتعرف عليه اكثر فى دورة تصميم انفنيتي ان شاء الله استاذي الحسني لي عودة ان شاء الله ولكن نهاية الأسبوع يكون هناك ضغط عمل شديد خاصة مع اجازة الجمعة فاعتذر عن التأخير هنا أطيب تحية للجميع |
جميل ومفيد جداً
استمري ونحن متابعين |
نريد ان نعرف , منطقة تغيير ألون الخطوط كل منطقة بشكل مفصح + منطقة خطوط الجدول حول الاخبار وحول الاستايل بشكل عام
|
أشكرك استاذي موفن على المرور
وان شاء الله بحاول تكون الخطوط المداخلة التي تلي القادمة هذه ان شاء الله اطيب تحية لمرورك ولك |
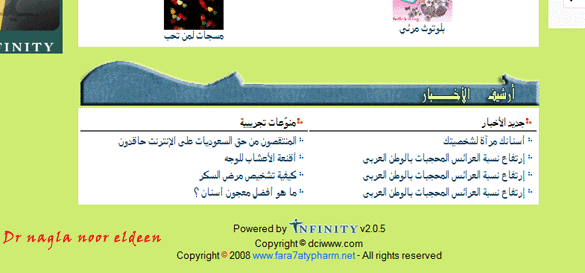
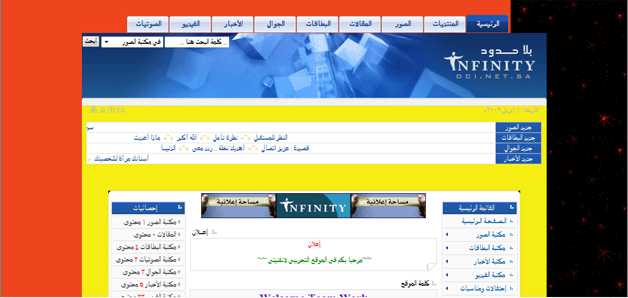
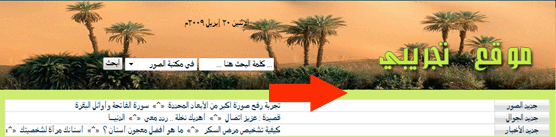
السلام عليكم ورحمة الله وبركاته وعودة للشخبطة من جديد :) حبيت قبل ما نترك الخلفيات نتكلم بصفة خاصة عن استايل لانا نظرا لوجود بعض الإختلافات فيه واستخدام الكثيرين له هذا الشكل النهائي الذي نرغب فى الوصول اليه وطبعا كلها الوان وبنرات توضيحية ليس الا   وسنسير على نفس الخطى السابقة فلن اشرحها بتفصيل كالسابق ولكن ساشرح الجديد بها فتابعوني بالتفاصيل ان شاء الله |
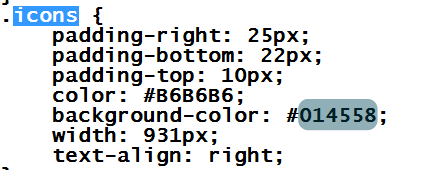
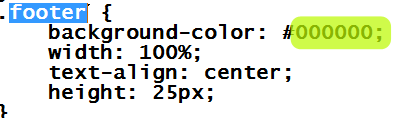
الخطوة الأولى ..استبدال صورة الهيدر فى استايل لانا ببنر قابل للقصّ مشكلة الهيدر فى استايل لانا والتي اعتقد انها تواجه البعض فيظل يلتزم بصورة العدسة او استبدالها بصورة اخرى بنفس المقاسات هى ان الهيدر يتكون من 3 صور وليس اثنتين وهذه هى الصور من مجلد الاستايل بجهازي  صورة اللوقو يمين وصورة العدسة يسار وأسفل صورة العدسة صورة صغيرة كخلفية متمدده للتغلّب على الالتزام بهذا الترتيب سنقوم بخطوة واحدة بسيطة لكي ينقسم الهيدر الى صورة يمين وصورة يسار وفقط فنستطيع تصميم بنر بعرض الموقع وقصّه الى صورتين باى تقسيم نريده لعرض الصورة الخطوات 1-- قم بالدخول الى كلا نموذجي الـ headermain.html & header.htmlمتتاليين لأننا سنحدث نفس التغيير بكليهما قم بالبحث عن اسم صورة خلفية البنر logobg.gif واستبدلها باسم الصورة اليسار logol.gif والآن تستطيع تصميم هيدر كامل وقصه الى صورتين ورفعه بمسار مجلد الصور باستايل لانا بصورة طبيعية الصورتين المستخدمتين هنا وبنفس الأسماء التي ترفع بها يسارا  يمينا  ******************************************** 2-- تغيير الألوان في هذه المناطق وتحدثنا عنه من قبل فسأستعرضه سريعا   === كما ذكرنا من قبل لتغيير المنطقة رقم 4 فى الصورة الأولى وهى لون خلفية الموقع سنقوم بتعديل كود اللون المعلّم عليه بالأزرق فى الصورة الثانية من ملف الاستايل === لتغيير المنطقة رقم 5 كاملة وهى خلفية قوائم الموقع وقوالبه سنقوم بتعديل كود اللون المعلّم عليه بالأصفر فى صورة ملف الاستايل الثانية == لتغيير خلفية الهيدر نفسه المشار اليها برقم 1 يمينا ويسارا فهى موضحة فى ملف الاستايل بالصورة المسمّاة mainbg.gif فسنقوم بفتح الصورة بجهازنا وتحريرها بالفوتوشوب لاعطائها تدريجات الألوان التي تريد الصورة التي استخدمتها انا بعد التعديل  فاعطت تغيير لون المنطقة المشار اليها برقم 1 == لتغيير الشريط الأسود المشار اليه برقم 3 اعلى الهيدر نقوم بالبحث عن هذا الكود بملف الاستايل الخاص بالـ icons ونغير كود اللون المعلّم عليه باللون الذي نريد  ******************************************** 3- لتغيير الوان وصور منطقة الفوتر بما يناسبها فهناك منطقتين بالفوتر الشريط الأسود السفلي والمنطقة التي تعلوه مباشرة  اللون الأسود السفلي يتم تغييره من هذا الكود بملف الاستايل  اما المنطقة التي تعلوه والمشار اليها بالسهم الآخر فهي عبارة عن 3 صور صورة يمين وصورة يسار وصورة متمددة بالمنتصف footerbg.gif footerr.gif footerl.gif يتم تحريرهم باى برنامج تحرير الصور بملئها باللون المناسب الذي اخترناه كخلفية للصفحة وهذه هى الصور المستخدمة فى التعديل الذي اعتمدته هنا بنفس اسمائها    ويتم رفعهم بعد التغيير بالكتابة على الموجودين فى مجلد images داخل مجلد lana بالاف تي بي وهكذا نصل للنتيجة النهائية بعد تعديل استايل لانا فى 5 دقائق من   الى   وفااصل ونوااااااصل ان شاء الله ;) |
المرفقات 1
د.نجلاء السلام عليكم
تسلم يمينك على هالتميز عندي اربعة اسئلة اذا تكرمتي 1- بعد التعديل لايزال اللون الازرق يظهر عند فتح الصفحة من خلال الصورة المرفقة 1- كيف الوصول الى هذه الصورة ( الخلفية ) 2- توسط اللوق بدل من جهة اليمين 3- تبديل ازرار المديلات بصورة او ازالة الخليفة الحالية والاكتفاء بالنص والله لايهينك اختي تحياتي |
ما شالله عليك اختي نجلا ابداع في الشخبطه
شرح ولا اروع ننتظر بقية الشخابيط |
إقتباس:
السلام عليكم ورحمة الله وبركاته العفو أستاذي الكريم ..والتميّز أنتم أهل له بالنسبة للسؤال 1 & 2 فبحسب التعديل الذي قمت انا به في نموذجي الهيدر والهيدر مين بالمداخلة السابقة فانت تستطيع تصميم هيدر كامل بعرض الاستايل ومن ثمّ قصّه الى صورتين ورفع باسم logo.gif للصورة على اليمين & logol.gif للصورة على اليسار اما الأيقونات الخاصة بالروابط فان شاء الله نتناول الكلاسات والصور الخاصة بها المداخلات القادمة أطيب تحية |
إقتباس:
والإبداع الحق ننتظره فى استفادة الجميع والتطبيق ان شاء الله نعود بالجديد قريبا أطيب تحية |
إقتباس:
ان شاء الله ساقوم بشرحها المداخلة القادمة باقرب فرصة سواء ازالة الأزرة وتغيير الوان خلفية الأزرة كهذه مثلا  او تغيير الوان الروابط وتغيير صور خلفيات الأزرة فى حالة الظهور او الوقوف عليها او الصفحات الحالية كهذه  اطيب تحية |
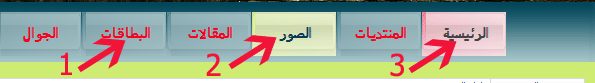
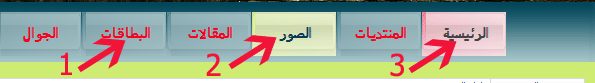
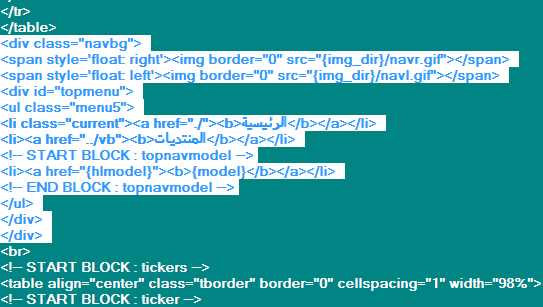
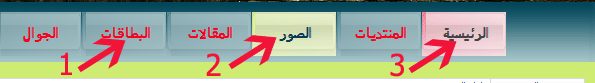
السلام عليكم ورحمة الله وبركاته اليوم سنتناول الكلاسات الخاصة بتغيير كل ما يتعلق بالقائمة الأفقية وساقوم بالشرح ايضا بصور توضيحية فقط لم يراعى فيها اللمسة الجمالية ولكنها متباينة للتوضيح ويترك لكل منكم ابداعه فى تصميم ازرّة تناسبه وتتناسق مع الاستايل الخاص به او حذف الأزرة ووضع خلفية مناسبة والوان روابط متوائمة والتنسيق ----------------------------- اول شئ هام هو التعرف على مكان كود القائمة الأفقية العلوية من نماذج الاستايل نماذج وقوالب >> نماذج العرض >> اختر الاستايل >> تحرير >> نموذج الـ headermain.htm & header.htm سنجد به هذا الكود المسؤول باكمله عن ظهور القائمة العلوية  وهو هذا كود:
<div class="navbg">قم بتجربة حذف كامل الكود هذا من النموذج ستجد القائمة العلوية باكملها تم حذفها كما فى الصورة  وهنا تستطيع اضافة قائمة اخرى مختلفة بالاستايل والطريقة التي تريد تقوم بتصميمها بنفسك او نتبع القادم من خطوات للتعديل على نفس القائمة بالوان وخلفيات مختلفة ==================================== لو لاحظنا اول جزئية فى الكود هى المسؤولة عن خلفية الأزرة التي تمتد عرضيا وهو هذا كود:
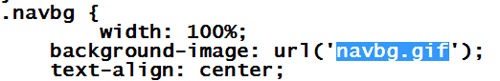
<div class="navbg">سنجد كود الاستايل المسؤول عنها فى ملف الاستايل هو navbg وهو هذا  يتضح هنا ان خلفية الأزرة ما هى الا 3 صور عند تغييرها ستتغير الخلفية بالتبعية صورة اقصى اليمين navr.gif صورة اقصى اليسار navl.gif صورة صغيرة تتكرر افقيا بعرض الاستايل لتعطي الخلفية العامة navbg.gif عند رفع 3 صور بنفس الاسماء مكان هذه الصور يتم تغيير الخلفية وللوضوح اكثر عندما رفعت هذه الـ 3 صور فى استايل لانا    كانت هذه هى النتيجة  لاحظ خلفية الأزرة وقد تغيرت ============================ لابد ان نعي ان حالات الأزرة فى اى كود استايل هى 3 حالات تظهر بها تغيرات او تأثيرات مختلفة سواء فى لون الخلفية او ظلالها او لون كتابة الروابط بداخلها هذه الحالات هى 1 -- ان يكون الزر عادي 2 -- ان يكون الزرّ يمثل الصفحة الحالية التي انت بها "سواء الرئيسية مثلا او ان تكون فى مكتبة المقالات فيظهر الزر الخاص بالمقالات بلون مختلف وهكذا " 3-- ان تقف على الزر بالماوس فيتغير لونه او حجمه او ظلاله ولون الكتابة فيه بمجرد مرور الماوس عليه وبالتالي كل حالة من الـ 3 حالات يهمنا فيها متغيران يتحكمان فى لون كتابة الروابط صورة الخلفية وسنعلم كيفية تغيير كليهما فى الـ 3 حالات فى المداخلة القادمة ان شاء الله يتبع |
الجزئية الثانية من الكود بداخل نماذج الهيدر مين والهيدر هى المسؤولة عن الأزرة نفسها وهى هذه كود:
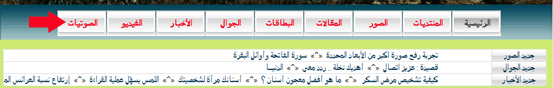
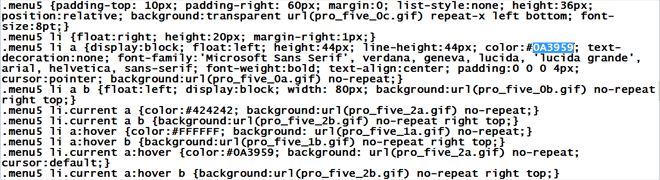
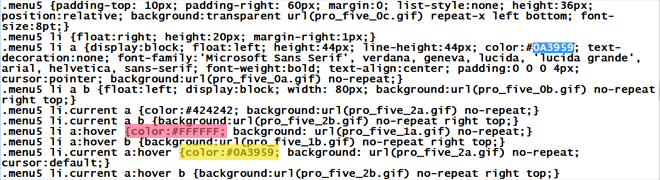
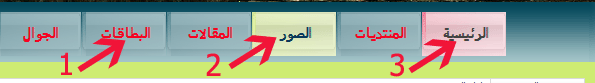
<div id="topmenu">ومنها يتضح ان الكود المسؤول عنها فى ملف الاستايل هو menu5 وهو هذا  وسنتعرف فيه على 3 اكواد الوان و3 اسماء صور وفقط هى كل ما يهمنا فيه فبملاحظة كود اللون الذي تمّ التعليم عليه باللون الأزرق بالصورة السابقة هو المسؤول عن الوان الروابط فى الأزرة التي تظهر فى الاستايل قمت بتغييره الى كود اللون الأحمر وهو هذا مثلا F11438 فكانت النتيجة كما بالصورة هنا  وبالمثل سنقوم بتغيير لون الرابط الذي يكون بداخل الزر المعبّر عن الصفحة الحالية وهى هنا الرئيسيةوقمت بالتعليم عليه باللون الأصفر فى الصورة القادمة فكانت النتيجة كالمشار اليها بالسهم رقم 3 فى الصورة التي تليها   وأيضا قمت بتغيير لون الرابط الذي يتحول اليه عندما تقف عليه بالماوس من خلال الكود المعلّم عليه باللون الأحمر ونتج عنه تغيير اللون من الأبيض الى اللون المشار اليه بالسهم رقم 2 بالأعلى وهكذا فقط 3 الوان تتحكم فى الوان الروابط فى حالتها الثلاث بالقائمة الأفقية ==================================== أما الصور المسؤولة عن الوان الأزرة سنجدها 6 صور بداخل مجلد الاستايل بهذه الأسماء  كل صورتين منهم مسؤولان عن حالة من حالات الأزرة وبتغيير الوانهم او اشكالهم بصور مختلفة ورفعها تظهر بديلة لهذه الصور وتختلف شكل الأزرة والتطبيق العملي خير توضيح للأمر ======================= 1-- الصورتان pro_five_0a.gif pro_five_0b.gif مسؤولتان عن لون الأزرة فى حالتها العادية قمت باستبدالهما بالأزرة الزرقاء هذه بنفس الاسم   2-- الصورتان pro_five_1a.gif pro_five_1b.gif مسؤولتان عن شكل الأزرة عند الوقوف عليها بالماوس وقمت باستبدالهما بنفس الاسم بالصور الخضراء هذه   3-- الصورتان pro_five_2a.gif pro_five_2b.gif مسؤولتان عن لون زرّ الصفحة الحالية وقمت باستبدالهما بالصور الروز هنا   وبالتالي كانت النتيجة للوضوح وبنفس الأرقام  وهذه صورة ايضا لتغيير لون الزر نفسه ليناسب استايل ازرق  ============= تبقى نقطة واحدة وهى لاستخدام الروابط بدون ازرة فقط كلمات سنقوم بحذف اكواد الأزرة الـ 6 من كود الاستايل بالأعلى كود الزر الواحد يكون بهذا الشكل مثلا كود:
background:transparent url(pro_five_0c.gif) repeat-x left bottomوللتسهيل قم بحذف هذا الكود كاملا من ملف style.css داخل مجلد images للاستايل الذي تعمل عليه بموقعك كود:
.menu5 {padding-top: 10px; padding-right: 60px; margin:0; list-style:none; height:36px; position:relative; background:transparent url(pro_five_0c.gif) repeat-x left bottom; font-size:8pt;}واستبدله مباشرة بهذا الكود الذي قمت بحذف اكواد صور خلفيات الأزرة منه كود:
.menu5 {padding-top: 10px; padding-right: 60px; margin:0; list-style:none; height:36px; position:relative; background:transparent url(pro_five_0c.gif) repeat-x left bottom; font-size:8pt;}بالطبع الكود هذا هو الخاص بكلاسmenu5 وهو اسم الكلاس الخاص بالقائمة الأفقية كما اتضح من البداية سيظهر لك الاستايل بروابط دون ازرة كهذه الصورة  وهذا كل ما يخص القوائم الأفقية والتعديل عليها ان شاء الله والأمر متماثل في بقية الاستايلات الأخرى أطيب تحية |
متابعين
استمري |
اشكرك استاذي على المتابعة
واتمنى ان يكون سير الموضوع فى الاتجاه الصحيح ان شاء الله اطيب تحية |
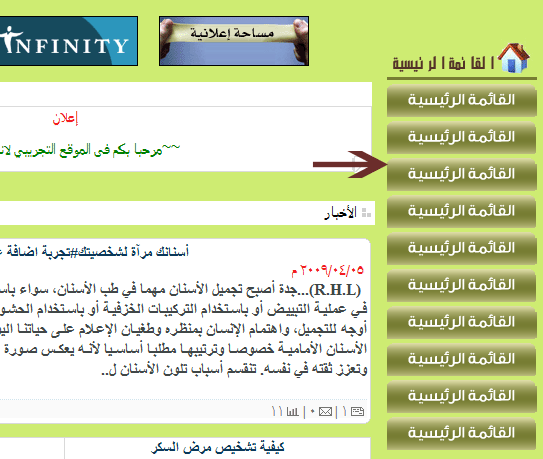
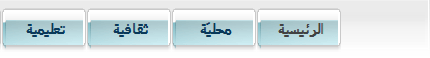
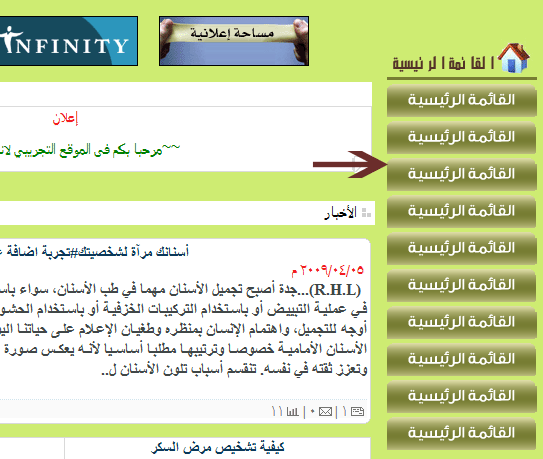
السلام عليكم ورحمة الله وبركاته ان شاء الله المداخلة القادمة اشرح كيفية تغيير القائمة الرئيسية كاملة بقائمة خاصة من صنعنا بروابط مفردة ليست منسدلة الفكرة صحيح لا دخل لها بملف style.css ولكنها مطلب مهم لدى الكثيرين لأنها تعطي اختلاف فى شكل الموقع ويعطي حرية اكبر فى التصميم بتناسق الأزرة مع لون الاستايل الشكل النهائي للقائمة كهذا وبالطبع استخدمت صورة واحدة لأني اردت توضيح الفكرة فقط  أطيب تحية |
السلام عليكم ورحمة الله وبركاته بسهولة من خلال هذا المسار بلوحة تحكم انفنيتي نماذج وقوالب >> نماذج العرض >> قائمة الاستايلات ومن ثمّ اسم الاستايل و " تحرير " اختر نموذج الـ rcontent.html قم بالبحث عن هذا الكود كاملا والمسؤول عن عرض القائمة اليمنى كلها <div style="width:150px"></div> كود:
<div id="blocktable">قمت بكتابة السطر الأول السابق لها والسطر التالي لها باللون الأحمر لسهولة التعرف على الكود وتحليله سنقوم بحذفه كاملا واستبداله بهذا الكود الذي سنفصل كيفية التعديل عليه <div style="width:150px"></div> كود:
<table border="0" width="150" >باختصار هذا كود جدول بسيط جدا يحوي العدد الذي تريد من الخانات الأفقية كل خانة يعبّر عنها بهذا الكود كاملا كود:
<tr>انا فضلت رفع الصور الخاصة بالقائمة الى مجلد infimages وهذا واضح من المسار المعلّم عليه بالأحمر رفعت مثلا هذه الصورة باسم 1.gif  ووضعت لها سطر الكود بالأعلى ومن ثم مثل هذه الصورة باسم 2.gif  ووضعت لها سطر الكود الذي يليه كود:
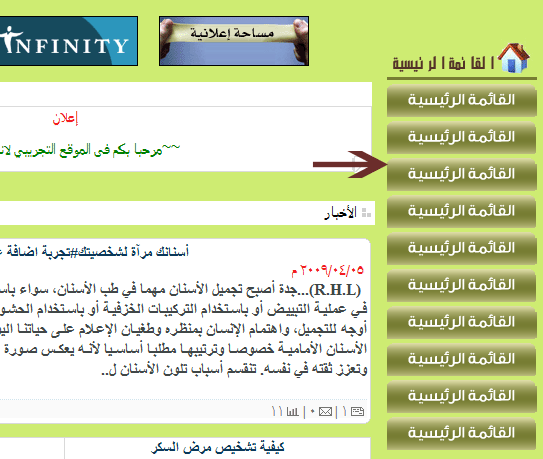
<tr>وهكذا نرفع كل صورة بالقسم الذي نريد فللأخبار والمقالات والصوتيات و و كل صورة برقم وكل صورة بسطر اضافي فى الكود بالأعلى وهكذا نحصل على نفس النتيجة النهائية هنا  |
و بنفس الصورة السابقة  يمكننا الإبقاء على القائمة الرئيسية كما هى مع التغيير فقط فى رأس الجدول كهذه الصورة  ومثلها فى قوالب الاحصائيات وجديد المقالات والصور وغيرها باستخدام مثل هذه الصور كمثال وبالطبع يفضل ان تكون خلفيتها بنفس لون خلفية موقعك   والطريقة بسهولة بالدخول على النموذج المراد التعديل عليه هنا سنأخذ القائمة الرئيسية كمثال ونقوم بحذف هذا السطر المسؤول عن انشاء رأس القائمة الرئيسية كود:
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span> {mainlist} </div>بحذفه سيختفى رأس بلوك القائمة الرئيسية ومن ثمّ نعتمد فوقه مباشرة كود الصورة بمعنى اسفل اول سطر فى النموذج هذا مباشرة كود:
<div style="width:150px"></div>سنضع كود جدول يتولى ادراج الصورة المطلوبة كهذا بنفس الأكواد المستخدمة سابقا كود:
<table border="0" width="150" >وبنفس الطريقة السابقة رفعت الصورة الى المسار المحدد بالكود بداخل مجلد infimages وحددت العرض والطول كما معلّم عليه ايضا بالأحمر داخل الكود والنتيجة النهائية مثل اول صورة هكذا  ---------------- ان شاء الله المرة القادمة نعود لنتعمق فى ملف style.css من جديد ولتكن هذه المداخلة فقط لالتقاط الأنفاس وشحذ الهمم من جديد :) أطيب تحية |
شرح رائعة أخت نجلاء جزاك الله خير ..
مع أني انتظر من فترة التطرق لتلوين الجداول الداخلية :) لكن لابأس من إلتقاط الأنفاس هنا :) |
إقتباس:
وجزاك الله كل الخير استاذي على المتابعة وفقط حدد لي اى جداول التي تريد لأني لم احدد محتوى المداخلة القادمة بعد وأبشر ان شاء الله اطيب تحية |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 11:51 PM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012