
 |
إقتباس:
ما أريده ومنذ فترة متوقف عنده ستجدي تفاصيله في هذا الموضوع : http://www.arabwebtalk.com/showthread.php?t=107039 والصورة فيها أغلب ما أريد في الوقت الحالي :) |
|
السلام عليكم ورحمة الله وبركاته
وابدا استاذي لا ازعاج ولا شئ وبعتذر انا على تغيير الصورة قمت بالاشارة بالأسهم لما تم الاشارة اليه بالفعل اثناء المداخلات استاذي فجزء الروابط بالفوتر والبودي كامل للموقع تم تغيير الوانه وستجد ذلك واضحا في صور الشرح كما ان في مداخلتي الأخيرة تم الاشارة الى الكود الخاص برؤوس البلوكات التي اشرت اليها قمت بالفعل بشرح كيفية استبدال رأس البلوك بصورة من تصميمك واراه يعطي اختلاف كبير وتميز للمواقع وبالتعديل على معطيات الكود التي حذفته كرأس البلوك تستطيع التعديل على لون رأس البلوك ذاته وعلى كل حال ان شاء الله تكون الأخبار المثبتة والعادية وخلفياتها هي موضوع المداخلة القادمة ومن ثمّ القوالب الجانبية بعدها لأن القوالب متعددة الأنواع والأكواد بانفنيتي وتحتاج الى مداخلات متتابعة ومتواصلة ان شاء الله تحيتي وتقديري لك ولرغبتك في التجديد والاختلاف اطيب تحية |
|
|
|
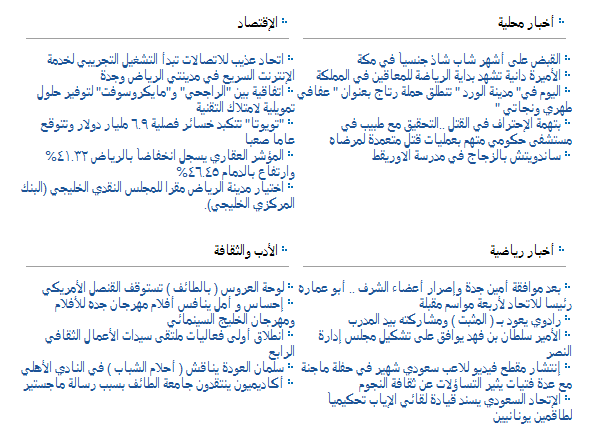
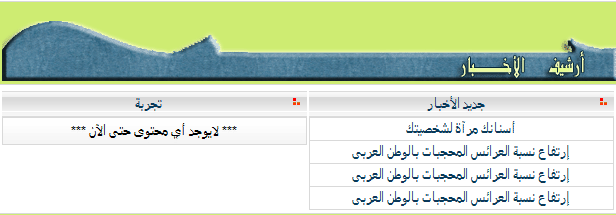
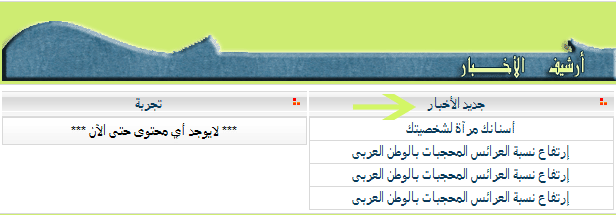
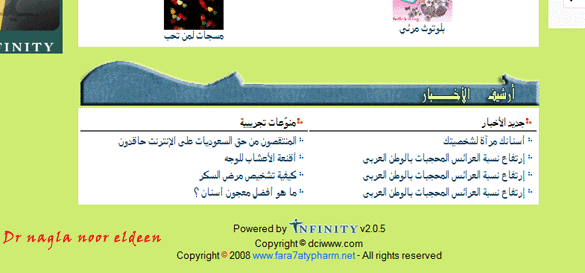
السلام عليكم ورحمة الله وبركاته اليوم ان شاء الله سنشرح كيفية إنشاء أرشيف للاخبار بأسفل الصفحة مع مراعاة أن التغيير فى طريقة عرض من محتويات مكتبة الأخبار سيتغير تبعا لها طرق عرض لبلوك من محتويات المكتبات الأخرى فى بعض اكواد الاستايل المشتركة فى ملف الـ style.css وبالتالي فإنه يفضل اتباع الخطوات فى المواقع الإخبارية او المواقع التي لا تفعّل سوى بلوك من محتويات مكتبة الأخبار ولا تحتاج لقوالب من محتويات الأقسام الأخرى أو أنك ستحتاج لتعديل طريقة عرض بلوكات "من محتوى ...." في جميع المكتبات لتصل لنفس شكل الأرشيف ببساطة الشكل النهائي للأرشيف يكون مثل هذا  والشكل المبدأي بالموقع الذي عملنا عليه المداخلات السابقة  ولكنّي ايضا ان شاء الله ساقوم باستبدال لون الخلفيات ورؤوس البلوك من أجل طلب استاذي الحسني بشرح تغيير لون الخلفيات ورؤوس القوالب وسأعتمد على درجات البنّي من الفاتح للغامق للمتابعة معي فتابعوني بالمداخلة القادمة ان شاء الله |
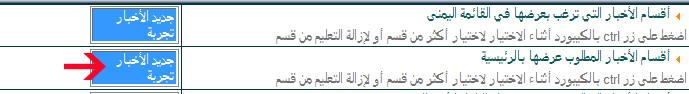
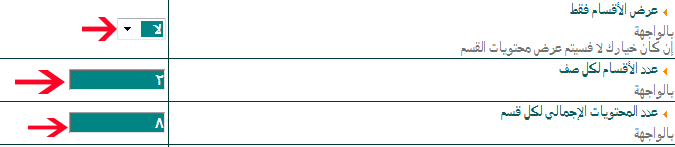
اولا : طريقة تفعيل بلوك من محتويات مكتبة الأخبار واختيار الأقسام المناسبة :- .................................................. .................................................. . من خلال لوحة تحكم انفنيتي >> اعدادات مكتبة الأخبار اول شئ نفعل الأقسام التي نريد ظهورها فى الأرشيف من خلال هذا الخيار  وبعدها نختار (لا ) من عرض الأقسام فقط بالواجهة ومن ثمّ عدد 2 قسم بالصف وعدد الأخبار التي نريدها لكل قسم من هذه الخيارات ونعتمد التغيير  وهكذا تم التفعيل مثل ما فى هذه الصورة  ............................................ الجدير بالذكر انّ الكود المختص بادراج هذا البلوك في نموذج الـ ccontent.html هو كود:
<!-- التالي لعرض موديل الأخبار -->وبالتالي لنقل هذا القالب كاملا فى اى جزء من الصفحة الى مكان آخر ما علينا سوى نقل هذين السطرين للمكان المناسب ............................................ كود الانكلود السابق هذا يدلنا على ان الكود كاملا موجود فى نموذج يسمّى newsmodule.html والبلوك بداخله يسمّى ايضا BLOCK : newsmodule وللعلم بالشئ فإن الكود فى هذا النموذج مختص بعرض البلوك فى كلا شكليه سواء عرض من محتويات مكتبة الأخبار او صور أقسام من مكتبة الأخبار وذلك الخاص بالأرشيف هنا سنجده باسم BLOCK : newsmodule بين كوديّ بداية ونهاية بهذا الإسم <!-- START BLOCK : newsmodule --> <!-- END BLOCK : newsmodule --> وبختصاااااااار لكل ما سبق فإن الكود باكمله المختص بالأرشيف هنا هو هذا كود:
<!-- START BLOCK : newsmodule -->علماً بأن ما ذكر هنا كلها اساسيات تتكرر فى جميع الموديلات الأخرى وان شاء الله فى قسم دورة تصميم انفنيتي ستجدون لها تفصيلا اوسع واكبر والآن سافرد المداخلة القادمة للخطوات المحددة للحصول على الأرشيف لكى لا تتداخل الأفكار هنا ان شاء الله |
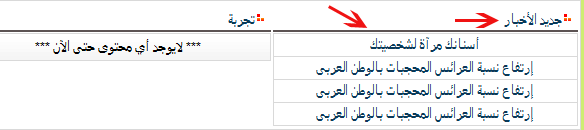
1-- اول جزء سنقوم بالتركيز عليه هو رأس القالب المشار اليه بالسهم رقم 1 هنا  فإمّا نقوم بــ == حذفه كليّا بحذف هذا السطر من الكود المحدّد بالمشاركة السابقة فى نموذج الـ newsmodule.html كود:
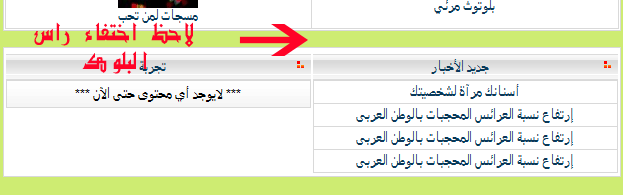
<div class="contenttitle1"><span colspan="{drowlimit}">{news}</span></div>فتكون النتيجة هكذا  يمكنك تركه هكذا اذا أردت أو اضافة صورة لرأس القالب توضح كونه أرشيف للأخبار قمت برفع هذه الصورة بمثل ما شرحنا فى المداخلة السابقة  الى مجلد infimages باسم news.gif واضفت هذا الكود كود:
<table border="0" width="572" >اسفل هذا السطر مباشرة فى نفس الكود السابق <!-- START BLOCK : newsmodule --> مع مراعاة أن المعلّم عليه بالأحمر اسم الصورة التي قمنا برفعها فى مجلد infimages والأرقام هى لعرض الصورة وارتفاعها وهذه هى نتيجة رفع الصورة واضافة الكود  ============================ وهكذا انتهينا من رأس القالب ونريد التركيز على المحتوى وباختصار ما نريده هو : A=سنحتاج لازالة الحدود B =سنحتاج لتغيير صورة راس القالب C =وتغيير اتجاه كتابة العنوان والروابط يمين وليس وسط D =واضافة صورة جانبية يسار الروابط بكل قسم =========================== A التحكم فى صورة واتجاه كتابة عنوان كل قسم فى مكتبة الأخبار اى التحكم فى الجزء المشار اليه بالسهم هنا  سنقوم بفتح ملف الاستايل عن طريق الاف تي بي نبحث عن هذا الكود وسأكتب الكود بعد تعديله هنا فلقد قمت بتعديل اللون والاتجاه المعلّم عليهما باللون الأحمر هنا كود:
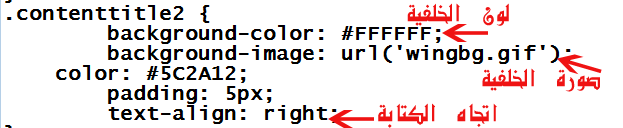
.contenttitle2 {والصورة هذه تشرح الاما تشير هذه القيم  و صورة خلفية رأس البلوك المسماه هنا 'wingbg.gif' رفعت انا مكانها هذه الخلفية وتستطيع رفع الخلفية باللون الذي تريد  لاحظ الخط عبارة عن صورة بنفس الاسم هذا رابطها http://www.fara7atypharm.net/try/sty... s/wingbg.gif وهذه الصورة لعنوان الأقسام بعد التعديلات السابقة  يتبع |
بقيت نقطة متعلقة بعنوان الأقسام فى مكتبة الأخبار وهى إن أحببنا تغيير لون اسم القسم للتمييز فبسهولة سنبحث عن هذا السطر فى نفس النموذج newsmodule.htm اسفله مباشرة سنجد هذا السطر المسؤول عن جلب عنوان القسم كود:
{news_name}</a></div>سنقوم بوضع كود اللون حول الفنكشن المسؤول عن جلب العنوان بمعنى بسهولة احذف السطر بالأعلى كاملا واستبدله بهذا السطر كود:
<font color=" #000000 ">{news_name}</font></a></div>هنا انا اخطرت العنوان بلون اسود وكوده #000000 فيمكنك استبدال كود اللون بالكود الذي تريده للتغيير هذه نتيجة هذه الخطوة  .............................................. B في هذه الخطوة سنقوم بنقل اتجاه كتابة موضوعات كل قسم للجهة اليمنى بدلا من التوسيط ببساطة ابحث فى ملف الاستايل عن الكود كود:
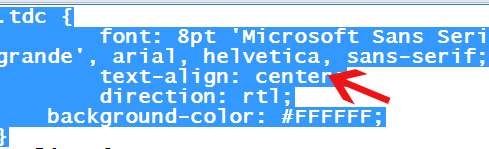
.tdc {بحسب الصورة الكود كان بالأصل اتجاهه CENTER وقمت بتحويله انا الى right في الكود بالأعلى هنا  فكانت النتيجة  .............................................. C تغيير لون حد الجدول الرمادي فقط ابحث عن هذا الكود فى ملف الاستايل كود:
وقم بتغيير اللون به الى لون الحد الذي تريده سنختاره هنا بلون الخلفية البيضاء وبالتالي سيصبح الكود هكذا كود:
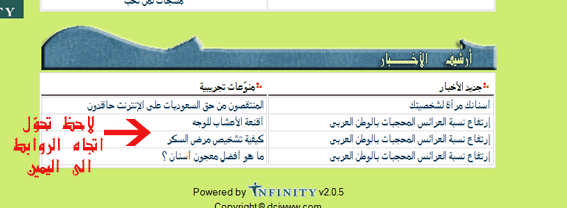
.tborder{.............................................. D آخر خطوة وهى ادراج صورة بجانب العناوين اخترت انا هذه الصورة  http://www.fara7atypharm.net/try/sty... s/arroww5.gif ورفعتها الى مجلد الصور بداخل مجلد الاستايل الذي اعمل عليه بمعنى داخل هذا المسار عندي /styles/lana/images/arroww5.gif بعد رفعها لا ينقصنا سوى ادراجها بداخل نفس النموذج newsmodule.html فنبحث عن هذا السطر من الكود <!-- START BLOCK : rewriteonnwsit --> ونضع اعلاه مباشرة هذا السطر المسؤول عن ظهور السورة الى اليمين كود:
<span style='float: right'><img border="0" src="{img_dir}/arroww5.gif"></span>طبعاً المعلّم عليه بالأحمر اسم الصورة المرفوعة وباعتبار رفعها داخل مجلد صور الاستايل وهذا هو الشكل النهائي بعد اعتماد الصورة وازالة الحدود  ** * أطيب تحية |
استاذي الكريم : الحسني
حقيقة اعتذر على تقديم هذه المداخلة حيث انها كانت مطلوبة من فترة طويلة من استاذي "موفن " وأنسانيها الإنشغال والله فكان من حقه علىّ التقديم بها وعلى كل حال ففيها اشارات لأكواد تلك المنطقة كاملة وتغيير الصور بها تستطيع البدء بها فى اولى تعديلاتك على الألوان واى استفسار بها يمكنك طرحه مباشرة وان شاء الله لن اتأخر بالجديد الذي يجيب اكثر استفساراتك الأخرى علما ان هنا رابط قد يفيدك لحين عودتي http://www.arabwebtalk.com/showthread.php?p=574719 شرح كيفية التعديل على كود الخبر المثبت اطيب تحية |
بارك الله فيك أخت نجلاء ..
لا داعي أن تتعبي معي .. فالحمدلله بدأت أفهم الموضوع وعرفت كيف أبحث عما أريد .. ولم يبقى لي إلا القليل وأنتهي إن شاء الله .. وفي حالة أشكل علي شيء فسأستفسر عنه هنا إن شاء الله .. |
وبارك الله فيك استاذي
وبالفعل الموضوع بمجرد فهم فكرته وبعض البحث ان شاء الله يكون سهل وفى المتناول وهكذا تقنيات الويب 2 كلها بالرغم من احساس البعض بصعوبتها ولكن بالتعرف عليها فتعديلها افضل واسرع واسهل كثيــــــرا من تعديلات الاتش تي ام ال والفوتوشوب والطرق القديمة فى التصميم وليس هناك تعب ولا شئ فتعب المميزين مثلك راحة استاذي ولقد نويت منذ بدء الموضوع ان اكمل فيه الى ان انهي ملف الاستايل بمشيئة الرحمن فقط احيان يكون هناك زحمة فى العمل على التذاكر تشغلنا وتعطل تواجدنا هنا فاعذرونا دائما على التأخير أطيب تحية |
جزاك الله خير .. ما تقصرين
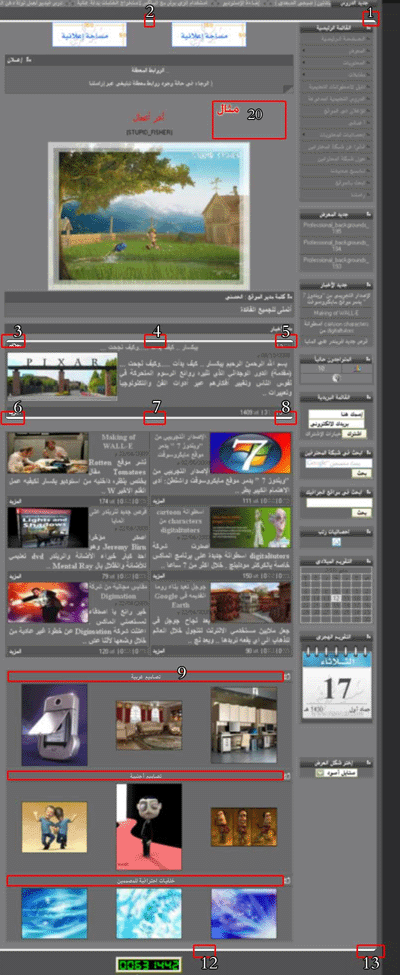
أخت نجلاء حبذا لو تعطيني بعض التلميحات في أشياء عجزت عنها .. بحثت عنها حتى صدع راسي ولم أجدها .. هي في الصورة التالية : هذه المناطق المحددة بالمستطيلات الحمراء ما عرفت كيف أستخرجها من الملف .. هنا : http://www.maxforums.net/uploaded/7151/1242160959. jpg ما أريده ليس شرح مفصل فقط أريد فهرس لهذه المناطق والصور .. أعطيك مثال : في الصورة أعلاه وضعت مستطيع وعليه الرقم 20 أين هذه المنطقة في أي سطر في ملف الإستايل (style) ؟ الجواب / رقم 20 = السطر 53 رقم 1 = mainbg.gif <<< صورة ( فقط أريد اسم الصورة) وأنا أبحث عنها لا أريد أتعبك فقط عمل فهرس بهذه الطريقة :) وجزاك الله خير |
صباح الخير استاذي الكريم
ان شاء الله بس اخلص كام شغلة بالدعم وهنا واسوّي فنجان قهوة محترم :) وبرجع انقّب عنهم فى ملف الاستايل ان شاء الله وآتيك بالخبر اليقين اطيب تحية |
إقتباس:
|
للرفع :)...............
|
السلام عليكم ورحمة الله وبركاته
وعذرا للإنشغال استاذي ولكن بصدق دعم التذاكر واسئلة الويب هنا يلقى الكثير من الضغط هذه الأيام فالتمس لنا العذر فى التأخير ---------- بالنسبة للمناطق بهذا الجزء من الصورة  1& 2 11 & 12 & 13 فيمكنك حذف الخطين بالأعلى والأسفل بالدخول على نماذج 1-- headermain.html وحذف هذا السطر منه كود:
<b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>وحذف هذا السطر منه كود:
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b>المنطقة رقم 20 ليس لها لونا مستقلّا بل لونها تابع لخلفية البودي بصفة عامة ****************** المناطق رقم 3 & 4 & 5 & 6 & 7 & 8 فهذا كود الخبر المثبت كود:
<!-- START BLOCK : stknews -->فبنفس الطريقة يمكنك ازالة السطرين باللون الأخضر اعلى واسفل لازالة كلا المنطقتين ****************** أما المنطقة رقم 9 فمن خلال ملف الاستايل قم بالبحث عن هذا الكلاس كود:
لي عودة ان شاء الله والمعذرة على الانشغال بالدعم أطيب تحية |
جزاك الله خير تم التعديل بنجاح ... أنتظر البقية :)
وخذي راحتك فأنا أعذركم والله .. بالتوفيق |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 08:43 AM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012