اولا : طريقة تفعيل بلوك من محتويات مكتبة الأخبار واختيار الأقسام المناسبة :-
.................................................. .................................................. .
من خلال لوحة تحكم انفنيتي >> اعدادات مكتبة الأخبار
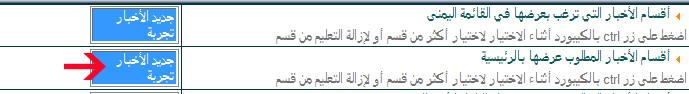
اول شئ نفعل الأقسام التي نريد ظهورها فى الأرشيف من خلال هذا الخيار

وبعدها نختار
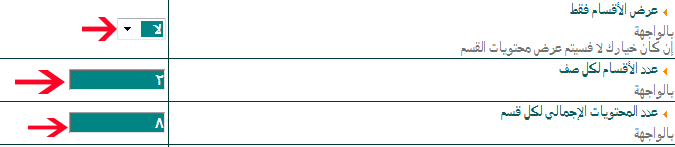
(لا ) من عرض الأقسام فقط بالواجهة
ومن ثمّ
عدد
2 قسم بالصف وعدد الأخبار التي نريدها لكل قسم من هذه الخيارات ونعتمد التغيير
 وهكذا تم التفعيل مثل ما فى هذه الصورة
وهكذا تم التفعيل مثل ما فى هذه الصورة
 ............................................
............................................
الجدير بالذكر انّ الكود المختص بادراج هذا البلوك في نموذج الـ
ccontent.html هو
كود:
<!-- التالي لعرض موديل الأخبار -->
<!-- INCLUDE BLOCK : newsmodule -->
وبالتالي لنقل هذا القالب كاملا فى اى جزء من الصفحة الى مكان آخر ما علينا سوى نقل هذين السطرين للمكان المناسب
............................................
كود الانكلود السابق هذا يدلنا على ان الكود كاملا موجود فى نموذج يسمّى
newsmodule.html
والبلوك بداخله يسمّى ايضا
BLOCK : newsmodule
وللعلم بالشئ فإن الكود فى هذا النموذج مختص بعرض البلوك فى كلا شكليه
سواء عرض
من محتويات مكتبة الأخبار
او صور أقسام من مكتبة الأخبار
وذلك الخاص بالأرشيف هنا سنجده باسم BLOCK : newsmodule
بين كوديّ بداية ونهاية بهذا الإسم
<!-- START BLOCK : newsmodule -->
<!-- END BLOCK : newsmodule -->
وبختصاااااااار لكل ما سبق فإن الكود باكمله المختص بالأرشيف هنا هو هذا
كود:
<!-- START BLOCK : newsmodule -->
<div id="blocktable">
<div class="contenttitle1"><span colspan="{drowlimit}">{news}</span></div>
<table {ldir} class="dcitb" width="100%">
<tr>
<div style="padding:2px"></div>
<!-- START BLOCK : newsmodules -->
<div class="itemscontent" width="{width}%">
<td width="{width}%" align="center" valign="top">
<div class="contenttitle2"><span style='float: right'><img border="0" src="{img_dir}/arroww2.gif"></span>
<!-- START BLOCK : rewriteonnws -->
<a href="news-action-listnewsm-id-{news_id}.htm">
<!-- END BLOCK : rewriteonnws -->
<!-- START BLOCK : rewriteoffnws -->
<a href="news.php?action=listnewsm&id={news_id}">
<!-- END BLOCK : rewriteoffnws -->
{news_name}</a></div>
<table {ldir} align="center" border="0" cellpadding="3" cellspacing="1" class="tborder" width="100%">
<!-- START BLOCK : medianews -->
<tr>
<td {ldir} class="tdc">
<!-- START BLOCK : rewriteonnwsit -->
<a href="news-action-show-id-{id}.htm">
<!-- END BLOCK : rewriteonnwsit -->
<!-- START BLOCK : rewriteoffnwsit -->
<a href="news.php?action=show&id={id}">
<!-- END BLOCK : rewriteoffnwsit -->
{caption}</a></td>
</tr>
<!-- END BLOCK : medianews -->
<!-- START BLOCK : nonews -->
<tr>
<td class=tdnav width="100%" height=20 align="center">*** لايوجد أي {item} حتى الآن ***</td>
</tr>
<!-- END BLOCK : nonews -->
</table>
</td>
</div>
{tr}
{tdtr}
<!-- END BLOCK : newsmodules -->
</table>
</div>
<br>
<!-- END BLOCK : newsmodule -->
علماً بأن ما ذكر هنا كلها اساسيات تتكرر فى جميع الموديلات الأخرى
وان شاء الله فى قسم دورة تصميم انفنيتي ستجدون لها تفصيلا اوسع واكبر
والآن سافرد المداخلة القادمة للخطوات المحددة للحصول على الأرشيف لكى لا تتداخل الأفكار هنا ان شاء الله