السلام عليكم ورحمة الله وبركاته
والمداخلة اليوم هى مجرّد افكار سريعة قد تفتّح لكم ابوابا للجديد ايضا
فالذى لاحظته أن الكثيرين تأيّدوا بمقاسات لوجو استايل فيستا المدرج مع موضوع الاستايل فى قسم الاستايلات
والذى أحببت توجيه النظر اليه هنا أن اللوجو مقاساته مفتوحة
بحيث أن الخلفية موجودة واللوجو يضاف فوقها ..إن أردته شفافا يمكنك تتبّع الطريقة المدرجة بالموضوع لاضافته
وإن اردته صورة او بنر او غيره يمكنك رفعه مباشرة بالعرض الذى تريده بنفس الاسم logo.gif
وننتقل للتطبيق العملى افضل لايضاح الفكرة
====================================
بداية اللوجو المدرج أبعاده 287* 81
وهذا مثال عليه هنا

--------------------------------------------------------------
حفظت انا اللوجو على الجهاز
وببرنامج الفوتوشوب او اى برنامج معالجة صور غيرت ابعاد اللوجو الى
587 * 81
وقمت بالكتابة عليها بنفس الطريقة .. فكان البنر هنا

-----------------------------------------------
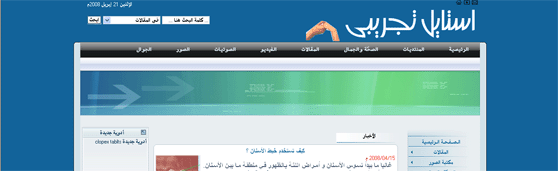
رأيت أحد المواقع وقد رفع بنر بدلا من اسم الموقع وشعاره واستبدل صورة top بالبنر الذى به الاسم والشعار هكذا

مع الاعتذار لصاحب الموقع لعدم امكانية الاستئذان منه قبل نشر الصورة
ولكن لأنه موقع عام وتم النشر للإفادة
------------------------------------------
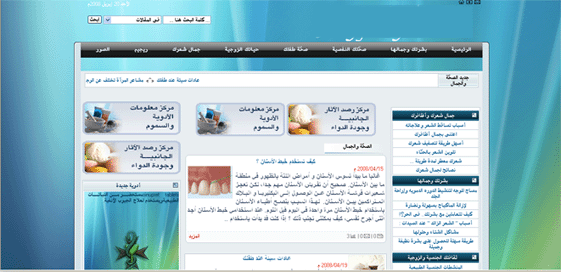
وايضا كانت اول تجربة عملية معنا لصاحب موقع شبكة الريان
بالاستغناء التام عن اللوجو بحذفه تماما
واستبدال صورة top ايضا بشعار الموقع واسمه هكذا

-------------------------------------
فكرة سريعة واعتذر عن عدم وجود وقت لتصميم شئ ذو قيمة جمالية
ولكن لضيق الوقت فقط احببت ان اضرب مثال بسيط
وهو انك تستطيع ايضا تكبير عرض اللوجو + كتابة الاسم بالحجم الطبيعى عليه + اضافة اى صورة مجسمة بعد تقطيعها وتحريكها فوق خلفية البنر الشفافة
أعتقد ايضا بقليل من الاحترافية يمكنك التعبير عن محتوى موقعك بصورة مجسّمة بجانب اسمه ستضفى عليه لمسة جميلة
و هذا تفصيل بسيط لذلك ببرنامج الفوتوشوب او اى برنامج مشابه
 الخطوات
الخطوات
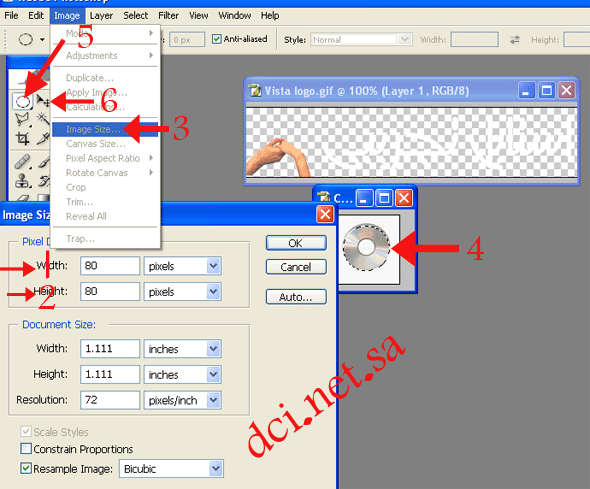
1-- بداية قمت بفتح اللوجو ببرنامج الفوتوشوب
2-- ثمّ بفتح قائمة image
وبعدها خيار image size المشار اليه بالسهم رقم 3 قم بتغيير
عرض الصورة width مشار اليه بالسهم رقم 1
وارتفاع الصورة ابق عليه كما هو 81
3--قم بكتابة اسم الموقع باللون الأبيض بالطريقة الموضحة فى موضوع استايل فيستا لأستاذى خالد العميرى
4-- قم بفتح الصورة المناسبة التى تريد قصّ المجسّم منها
5--بأدوات التحديد المشار اليها بالسهم رقم 5 قم بتحديد الشكل الذى تريد
6--ثمّ انتقل لأداة التحريك المشار اليها بالسهم رقم 6
وقم بنقل الجزء المحدّد الى داخل البنر
ثمّ اكمل حفظ البنر بالطريقة المعتادة
طبقتها تطبيق سريع على اى صورة سريعة عندى والنتيجة ستخرج مثل هذه

==================================
فكرة اخرى سريعة خطرت لى من قبل
وهى تفريغ الشريط اسفل القائمة الأفقية بالهيدر
مثل الصورة السابقة

فمن خلال ملف الاستايل ايضا بنفس المسار
public_html >>>inf>>>styles >>>vista >>> images >>>style.css
وفتحه لتحرير الكتابة به
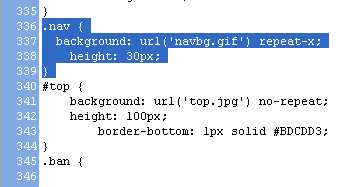
قم بالبحث عن مثل هذا الكود
كود:
.nav {
background: url('navbg.gif') repeat-x; height: 30px;
}
فى مثل الصورة هنا

قم بحذف السطر المسؤول عن خلفية هذا الجزء الملوّن بالأحمر
ليصبح الكود هكذا
كود:
.nav {
height: 30px;
}
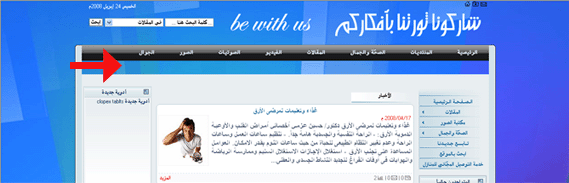
سوى تحديث للصفحة
ستجد هذا شكلها بعد التعديل ولاحظ اسفل البار الأسود فراغ ترى الخلفية من اسفله كأنها متحركة بتحرك الصفحة

--------------------------------------
بالطبع هذه الأفكار التى حوتها المشاركة قد تكون سهلة او معروفة لدى الكثيرين
ولكن أؤمن دائما ان من الأفكار البسيطة يمكنك دائما ابتكار شيئا مختلف
وصرااحة لضيق وقتى اليوم اخترت هذه المداخلة السريعة
ولكن لى عودة بانقلاب جديد فى الاستايل ان شاء الله
فإلى لقاء