السلام عليكم ورحمة الله وبركاته
وصباح ورود ورياحين للجميع
ان شاء الله نكمل رحلتنا التى بدأناها بافكار جديدة الليلة للتعديل على تنسيق واجهة انفنتى
====================
تركيزى الليلة سيكون متعلّق بالقائمة اليسرى
ولماذا الاصرار على عرض القائمتين اليسرى واليمنى الافتراضى طالما بايدينا التغيير وبسهولة ؟!!!
ولماذا التمسّك بالثبات على محتويات القوائم اليمنى واليسرى ايضا طالما التعديل سهل وفى المتناول ؟!!!
==================
ابدا بفكرة بسيطة لتوافق تعديلاتنا
فما المانع من نقل جديد المقالات من اليسار لليمين
هذا الموقع وجديد المقالات يسار

وهذا بعد نقله جهة اليمين
 الطريقة بسهولة
الطريقة بسهولة
من خلال لوحة تحكم انفنتى >>> نماذج وقوالب >> نماذج العرض >>> اسم الاستايل الذى نعمل عليه
نختار نموذج lcontent.html
ونبحث عن هذا الكود لنقوم بقصّه ونسخه فى الـ rcontent.html
كود:
<!-- START BLOCK : articlenewsbl -->
<div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww2.gif"></span>جديد {themodule}</div>
<!-- START BLOCK : articlenewsbls -->
<div id="center1"><a href="{action}">{caption}</a></div>
<div id="center2" {heightstyle}><span style='float: left'>{author}</span>
<span style='float: right'>{authorn}</span>
</div>
<div id="center2" style="padding:1px"></div>
<!-- END BLOCK : articlenewsbls -->
</div>
<br>
<!-- END BLOCK : articlenewsbl -->
وبعد قصه من نموذج الـ lcontent.html
قم بفتح نموذج الـ rcontent.html
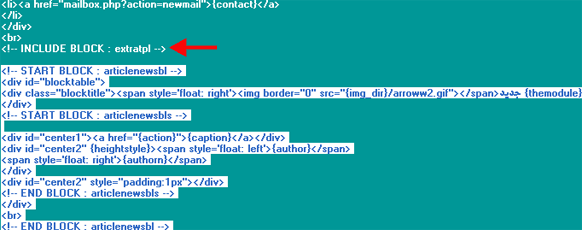
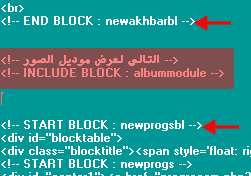
وقم بنسخ الكود فيه فى الموضع المبيّن فى الصورة هنا

بعد هذا الكود مباشرة
<!-- INCLUDE BLOCK : extratpl -->
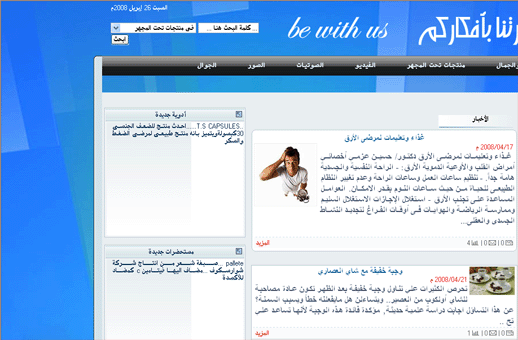
ستكون النتيجة كما وضّحناها بالأعلى وسنتقل البلوك يمين ويصبح متاح فى كامل صفحات الموقع
=======================================
فكرة اخرى تعتمد على تغييّر عرض العمود الأيسر
فقم بالدخول على نموذج الـ lcontent.html مرة اخرى
ستجد فى اول سطر بالكود

بتغيير الرقم مثلا الى 250
ظهرت النتيجة مثل هذه

ولكن صورة خلفية الأخبار العامة والأمسيات العامة هكذا اصبحت غير ملائمة للموقع بعد التجديد
لذا يمكنك اعادة رفه صورة جديدة باسم bbg.gif
الى داخل هذا المسار بالموقع ان كنت تعمل على استايل vista مثلا
public_html >>>inf>>>styles>>>vista>>>images
وبالتالى سيتم استبدال الصورة الافتراضية بالصورة التى رفعتها انت
هنا اخترت صورة الخلفية
قمت بتعديل مقاساتها للعرض الجديد 250* 200
وقمت بتغيير الشفافية لفافية اقل للتقليل من حدّة الألوان
اسميتها bbg.gifورفعتها لنفس المسار بعد حذف الافتراضية
وهذه كانت النتيجة

عدّلت مرة اخرى العرض فى نموذج الـ lcontent.html الى 220 وقمت برفع صورة مختلفة عن الخلفية للتغيير
فكانت النتيجة مثل هذه

===================================
وللجديد من اثراء العمود الأيسر بالموقع
وعندما يكون عرض الصور بالواجهة غير مهم كثيرا
بمعنى ان قسم الصور ليس اساسى بل اضافى لتكملة خدمات الموقع
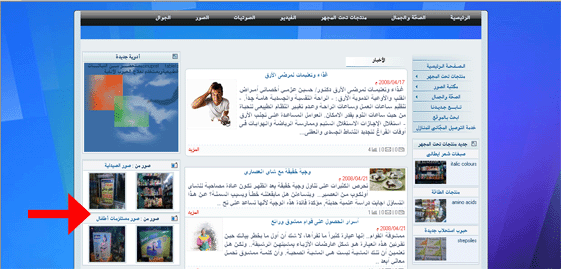
فيمكن الاكتفاء بعرض صور قليلة من الأقسام المعبّرة منه عن الموقع
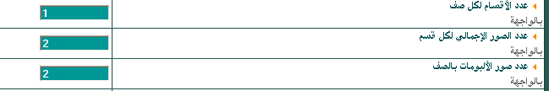
فبالدخول بداية على الإعدادات العامة لمكتبة الصور
واختيار عرض صورتين بالصفّ من داخل اقسام محددة بالواجهة هكذا
 ومن ثمّ نقل الكود المسؤول عن عرض الصور من وسط الموقع للعمود الأيسر
ومن ثمّ نقل الكود المسؤول عن عرض الصور من وسط الموقع للعمود الأيسر
بمعنى من الـ ccontent الى الـ lcontent
هذا هو الكود
كود:
<!-- التالي لعرض موديل الصور -->
<!-- INCLUDE BLOCK : albummodule -->
وهذه الصورة للنموذج بعد نقله للـ lcontent فى المكان المقترح

وهذه صورة الموقع بعد هذا التعديل الأخير
 أعتقد يكفينا هذه الجرعة اليوم لحين رؤية التطبيق والتعديلا والتفاعل ان شاء الله
أعتقد يكفينا هذه الجرعة اليوم لحين رؤية التطبيق والتعديلا والتفاعل ان شاء الله
وأتمنى ان المسه فى جميع مواقعنا بغض النظر حتى عن الكتابة هنا
و
فاصــــــــــــــل ونواصـــــــــــــل 