
22-04-2008, 07:14 AM
|
|
عضو
|
|
تاريخ التسجيل: Feb 2008
المدينة: Dimofinf
مشاركة: 4,406
مستوى تقييم العضوية: 25
|
|

استاذى الكريم :هتان المدينة
اشكرك كل الشكر على التواجد بهذا الحماس
ومتوقعة انى اشوف موقعك فى رحلتنا هنا بشكل مختلف طالما تملك الحماس وينقصك فقط بعض المعرفة بانفنتى ان شاء الله
وقررت ان تكون هذه المداخلة لاكمال كيفية التحكم فى خلفيات انفنتى طالما ما زال هناك اسئلة تدور حولها
=========================================
فى المداخلة السابقة كان لنا وقفة مع تغيير خلفية استايل فيستا
ولكن لم نذكر بها كيفية تغيير لون الخلفية
فى هذه المداخلة سنعتمد على ملف style.css فى تعديلاتنا
للوصول اليه عن طريق الاف تى بى
سنفتح المجلد المحتوى على انفنتى سواء كانت على public_html اى بواجهة الموقع او بداخل مجلد مثل inf
ومنها لمجلّد styles ثمّ داخله مجلد images وبه سنجد ملف الاستايل الذى نريد التعديل عليه style.css
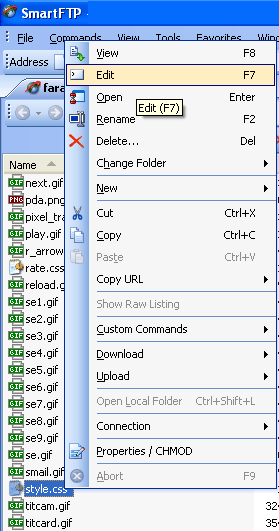
للتعديل عليه سنقوم بفتحه بضغط كلكّة يمين واختيار edit
كما فى الصورة هنا
 ستفتح لنا الملف من خلال البرنامج الافتراضى لعرضه بالجهاز
ستفتح لنا الملف من خلال البرنامج الافتراضى لعرضه بالجهاز
فيمكن فتحه بنوتباد عادية او ببرنامج الفرونت بيج وانا افضله بالفرونت بيج لوضوحه وتسلسله
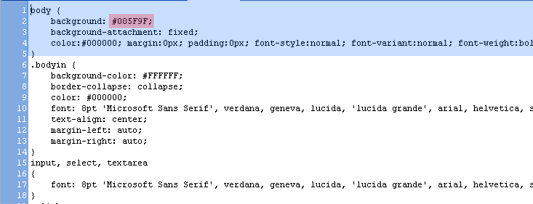
وهذه صورة له قمت بالتعليم فيها على الكود المستخدم فى تغيير لون الخلفية وهو اول كود بالصفحة

هذه صورة من استايل dciwww
====================
لاختيار اللون المناسب يمكنك فتح برنامج الفرونت بيج وصفحة جديدة ومن خلال استعراض الوان الكتابة

يمكنك الضغط على الوان اضافية لتفتح تلك الصفحة

باستخدام الخيار فى مربع ...... تحديد ..او selsect
يمكنك التقاط اى لون بالقطارة ومن ثم سيظهر كود اللون فى المربع رقم 1 سنكتبه بدون فواصل فى كود الاستايل وبعد علامة #
بالطبع الطريقة ايضا سهلة بالفوتوشوب ولكن الفرونت بيج متداول بين اصحاب المواقع اكثر لذا اوردت الطريقة هنا
==========================
++الكود المستخدم فى استايل فيستا يعتمد على وجود صورة خلفية واذا تم حذفها يظهر اللون البديل الموجود كوده
++الكود المستخدم فى استايل أبعاد يعتمد على لون فقط
لذا اذا اردنا استخدام صورة فى استايل ابعاد ما علينا الا نسخ الكود المسؤول عن ظهورها من استايل فيستا لاستايل ابعاد
وهذا التطبيق العملى
فى استايل ابعاد
كود:
body {
background: #005F9F;
background-attachment: fixed;
color:#000000; margin:0px; padding:0px; font-style:normal; font-variant:normal; font-weight:bold; font-size:8pt; font-family: 'Microsoft Sans Serif', arial, verdana, geneva, lucida, lucida grande, Microsoft Sans Serif, helvetica, sans-serif;
}
فى استايل فيستا
كود:
body {
background: #12639A url('mainbg.jpg') repeat-x;
background-attachment: fixed;
color:#000000; margin:0px; padding:0px; font-style:normal; font-variant:normal; font-weight:bold; font-size:8pt; font-family: 'Microsoft Sans Serif', arial, verdana, geneva, lucida, lucida grande, Microsoft Sans Serif, helvetica, sans-serif;
}
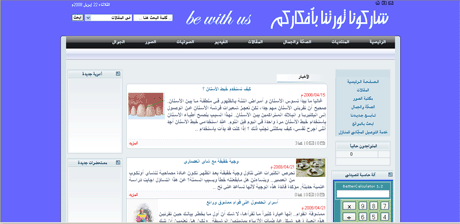
لاحظ فى كلا الاستايلين الكود الأحمر هو كود اللون استبدله باى لون تريد للحصول على خلفية لونية مختلفة مثل هذه

وذلك فى اى استايل تريده
ان اردنا الاستايل بخلفية فسنستبدل السطر الأول بهذا السطر
كود:
background: #12639A url('mainbg.jpg') repeat-x;
كمثال فى استايل ابعاد يصبح هكذا
كود:
body {
background: #005F9F url('mainbg.jpg') repeat-x;
background-attachment: fixed;
color:#000000; margin:0px; padding:0px; font-style:normal; font-variant:normal; font-weight:bold; font-size:8pt; font-family: 'Microsoft Sans Serif', arial, verdana, geneva, lucida, lucida grande, Microsoft Sans Serif, helvetica, sans-serif;
}
هكذا اضفنا خلفية ثابته صورة باسم 'mainbg.jpg'
وبالتالى نحتاج لرفع صورة بنفس الاسم والامتداد كما فعلنا فى المشاركة السابقة لداخل مجلد images ايضا بالاستايل
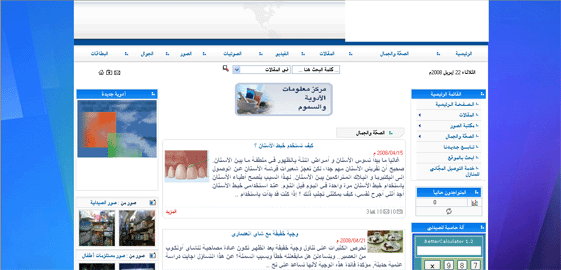
لنحصل على هذه النتيجة
 فاصل ونـــــواصل ان شاء الله
فاصل ونـــــواصل ان شاء الله 
|