صباح الورد
واجازة سعيدة للجميع ان شاء الله
بعرف اتأخّرت عن الموضوع قليلا والمعذرة للإنشغال
فكرت العودة بافكار سريعة خاصة اليوم اجازة وفرصة للتطبيق ان شاء الله والتعديل للجميع
---------------------
طريقة التعديل على النماذج وتغيير الصور والكلاسات اصبحت واضحة ومفهومة من خلال المشاركات السابقة
لذا للمزيد من الأفكار سوف لا اكرر الشرح مرة اخرى وساكتفى بوضع رابط الشرح فى المشاركات السابقة
فالفكرة اصبحت واحدة ولا تحتاج منّا سوى للخيال الواسع للوصول للتنسيق الذى نريد والاختلاف الذى نتمناه لمواقعنا
---------------
فكرت اليوم الإستغناء عن القائمة اليمنى بانفنتى والاكتفاء بالقائمة اليسرى باتباع هذه الخطوات
==================================================
الخطوة الأولى
فكرت فى بلوكات القائمة اليمنى كيفية التصرّف فيها وتغيير اماكنها او الاستغناء عن بعضها
وهذا تفكيرى فيما يلى
1
-- القائمة الرئيسية وهى الأهم
يمكننا الاستغناء عنها والاكتفاء بروابط الهيدر
فنحن فى الهيدر نستطيع اضافة عناوين كثيرة له
وسنجد انها استمرت للعرض فى صفين او 3 صفوف سوداء بحسب اضافاتنا
ولن تحتاج الاّ لتغيير طول الصور الجانبية لملائمة عدد صفوف قائمة الهيدر الجديدة
كما فى المشاركة السابقة
http://www.arabwebtalk.com/showpost....p ostcount=64
2-- بلوكات جديد المكتبات
مثل جديد البطاقات والمقالات والصور وغيرها
سنجدها جميعها محصورة بكود بداية ونهاية البلوك فى نموذج الـ rcontent
بهذا الشكل
كود:
<!-- START BLOCK : cardnewsbl -->
<div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww2.gif"></span>جديد {themodule}</div>
<!-- START BLOCK : cardnewsbls -->
<div id="center2"><a href="{action}">{caption}</a></div>
<!-- END BLOCK : cardnewsbls -->
</div>
<br>
<!-- END BLOCK : cardnewsbl -->
هذا مثال لبلوك جديد البطاقات ويمكن نقله كوحدة واحدة الى نموذج الـ ccontent أو lcontent
بحسب رغبتك
وكاتفاقنا بالبداية أننا لن نفعّل كل شئ بانفنتى لمجرد التفعيل
بل سنستخدم فقط ما يفيدنا ويخدم مواقعنا منها ونركز على عرضه بالرئيسية
3-- بلوكات اليمين التى تفعّل من خلال اضافة قالب
وهذه سهلة بحيث لا تختار اى بلوك تريد تفعيله جهة اليمين يمكنك اختيار الوسط واليسار دائما
وهكذا سنجد اننا نستطيع بسهولة الاستغناء عن بلوكات اليمين والاكتفاء بجعل انفنتى وسط ويسار فقط
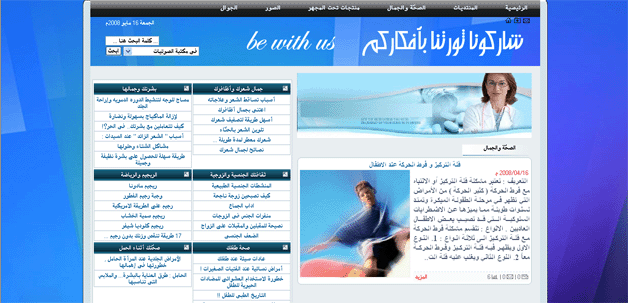
لنخرج بصورة مثل هذه

==================================================
الخطوة الثانية
وكما شرحناها من قبل فى تغيير عرض الـ rcontent
نماذج وقوالب >>> نماذج العرض >>> نختار استايل فيستا
نموذج rcontent.html
اول سطر قم بتعديل العرض الى صفر او استبداله بهذا السطر
كود:
<div style="width:0px"></div>
ولكن سيتبقى عندنا كود القائمة الرئيسية لابد من حذفه
وهنا سنجد الكود يمتد من ثانى سطر بالنموذج الى هذا السطر
<!-- INCLUDE BLOCK : extratpl -->
وهذا هو الكود باكمله لمزيد من الدقة
كود:
<div class="dcimaint"></div>
<div id="menu">
<ul id="menuList">
<li><a href="./">الـصـفـحـة الـرئيسية</a>
</li>
<!-- START BLOCK : mitems -->
<li><a name="submenu" class="submenu">{cname}</a>
<ul>
<!-- START BLOCK : mitem -->
<li><a href="{maction}">{name}</a></li>
<!-- END BLOCK : mitem -->
</ul>
</li>
<!-- END BLOCK : mitems -->
<!-- START BLOCK : momsyat -->
<li><a name="submenu" class="submenu">إحتفالات ومناسبات</a>
<ul>
<li><a href="omsyat.php?action=new">مناسبات قادمة</a></li>
<li><a href="omsyat.php?action=old">مناسبات سابقة</a></li>
</ul>
</li>
<!-- END BLOCK : momsyat -->
<!-- START BLOCK : mmaqal -->
<li><a name="submenu" class="submenu">مقالات ونصوص صحفية</a>
<ul>
<li><a href="maqal.php?action=listleqaa">لقاءات صحفية</a></li>
<li><a href="maqal.php?action=listmaqal">مقالات منشورة</a></li>
<li><a href="maqal.php?action=listspe">نصوص منشورة</a></li>
</ul>
</li>
<!-- END BLOCK : mmaqal -->
<!-- START BLOCK : mpublishes -->
<li><a name="submenu" class="submenu">إصدارات جديدة</a>
<ul>
<li><a href="publishes.php?action=listpub">إصدارات مطبوعة</a></li>
<li><a href="publishes.php?action=listsound">إصدارات صوتية ومرئية</a></li>
</ul>
</li>
<!-- END BLOCK : mpublishes -->
<!-- START BLOCK : mleqaa -->
<li><a name="submenu" class="submenu">مقابلات إذاعية وتلفزيونية</a>
<ul>
<li><a href="leqaa.php?action=listleqaa">لقاءات إذاعية</a></li>
<li><a href="leqaa.php?action=listtv">مقابلات تلفزيونية</a></li>
</ul>
</li>
<!-- END BLOCK : mleqaa -->
<!-- START BLOCK : mquiz -->
<li><a name="submenu" class="submenu">مسابقات الزوار</a>
<ul>
<li><a href="quiz.php?action=new">مسابقات جديدة</a></li>
<li><a href="quiz.php?action=old">مسابقات منتهية</a></li>
</ul>
</li>
<!-- END BLOCK : mquiz -->
<!-- START BLOCK : mtop -->
<li><a name="submenu" class="submenu">إحصائيات {article}</a>
<ul>
<li><a href="top.php?action=topview">الأكثر مشاهدةً</a></li>
<li><a href="top.php?action=topgreet">الأكثر إهداءً</a></li>
<li><a href="top.php?action=topvote">الأكثر ترشيحا</a></li>
<li><a href="top.php?action=toprate">الأفضل تقييماً</a></li>
</ul>
</li>
<!-- END BLOCK : mtop -->
<!-- START BLOCK : msaidabout -->
<li><a href="saidabout.php?action=listsaidabout">قالوا عن {author_name}</a></li>
<!-- END BLOCK : msaidabout -->
<!-- START BLOCK : mprofile -->
<li><a href="profile.php?action=show">حول {author_name}</a></li>
<!-- END BLOCK : mprofile -->
<!-- START BLOCK : mguestbook -->
<li><a href="guestbook.php?action=view">سـجــل الــــزوّار</a> </li>
<!-- END BLOCK : mguestbook -->
<!-- START BLOCK : mmlist -->
<li><a href="mlist.php?action=newuser">تـابـــع جـديـدنا</a></li>
<!-- END BLOCK : mmlist -->
<li><a href="search.php?action=search">ابحث بالموقع</a>
</li>
<li><a href="mailbox.php?action=newmail">{contact}</a>
</li>
</div>
<br>
قم بحذفه كاملا واعتمد التعديل ستجد ان العمود الأيمن قد اختفى من الواجهة
وبالطبع لا داعى للقلق من التعديل او الحذف فكل شئ يمكنك استعادته بالضغط على استعادة السابق
او استعادة الاساسى او عرض الأساسى ونسخه من جديد فى النموذج
فكل شئ سهل بنظام نماذج انفنتى ان شاء الله
================================================
الخطوة الثالثة
وكما شرحناها ايضا سابقا فى تغيير عرض الـ lcontent
نماذج وقوالب >>> نماذج العرض >>> نختار استايل فيستا
نموذج lcontent.html
اول سطر عدّلت انا العرض الى 400 فى الصورة السابقة
كود:
<div style="width:400px"></div>
ويمكنك تجربة اكثر من عرض لتجد ما يناسبك
=================================================
الخطوة الرابعة هنا
اخترت انا نموذج عرض من محتويات الأخبار ليكون فى اعلى العمود الأيسر
فقمت بنقل الكود
كود:
<!-- التالي لعرض موديل الأخبار -->
<!-- INCLUDE BLOCK : newsmodule -->
ومكانه الأساسى فى نموذج الـ ccontent بانفنتى
نقلته الى ثانى سطر مباشرة فى نموذج الـ lcontent
لتصبح بداية نموذج الـ lcontent بهذه الصورة
كود:
<div style="width:400px"></div>
<!-- التالي لعرض موديل الأخبار -->
<!-- INCLUDE BLOCK : newsmodule -->
==================================================
الخطوة الخامسة
وجدت ان نموذج عرض من محتويات مكتبة الأخبار اصبح عرضه 400 اى انه يحتمل بسهولة ان اضع قسمين وليس قسما واحدا فى الصف
وبالتالى ذهبت للإعدادات العامة بانفنتى
ومن ثم اعدادات مكتبة الأخبار
وعدّلت هذا الخيار
عدد الأقسام لكل صف
بالواجهة = 2 بدلا من 1 سابقا
==================================================
الخطوة السادسة
بنفس الطريقة يمكننا نقل موديل عرض من محتويات البوم الصور الى العمود الأيسر للتركيز على عرض الأخبار فقط فى المنتصف
وذلك بنقل هذا الكود
كود:
<!-- التالي لعرض موديل الصور -->
<!-- INCLUDE BLOCK : albummodule -->
من الـ ccontent للمكان الذى تريده فى الـ lcontent
وايضا بالذهاب الى الإعدادات العامة >>> اعدادات مكتبة الصور
نقوم بالتعديل على هذا الخيار
عدد الصور الإجمالي لكل قسم
بالواجهة
الى 3 أو 6 أو 9 بحسب ما تريد
و
عدد صور الألبومات بالصف
بالواجهة =3
وهذا لأن عرض 400 يسمح بذلك كما فى الصورة
 وبالتالى بالقليل من التعديلات سنجد كل منّا حصل على تعديل مختلف وخاص بموقعه
وبالتالى بالقليل من التعديلات سنجد كل منّا حصل على تعديل مختلف وخاص بموقعه
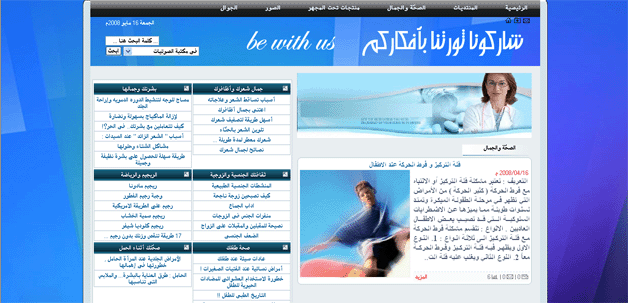
وهذه مرة اخرى نتيجة التعديلات النهائية اليوم
 وبعتذر لأن متابعة المشاركة هذه والمشاركات القادمة ان شاء الله
وبعتذر لأن متابعة المشاركة هذه والمشاركات القادمة ان شاء الله
ستعتمد على متابعة الموضوع من البداية
حيث لا داعى لتكرار شرح كل شئ مرة اخرى طالما الفكرة اتضحت سابقا
امنياتى لكم بكل توفيق
واجازة سعيدة للجميع 