السلام عليـكم ,
ماهي تقنية الـCSS ?
(CSS هي اختصار لي Cascading Style Sheets)
الـCSS هي لغة تصمـيم تهتم بجمع أوامر التصميم من عدة ملفات HTML لتجعلها بملـف واحـد يسهل التعديل عليه, وهي تهتم بالخطوط والخلفيات والألوان والكثير من الاوامر .
مالذي سيجعلني أتعلم الـCSS بجانب الـHTML ?
كبداية ستتحكم بالتصميم لكثير من ملفات الـHTML من خلال ملف واحد فقط ! تخيل معي ان لديك عدد (22) ملف HTML واردت بلحظة اخيره ان تعدل الخلفية او لون الخطوط, فستحتاج للتعديل بكل من الـ(22) ملفاً كاملاً !! مع الـCSS ستعدل بسطر واحد وسيتم تطبيق كافة التعديلات على كل ملفات الـHTML .
كذلك ستتمكن في الـCSS من إنشــاء تصاميم مختلفة العرض كـمثال (تصميم لشاشات الكمبيوتر و تصميم آخر للهواتف النقاله .. الـخ) .
حسناً لنبدأ الان بتطبيق عملـي لنعلم ان ماذكرناهـ ليس مجرد محادثات ! :-
كـ بداية لنأخذ مثال عن أمر مخصص في الـCSS ولنقــل ان هذا الأمــر هو ..
كود:
body {background-color: #0000FF;}
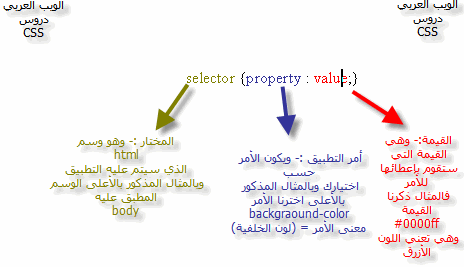
في الأمـر السابق قمنا بتحديد الخلفية بملف الـCSS باللون الأزرق , ولنشرح الان طريقة عمل الأوامر ونوضح ذلك بالصوره التاليـة :-
 عرفنا الان طريقة عمل اوامر الـCSS لكن كيف يمكن تطبيقها داخل HTML ?
عرفنا الان طريقة عمل اوامر الـCSS لكن كيف يمكن تطبيقها داخل HTML ?
حسناً كـ بداية قم بإنشاء ملفين الأول بإسم
arabwebtalk وقم بحفظه بإمداد (HTML) وقم بإنشاء ملف آخر بإســم (
Style.css) بحيث يكون إمداده (css) .
وقم بوضع الملفين بمجلد واحد , الان جاء وقت التطبيق , قم بالدخول لملف الـHTML وقم بكتابة أوامر الـHTML العادية ولكن قم بإدخال السطر الموضح بالكود التالي :-
كود:
<html>
<head>
<title>التجربة الأولى</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h2>أول تجربه بتعلم CSS بمنتديات الويب العربي .</h2>
</body>
</html>
لاحظ الأمر التالي :-
كود PHP:
<link rel="stylesheet" type="text/css" href="style.css" />
هذا الأمر يعني أننا طلبنا من ملف الـHTML أخذ معلومات التصميم من خلال ملف Style.css الذي قمنا بإنشائه !
الان إفتح صفحة الـhtml ستجد انها صفحة عادية موجود بداخلها ماطلبنا من html عرضـــه , الان إذهب لملف Style.css واضف الأمر التالي فيه
كود PHP:
body {
background-color: #0000FF;
}
ثم قم بزيارة ملــف الـhtml وستجد ان الخلفية زرقاء ومميزة ! اعتقد أننا الان فهمنا طريقـة عمل الـCSS وكيف يمكننا ربط عدد كبير من خواص التصميم في الـHTML بملف واحد CSS من خلال الأمر الذي ذكرناهـ , إنتهى هذا الدرس وبإذن الله سنبدأ بالدرس القادم بأقرب وقت ,,
كل الحقوق محفوظة
للويب العربي,
تمنياتي لكم بالتوفيق,
السكربت العربي.