السلام عليكم ورحمة الله وبركاته
بسهولة من خلال هذا المسار بلوحة تحكم انفنيتي
نماذج وقوالب >> نماذج العرض >> قائمة الاستايلات
ومن ثمّ اسم الاستايل و
" تحرير "
اختر نموذج الـ
rcontent.html
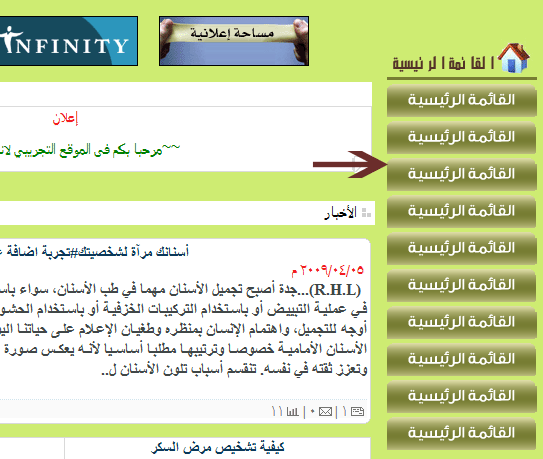
قم بالبحث عن هذا الكود كاملا والمسؤول عن عرض القائمة اليمنى كلها
<div style="width:150px"></div>
كود:
<div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span>{mainlist}</div>
<div id="menu">
<ul id="menuList">
<li><a href="./"><img border="0" src="{img_dir}/arroww3.gif">الـصـفـحـة الـرئيسية</a>
</li>
<!-- START BLOCK : mitems -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">{cname}</a>
<ul>
<!-- START BLOCK : mitem -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">{name}</a></li>
<!-- END BLOCK : mitem -->
</ul>
</li>
<!-- END BLOCK : mitems -->
<!-- START BLOCK : momsyat -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">إحتفالات ومناسبات</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">مناسبات قادمة</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مناسبات سابقة</a></li>
</ul>
</li>
<!-- END BLOCK : momsyat -->
<!-- START BLOCK : mmaqal -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">مقالات ونصوص صحفية</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">لقاءات صحفية</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مقالات منشورة</a></li>
<li><a href="{maction3}"><img border="0" src="{img_dir}/arroww3.gif">نصوص منشورة</a></li>
</ul>
</li>
<!-- END BLOCK : mmaqal -->
<!-- START BLOCK : mpublishes -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">إصدارات جديدة</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">إصدارات مطبوعة</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">إصدارات صوتية ومرئية</a></li>
</ul>
</li>
<!-- END BLOCK : mpublishes -->
<!-- START BLOCK : mleqaa -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">مقابلات إذاعية وتلفزيونية</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">لقاءات إذاعية</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مقابلات تلفزيونية</a></li>
</ul>
</li>
<!-- END BLOCK : mleqaa -->
<!-- START BLOCK : mquiz -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">مسابقات الزوار</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">مسابقات جديدة</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مسابقات منتهية</a></li>
</ul>
</li>
<!-- END BLOCK : mquiz -->
<!-- START BLOCK : mtop -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">إحصائيات {article}</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">الأكثر مشاهدةً</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">الأكثر إهداءً</a></li>
<li><a href="{maction3}"><img border="0" src="{img_dir}/arroww3.gif">الأكثر ترشيحا</a></li>
<li><a href="{maction4}"><img border="0" src="{img_dir}/arroww3.gif">الأفضل تقييماً</a></li>
</ul>
</li>
<!-- END BLOCK : mtop -->
<!-- START BLOCK : msaidabout -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">قالوا عن {infstitle}</a></li>
<!-- END BLOCK : msaidabout -->
<!-- START BLOCK : mprofile -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">حول {infstitle}</a></li>
<!-- END BLOCK : mprofile -->
<!-- START BLOCK : mguestbook -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">سـجــل الــــزوّار</a> </li>
<!-- END BLOCK : mguestbook -->
<!-- START BLOCK : mmlist -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">تـابـــع جـديـدنا</a></li>
<!-- END BLOCK : mmlist -->
<!-- START BLOCK : searchmailbox -->
<li><a href="{searchaction}"><img border="0" src="{img_dir}/arroww3.gif">ابحث بالموقع</a></li>
<li><a href="{mailboxaction}"><img border="0" src="{img_dir}/arroww3.gif">{contact}</a></li>
<!-- END BLOCK : searchmailbox -->
</div>
</div>
<br>
<!-- START BLOCK : poll -->
قمت بكتابة السطر الأول السابق لها والسطر التالي لها باللون الأحمر
لسهولة التعرف على الكود وتحليله
سنقوم بحذفه كاملا واستبداله بهذا الكود الذي سنفصل كيفية التعديل عليه
<div style="width:150px"></div>
كود:
<table border="0" width="150" >
<tr>
<td>
<a href="ضع الرابط هنا">
<img border="0" src="infimages/1.gif"></a></td>
</tr>
<tr>
<td>
<a href="">
<img border="0" src="infimages/2.gif"></a></td>
</tr>
<tr>
<td>
<a href="">
<img border="0" src="infimages/3.gif"></a></td>
</tr>
<tr>
<td>
<a href="">
<img border="0" src="infimages/4.gif"></a></td>
</tr>
<tr>
<td>
<a href="">
<img border="0" src="infimages/5.gif"></a></td>
</tr>
</table>
<br>
<!-- START BLOCK : poll -->
باختصار هذا كود جدول بسيط جدا يحوي العدد الذي تريد من الخانات الأفقية
كل خانة يعبّر عنها بهذا الكود كاملا
كود:
<tr>
<td>
<a href="ضع الرابط هنا">
<img border="0" src="infimages/1.gif"></a></td>
</tr>
انا فضلت رفع الصور الخاصة بالقائمة الى مجلد
infimages
وهذا واضح من المسار المعلّم عليه بالأحمر
رفعت مثلا هذه الصورة باسم
1.gif

ووضعت لها سطر الكود بالأعلى
ومن ثم مثل هذه الصورة باسم
2.gif

ووضعت لها سطر الكود الذي يليه
كود:
<tr>
<td>
<a href="ضع الرابط هنا">
<img border="0" src="infimages/2.gif"></a></td>
</tr>
وهكذا نرفع كل صورة بالقسم الذي نريد
فللأخبار والمقالات والصوتيات و و
كل صورة برقم
وكل صورة بسطر اضافي فى الكود بالأعلى
وهكذا نحصل على نفس النتيجة النهائية هنا