الجزئية الثانية من الكود بداخل نماذج الهيدر مين والهيدر
هى المسؤولة عن الأزرة نفسها وهى هذه
كود:
<div id="topmenu">
<ul class="menu5">
<li class="current"><a href="./"><b>الرئيسية</b></a></li>
<li><a href="../vb"><b>المنتديات</b></a></li>
<!-- START BLOCK : topnavmodel -->
<li><a href="{hlmodel}"><b>{model}</b></a></li>
<!-- END BLOCK : topnavmodel -->
</ul>
</div>
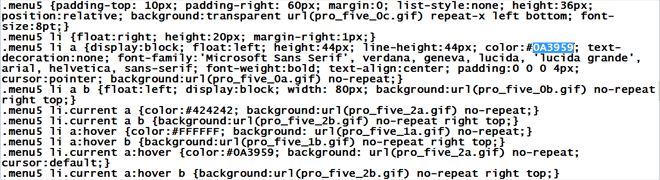
ومنها يتضح ان الكود المسؤول عنها فى ملف الاستايل هو menu5
وهو هذا

وسنتعرف فيه على 3 اكواد الوان و3 اسماء صور وفقط هى كل ما يهمنا فيه
فبملاحظة كود اللون الذي تمّ التعليم عليه باللون الأزرق بالصورة السابقة
هو المسؤول عن الوان الروابط فى الأزرة التي تظهر فى الاستايل
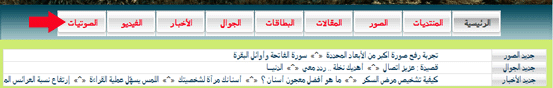
قمت بتغييره الى كود اللون الأحمر وهو هذا مثلا F11438
فكانت النتيجة كما بالصورة هنا
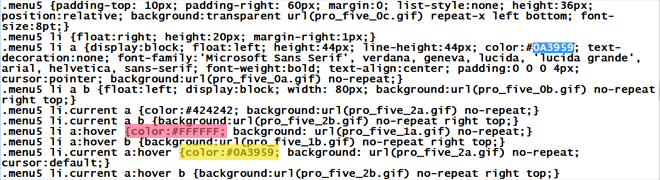
 وبالمثل سنقوم بتغيير لون الرابط الذي يكون بداخل الزر المعبّر عن الصفحة الحالية
وبالمثل سنقوم بتغيير لون الرابط الذي يكون بداخل الزر المعبّر عن الصفحة الحالية
وهى هنا الرئيسيةوقمت بالتعليم عليه باللون الأصفر فى الصورة القادمة
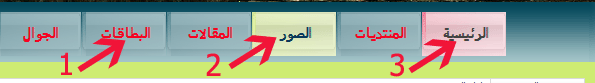
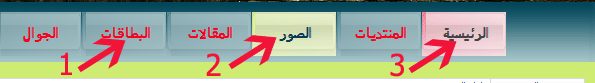
فكانت النتيجة كالمشار اليها بالسهم رقم 3 فى الصورة التي تليها


وأيضا قمت بتغيير لون الرابط الذي يتحول اليه عندما تقف عليه بالماوس
من خلال الكود المعلّم عليه باللون الأحمر
ونتج عنه تغيير اللون من الأبيض الى اللون المشار اليه بالسهم رقم 2 بالأعلى
وهكذا فقط 3 الوان تتحكم فى الوان الروابط فى حالتها الثلاث بالقائمة الأفقية
====================================
أما الصور المسؤولة عن الوان الأزرة سنجدها 6 صور بداخل مجلد الاستايل بهذه الأسماء

كل صورتين منهم مسؤولان عن حالة من حالات الأزرة
وبتغيير الوانهم او اشكالهم بصور مختلفة ورفعها
تظهر بديلة لهذه الصور وتختلف شكل الأزرة
والتطبيق العملي خير توضيح للأمر
=======================
1-- الصورتان
pro_five_0a.gif
pro_five_0b.gif
مسؤولتان عن لون الأزرة فى حالتها العادية
قمت باستبدالهما بالأزرة الزرقاء هذه بنفس الاسم

 2-- الصورتان
2-- الصورتان
pro_five_1a.gif
pro_five_1b.gif
مسؤولتان عن شكل الأزرة عند الوقوف عليها بالماوس
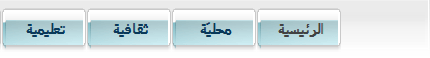
وقمت باستبدالهما بنفس الاسم بالصور الخضراء هذه

 3-- الصورتان
3-- الصورتان
pro_five_2a.gif
pro_five_2b.gif
مسؤولتان عن لون زرّ الصفحة الحالية
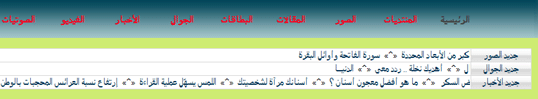
وقمت باستبدالهما بالصور الروز هنا


وبالتالي كانت النتيجة للوضوح وبنفس الأرقام

وهذه صورة ايضا لتغيير لون الزر نفسه ليناسب استايل ازرق

=============
تبقى نقطة واحدة وهى
لاستخدام الروابط بدون ازرة فقط كلمات سنقوم بحذف اكواد الأزرة الـ 6 من كود الاستايل بالأعلى
كود الزر الواحد يكون بهذا الشكل مثلا
كود:
background:transparent url(pro_five_0c.gif) repeat-x left bottom
وللتسهيل
قم بحذف هذا الكود كاملا
من ملف
style.css داخل مجلد
images للاستايل الذي تعمل عليه بموقعك
كود:
.menu5 {padding-top: 10px; padding-right: 60px; margin:0; list-style:none; height:36px; position:relative; background:transparent url(pro_five_0c.gif) repeat-x left bottom; font-size:8pt;}
.menu5 li {float:right; height:20px; margin-right:1px;}
.menu5 li a {display:block; float:left; height:44px; line-height:44px; color:#0A3959; text-decoration:none; font-family:'Microsoft Sans Serif', verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 4px; cursor:pointer; background:url(pro_five_0a.gif) no-repeat;}
.menu5 li a b {float:left; display:block; width: 80px; background:url(pro_five_0b.gif) no-repeat right top;}
.menu5 li.current a {color:#424242; background:url(pro_five_2a.gif) no-repeat;}
.menu5 li.current a b {background:url(pro_five_2b.gif) no-repeat right top;}
.menu5 li a:hover {color:#FFFFFF; background: url(pro_five_1a.gif) no-repeat;}
.menu5 li a:hover b {background:url(pro_five_1b.gif) no-repeat right top;}
.menu5 li.current a:hover {color:#0A3959; background: url(pro_five_2a.gif) no-repeat; cursor:default;}
.menu5 li.current a:hover b {background:url(pro_five_2b.gif) no-repeat right top;}
واستبدله مباشرة بهذا الكود الذي قمت بحذف اكواد صور خلفيات الأزرة منه
كود:
.menu5 {padding-top: 10px; padding-right: 60px; margin:0; list-style:none; height:36px; position:relative; background:transparent url(pro_five_0c.gif) repeat-x left bottom; font-size:8pt;}
.menu5 li {float:right; height:20px; margin-right:1px;}
.menu5 li a {display:block; float:left; height:44px; line-height:44px; color:#0A3959; text-decoration:none; font-family:'Microsoft Sans Serif', verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 4px; cursor:pointer; }
.menu5 li a b {float:left; display:block; width: 80px; }
.menu5 li.current a {color:#424242;}
.menu5 li.current a b {}
.menu5 li a:hover {color:#FFFFFF; }
.menu5 li a:hover b {}
.menu5 li.current a:hover {color:#0A3959; cursor:default;}
.menu5 li.current a:hover b {}
بالطبع الكود هذا هو الخاص بكلاس
menu5 وهو اسم الكلاس الخاص بالقائمة الأفقية كما اتضح من البداية
سيظهر لك الاستايل بروابط دون ازرة كهذه الصورة
 وهذا كل ما يخص القوائم الأفقية والتعديل عليها ان شاء الله
وهذا كل ما يخص القوائم الأفقية والتعديل عليها ان شاء الله
والأمر متماثل في بقية الاستايلات الأخرى
أطيب تحية