السلام عليكم ورحمة الله وبركاته
اليوم سنتناول الكلاسات الخاصة بتغيير كل ما يتعلق بالقائمة الأفقية
وساقوم بالشرح ايضا بصور توضيحية فقط لم يراعى فيها اللمسة الجمالية ولكنها متباينة للتوضيح
ويترك لكل منكم ابداعه فى تصميم ازرّة تناسبه وتتناسق مع الاستايل الخاص به
او حذف الأزرة ووضع خلفية مناسبة والوان روابط متوائمة والتنسيق
-----------------------------
اول شئ هام هو التعرف على مكان كود القائمة الأفقية العلوية من نماذج الاستايل
نماذج وقوالب >> نماذج العرض >> اختر الاستايل >> تحرير >> نموذج الـ headermain.htm & header.htm
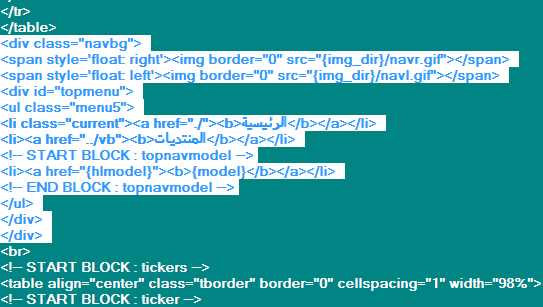
سنجد به هذا الكود المسؤول باكمله عن ظهور القائمة العلوية

وهو هذا
كود:
<div class="navbg">
<span style='float: right'><img border="0" src="{img_dir}/navr.gif"></span>
<span style='float: left'><img border="0" src="{img_dir}/navl.gif"></span>
<div id="topmenu">
<ul class="menu5">
<li class="current"><a href="./"><b>الرئيسية</b></a></li>
<li><a href="../vb"><b>المنتديات</b></a></li>
<!-- START BLOCK : topnavmodel -->
<li><a href="{hlmodel}"><b>{model}</b></a></li>
<!-- END BLOCK : topnavmodel -->
</ul>
</div>
</div>
قم بتجربة حذف كامل الكود هذا من النموذج
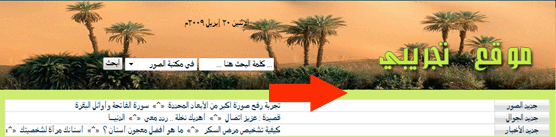
ستجد القائمة العلوية باكملها تم حذفها كما فى الصورة

وهنا تستطيع اضافة قائمة اخرى مختلفة بالاستايل والطريقة التي تريد تقوم بتصميمها بنفسك
او نتبع القادم من خطوات للتعديل على نفس القائمة بالوان وخلفيات مختلفة
====================================
لو لاحظنا اول جزئية فى الكود هى المسؤولة عن خلفية الأزرة التي تمتد عرضيا
وهو هذا
كود:
<div class="navbg">
<span style='float: right'><img border="0" src="{img_dir}/navr.gif"></span>
<span style='float: left'><img border="0" src="{img_dir}/navl.gif"></span>
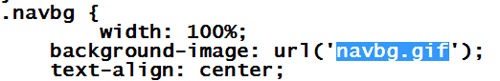
سنجد كود الاستايل المسؤول عنها فى ملف الاستايل هو
navbg وهو هذا

يتضح هنا ان خلفية الأزرة ما هى الا
3 صور عند تغييرها ستتغير الخلفية بالتبعية
صورة اقصى اليمين navr.gif
صورة اقصى اليسار navl.gif
صورة صغيرة تتكرر افقيا بعرض الاستايل لتعطي الخلفية العامة navbg.gif
عند رفع 3 صور بنفس الاسماء مكان هذه الصور يتم تغيير الخلفية
وللوضوح اكثر
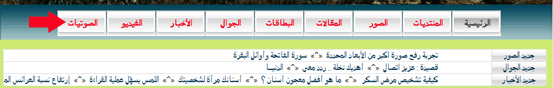
عندما رفعت هذه الـ 3 صور فى استايل لانا



كانت هذه هى النتيجة

لاحظ خلفية الأزرة وقد تغيرت
============================
لابد ان نعي ان حالات الأزرة فى اى كود استايل هى 3 حالات تظهر بها تغيرات او تأثيرات مختلفة
سواء فى لون الخلفية او ظلالها او لون كتابة الروابط بداخلها
هذه الحالات هى
1 -- ان يكون الزر عادي
2 -- ان يكون الزرّ يمثل الصفحة الحالية التي انت بها "سواء الرئيسية مثلا او ان تكون فى مكتبة المقالات فيظهر الزر الخاص بالمقالات بلون مختلف وهكذا "
3-- ان تقف على الزر بالماوس فيتغير لونه او حجمه او ظلاله ولون الكتابة فيه بمجرد مرور الماوس عليه
وبالتالي
كل حالة من الـ 3 حالات يهمنا فيها متغيران يتحكمان فى
لون كتابة الروابط
صورة الخلفية
وسنعلم كيفية تغيير كليهما فى الـ 3 حالات فى المداخلة القادمة ان شاء الله
يتبع