الخطوة الأولى ..استبدال صورة الهيدر فى استايل لانا ببنر قابل للقصّ
مشكلة الهيدر فى استايل لانا والتي اعتقد انها تواجه البعض فيظل يلتزم بصورة العدسة او استبدالها بصورة اخرى بنفس المقاسات هى ان الهيدر يتكون من 3 صور وليس اثنتين وهذه هى الصور من مجلد الاستايل بجهازي
 صورة اللوقو يمين
صورة اللوقو يمين
وصورة العدسة يسار
وأسفل صورة العدسة صورة صغيرة كخلفية متمدده
للتغلّب على الالتزام بهذا الترتيب سنقوم
بخطوة واحدة بسيطة لكي ينقسم الهيدر الى صورة يمين وصورة يسار وفقط
فنستطيع تصميم بنر بعرض الموقع وقصّه الى صورتين باى تقسيم نريده لعرض الصورة
الخطوات
1-- قم بالدخول الى كلا نموذجي الـ
headermain.html & header.htmlمتتاليين لأننا سنحدث نفس التغيير بكليهما
قم بالبحث عن اسم صورة خلفية البنر
logobg.gif واستبدلها باسم الصورة اليسار
logol.gif
والآن تستطيع تصميم هيدر كامل وقصه الى صورتين ورفعه بمسار مجلد الصور باستايل لانا بصورة طبيعية
الصورتين المستخدمتين هنا وبنفس الأسماء التي ترفع بها
يسارا

يمينا
 ********************************************
********************************************
2-- تغيير الألوان في هذه المناطق وتحدثنا عنه من قبل فسأستعرضه سريعا

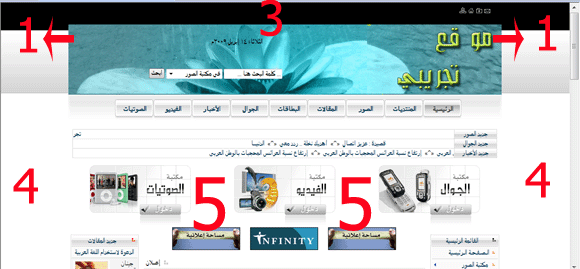
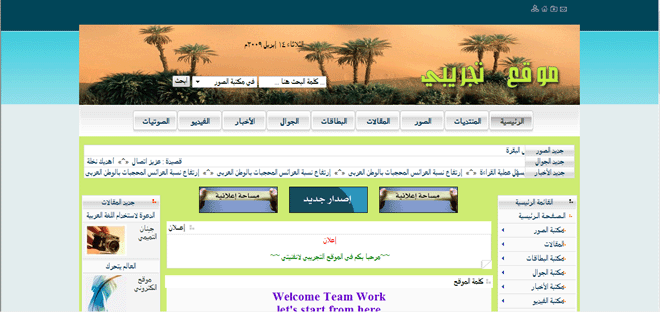
 === كما ذكرنا من قبل لتغيير المنطقة رقم 4 فى الصورة الأولى وهى لون خلفية الموقع
=== كما ذكرنا من قبل لتغيير المنطقة رقم 4 فى الصورة الأولى وهى لون خلفية الموقع
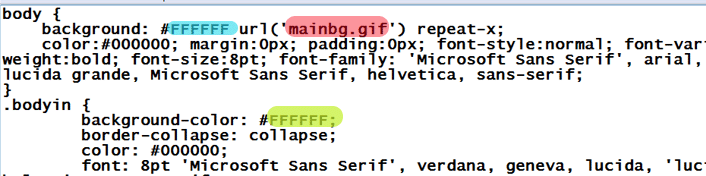
سنقوم بتعديل كود اللون المعلّم عليه بالأزرق فى الصورة الثانية من ملف الاستايل
=== لتغيير المنطقة رقم 5 كاملة وهى خلفية قوائم الموقع وقوالبه
سنقوم بتعديل كود اللون المعلّم عليه بالأصفر فى صورة ملف الاستايل الثانية
== لتغيير خلفية الهيدر نفسه المشار اليها برقم 1 يمينا ويسارا
فهى موضحة فى ملف الاستايل بالصورة المسمّاة mainbg.gif
فسنقوم بفتح الصورة بجهازنا وتحريرها بالفوتوشوب لاعطائها تدريجات الألوان التي تريد
الصورة التي استخدمتها انا بعد التعديل

فاعطت تغيير لون المنطقة المشار اليها برقم 1
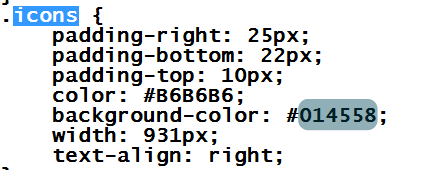
== لتغيير الشريط الأسود المشار اليه برقم 3 اعلى الهيدر
نقوم بالبحث عن هذا الكود بملف الاستايل الخاص بالـ icons ونغير كود اللون المعلّم عليه باللون الذي نريد
 ********************************************
3- لتغيير الوان وصور منطقة الفوتر بما يناسبها
********************************************
3- لتغيير الوان وصور منطقة الفوتر بما يناسبها
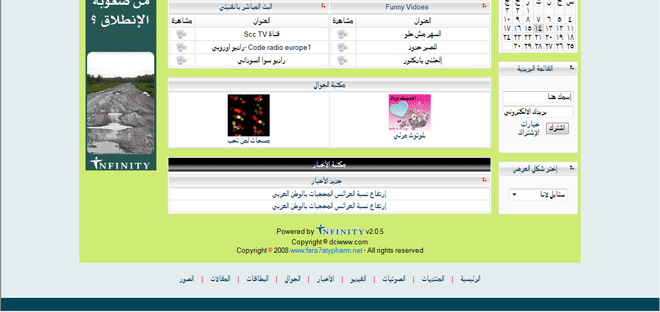
فهناك منطقتين بالفوتر
الشريط الأسود السفلي والمنطقة التي تعلوه مباشرة
 اللون الأسود السفلي يتم تغييره من هذا الكود بملف الاستايل
اللون الأسود السفلي يتم تغييره من هذا الكود بملف الاستايل
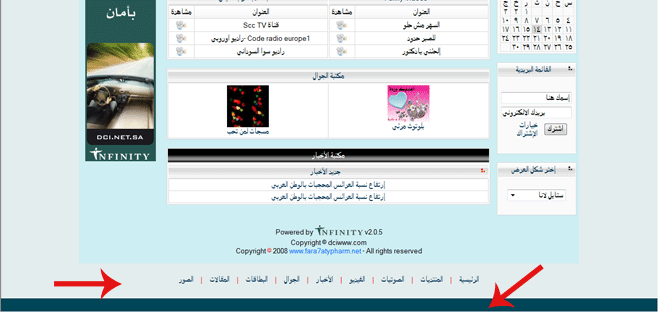
 اما المنطقة التي تعلوه والمشار اليها بالسهم الآخر
اما المنطقة التي تعلوه والمشار اليها بالسهم الآخر
فهي عبارة عن 3 صور
صورة يمين وصورة يسار وصورة متمددة بالمنتصف
footerbg.gif
footerr.gif
footerl.gif
يتم تحريرهم باى برنامج تحرير الصور بملئها باللون المناسب الذي اخترناه كخلفية للصفحة
وهذه هى الصور المستخدمة فى التعديل الذي اعتمدته هنا
بنفس اسمائها



ويتم رفعهم بعد التغيير بالكتابة على الموجودين فى
مجلد images داخل مجلد lana بالاف تي بي
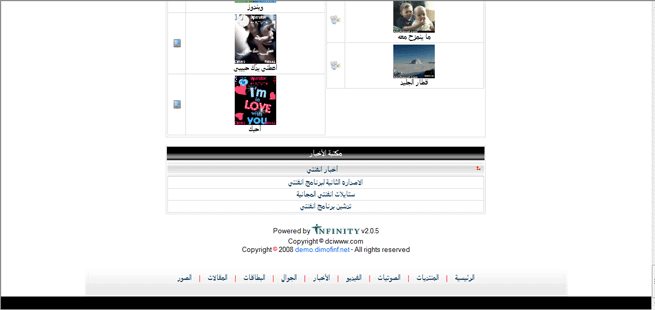
وهكذا نصل للنتيجة النهائية بعد تعديل استايل لانا فى
5 دقائق
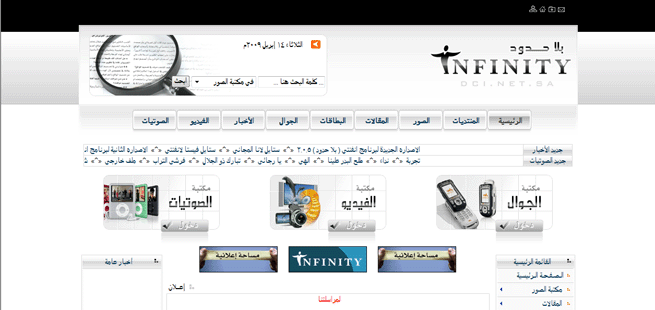
من

 الى
الى

 وفااصل ونوااااااصل ان شاء الله
وفااصل ونوااااااصل ان شاء الله 