السلام عليكم ورحمة الله وبركاته
وعذرا للإنشغال استاذي ولكن بصدق دعم التذاكر واسئلة الويب هنا يلقى الكثير من الضغط هذه الأيام
فالتمس لنا العذر فى التأخير
----------
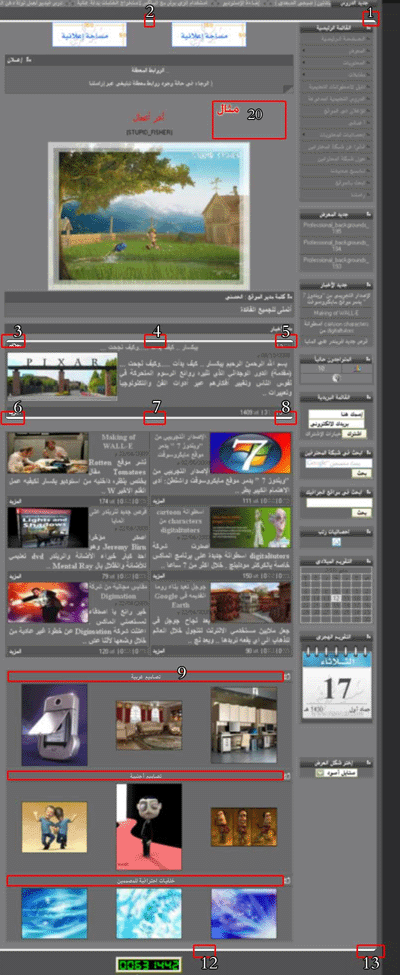
بالنسبة للمناطق بهذا الجزء من الصورة
 1& 2
1& 2
11 & 12 & 13
فيمكنك حذف الخطين بالأعلى والأسفل بالدخول على نماذج
1-- headermain.html
وحذف هذا السطر منه
كود:
<b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
2--footer.html
وحذف هذا السطر منه
كود:
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b>
المنطقة رقم
20
ليس لها لونا مستقلّا بل لونها تابع لخلفية البودي بصفة عامة
******************
المناطق رقم
3 & 4 & 5 & 6 & 7 & 8
فهذا كود الخبر المثبت
كود:
<!-- START BLOCK : stknews -->
<div id="xsnazzy">
<b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b><div class="xboxcontent">
<div id="xcaption" class="rnewstitle">{caption}</div>
<span style='float:left'> {picture} </span><div class="author"> {date} م</div><div class="news"> {text}
<br><br>
<div id="newsicons"><span style='float:right'><img border="0" src="infimages/newscomment.gif" alt="التعليقات"> {comnum} | <img border="0" src="infimages/newssend.gif" alt="إرسال"> {greet} | <img border="0" src="infimages/newsviews.gif" alt="الزيارات"> {views}</span><span style='float:left'>{readmore}</span></div>
</div>
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b></div>
<!-- END BLOCK : stknews -->
فبنفس الطريقة يمكنك ازالة السطرين باللون الأخضر اعلى واسفل لازالة كلا المنطقتين
******************
أما المنطقة
رقم 9
فمن خلال ملف الاستايل قم بالبحث عن هذا الكلاس
كود:
#center1 {
background-color: #FAFAFA;
border-top: 1px solid #D9D9D9;
padding: 4px;
text-align: center;
}
وقم بتغيير لون الكود بالأخضر الى ما تريد
لي عودة ان شاء الله والمعذرة على الانشغال بالدعم
أطيب تحية