[center]

أسعد الله اوقاتكم بالخير والمسرات
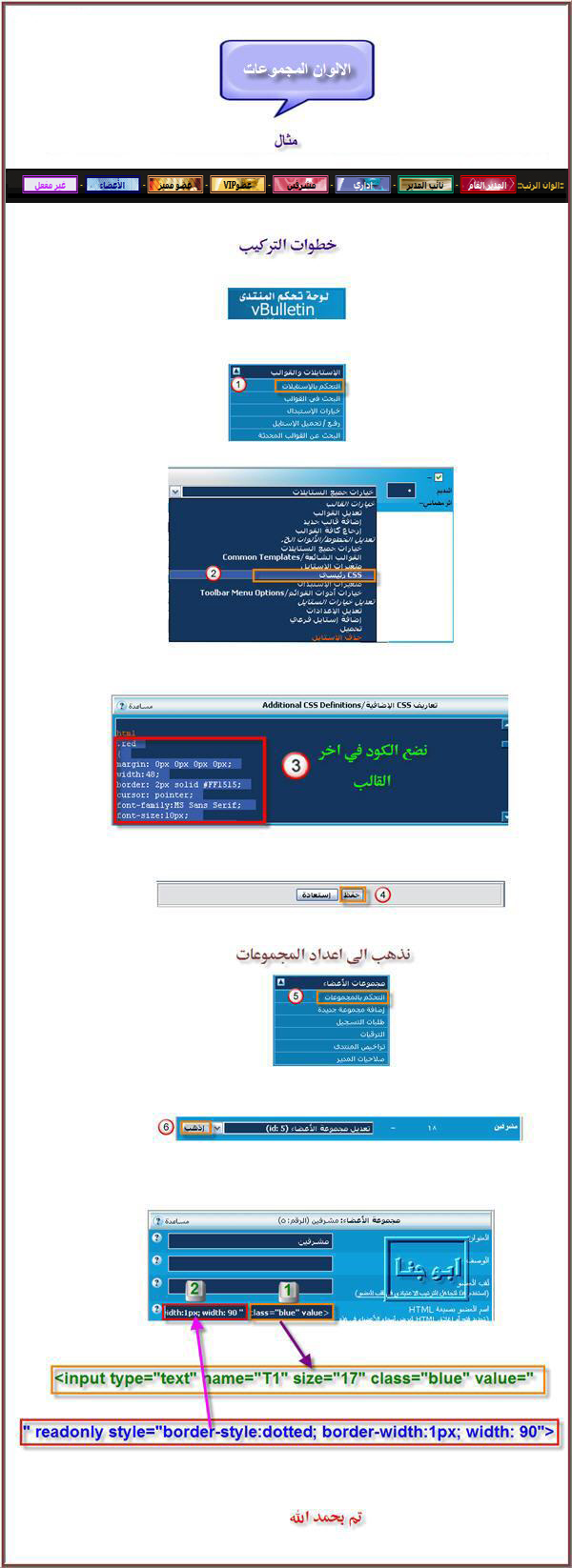
طريقة تركيب خلفيات متحركة لمجموعات الاعضاء مثل منتديات سحر العيون
طبعاً الصور جمعتهم وليسه من تصويري وهي نفس الطريقة اللي فالصورة
للمشاهده الفعليه من المنتدى لان الخلفيات متحركه وستشاهدها افضل
http://www.s7rel3yon.net/vb
وهذه صورة توضيحيه

انسخ الكود هذا
أضيف كود يوضع في اخر تعاريف CSS الإضافية/Additional CSS Definitions
===========
رمز PHP:
.red
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #FF0000;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#FFFFFF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr1.gif');
text-align:center;
}
.green
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #006600;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#006600;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('');
text-align:center;
}
.blue
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #000080;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000080;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr2.gif');
text-align:center;
}
.DimGray
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #F4A460;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr16.gif');
text-align:center;
}
.fushia
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #707BBA;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#FFFFFF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr5.gif');
text-align:center;
}
.orang
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #F4A460;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr4.gif');
text-align:center
}
.teal
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #07AD86;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr9.gif');
text-align:center;
}
.brown
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #000000;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#33CC33;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('');
text-align:center;
}
.pink
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #FF6699;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr10.gif');
text-align:center;
}
.black
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #202040;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#FFFFFF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr19.gif');
text-align:center;
}
.Badngan
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #CC33FF;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#CC33FF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('');
text-align:center;
}
============================
تعديل على المجموعات
وهذي نفس المجموعات اللي في منتدى سحر العيون
كود/ المدير العام
المربع الاول
<input type="text" name="T1" size="13" class="red" value="
المربع الثاني
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
كود/ نائب المدير
المربع الاول
<input type="text" name="T1" size="13" class="teal" value="
المربع الثاني
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
كود/ إداريين
المربع الاول
<input type="text" name="T1" size="13" class="fushia" value="
المربع الثاني
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
كود/ المشرفين
المربع الاول
<input type="text" name="T1" size="13" class="pink" value="
المربع الثاني
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
كود/ عضو VIP
المربع الاول
<input type="text" name="T1" size="13" class="orang" value="
المربع الثاني
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
كود/ عضو مميز
المربع الاول
<input type="text" name="T1" size="13" class="DimGray" value="
المربع الثاني
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
كود/ عضو جديد
المربع الاول
<input type="text" name="T1" size="13" class="blue" value="
المربع الثاني
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
كود/ ألاعضاء الذين يَنتظرونَ تأكيدَ بريد إلكتروني
المربع الاول
<input type="text" name="T1" size="13" class="Badngan" value="
المربع الثاني
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
كود/ عضو موقوف
المربع الاول
<input type="text" name="T1" size="13" class="black" value="
المربع الثاني
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
=======================================
وضع هذا الكود في المستطيل الاول في اي مجموعة مع مرعاة تغيير اللون blue الى اللون المختار للمجموعة
<input type="text" name="T1" size="13" class="blue" value="
==========================
يوضع هذا الكود في المستطيل الثاني في اي مجموعة وهو خاص للمربعات
" readonly style="border-style:double; border-width:3px; padding:0; width: 70">
وبعد ذلك تقوم برفع ملف المرفق إلى داخل منتداك (vb)
مثال

وللتحميل بالمرفقات
مبروك عليك تم التركيب
لاتنسونا من دعواتكم
 للمشاهده الفعليه من المنتدى لان الخلفيات متحركه وستشاهدها افضل
http://www.s7rel3yon.net/vb
للمشاهده الفعليه من المنتدى لان الخلفيات متحركه وستشاهدها افضل
http://www.s7rel3yon.net/vb
صاحب الموضوع :نجوم قطر
الملفات المرفقة
 نكات مع الخلفيات مثل سحر العيون.zip
نكات مع الخلفيات مثل سحر العيون.zip (686.4 كيلوبايت)