مساء الخير للجميع
وعودة ببعض الأفكار التى راودتنى
وسعيدة بالأفكار التى بدأت اراها هنا والمسها فى جنبات المواقع
--------------------------------
فى جلسة تفكير للمزيد من التعديل فى الهيدر
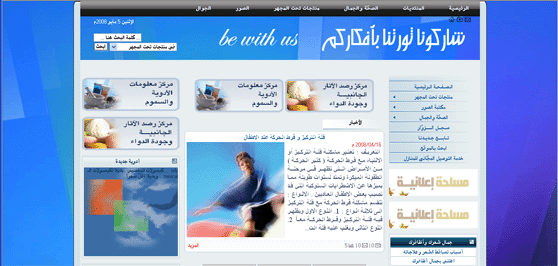
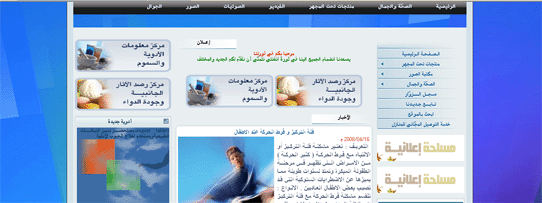
تخيّلت الموقع بهذا الشكل

وبالفعل بالقليل من الخطوات والتعمّق فى نموذج الـ headermain.html
وصلت لهذه النتيجة بسهولة
سأضع الكود النهائى مرفق للتعديل على النموذج الأصلى للهيدر مين
واذا أراد أحد تفاصيل التعديل فسأشرحها بمشية الله فما هى الاّ مجرد نقل جدول من مكان لمكان بمراعاة حدود الجداول المحيطة
وبالتالى اذا اردت الحصول على الشكل بالأعلى اتبع الخطوات هذه
1-- قم باستبدال محتوى نموذج الـ headermain.html عندك بالنموذج فى المرفقات
2-- أعد رفع الصورتين بالملف المضغوط بالمرفقات ايضا بمجلّد images داخل مجلد vista


هذه الصور هى حدود الهيدر وكان لابد من زيادة الطول فيها عن الطول الأصلى وبالمرفقات الصور بالابعاد الجديدة ونفس الاسم والامتداد جاهزتان للرفع
ملاحظة جديرة بالذكر :
البنر العلوى الذى يحمل شعار الموقع من الممكن ربطه باى رابط ان كان عبترة عن بنر اعلانى
وذلك باستبدال المعلّم عليه بالأحمر بين القوسين " " فى هذا الكود بنموذج الهيدر مين بالرابط الذى تريد
كود:
<a href="./"><img border="0" src="{img_dir}/logo.gif" alt="{author_name}"></a>
=====================================
بقيّة حديثى اليوم سيكون باللعب مع البنرات واماكنها فى الموقع بأبسط الطرق
لمعرفة تفاصيل انشاء بنر وادراج الكود الخاص به يرجى متابعة هذا الموضوع اولا للسهولة
http://www.arabwebtalk.com/showthread.php?t=59623
وسأدرج المثال ثم الكود يليه
==================================
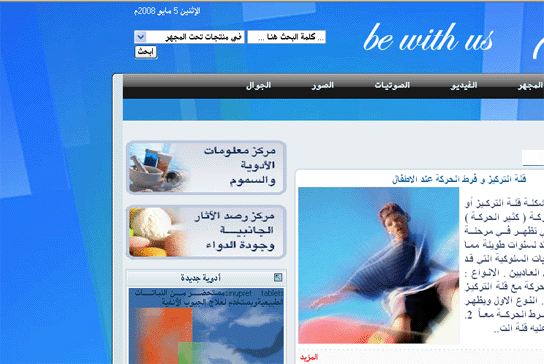
للحصول على البنرات بالعمود الأيسر أعلاه مثل هذه

يمكننا من خلال المسار المعهود
نماذج وقوالب >> نماذج العرض >> استايل vista >> نموذج الـ lcontent
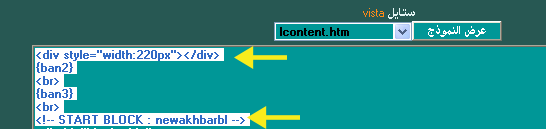
وتانى سطر بالنموذج فى نفس المكان الموضح بالصورة هنا

يمكننا ادراج عدد ما نرد من البنرات بكتابة كود رقم البنر + <br> ووظيفتها ترك مسافة فاصله بين البنرات وبعضها
الكود الذى وضعته انا هنا بعد السطر الأول من النموذج هو
كود:
<br>
{ban2}
<br>
{ban3}
<br>
باعتبار انك تريد اعتماد بنر 2 & بنر 3
===============================
يمكنك وضع نفس كود البنرات بين نهاية اى بلوك وبداية آخر فى نفس النموذج lcontent
فلوضعه مثلا اسفل المناسبا العامة هكذا

سنقوم بالبحث عن كود الانتهاء هذا
كود:
<!-- END BLOCK : newomsyahbl -->
واسفله مباشرة سنضع كود مماثل بعدد البنرات الذى نريد
كود:
{ban2}
<br>
{ban3}
<br>
===============================
وبالانتقال بنفس الطريقة لنموذج الاندكس .....index.html

واذا اردت البنرات مثلا اسفل كلمة الموقع والإعلان
سنبحث عن مثل هذا الكود
كود:
<!-- END BLOCK : announcement -->
وأسفله مباشرة نضع كود بحدود جدول لعدد البنرات المرغوب فيها
هنا وضعت الكود لبنرين متجاورين ( بنر 5 & بنر 6 ) مثل هذا
كود:
<table align="center">
<tr>
<br>
<td>
{ban5}
</td>
<td>
{ban6}
</td>
</tr>
</table>
===========================================
وهنا اخترت مكان آخر اسفل الخبر المثبت وقبل عرض بقية الأخبار

وذلك من خلال التعديل على نموذج الـ ccontent.html
واسفل هذا الكود مباشرة
كود:
<!-- END BLOCK : stknews -->
وضعت كود لجدول من صفين وثلاثة اعمدة ييحوى 6 بنرات هكذا
كود:
<table align="center">
<tr>
<td>{ban7}</td><td>{ban7}</td><td>{ban7}</td>
</tr>
<tr>
<td>{ban7}</td><td>{ban7}</td><td>{ban7}</td>
</tr>
</table>
<br>
طبعا قم باستبدال البنر رقم 7 بالرقم الذى تريده بموقعك
===========================
ولعرض ايضا بنرات بجهة اليمين هكذا

يمكننا بالدخول على نموذج الـ rcontent
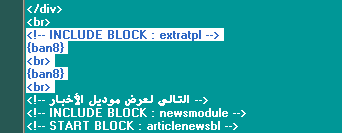
ومثل ما هو موضح فى الصورة هنا

يمكننا ادراج بعد هذا السطر مباشرة
كود:
<!-- INCLUDE BLOCK : extratpl -->
او بعد نهاية اى بلوك نريد
يمكننا وضع ارقام البنرات ايضا مباشرة وبينها كود المسافة كبنر 7 & 8 هنا
كود:
{ban7}
<br>
{ban8}
<br>
=============================
ملاحظات سريعة
1-- يمكنك اعتماد اى كود جافا سكربت او اتش تى ام ال مكان صورة البنر
وبالتالى يمكنك استخدام جافا لعرض بنرات مثلا متغيرة او متقلبة او باى طريقة تريد
ولتطبيق ذلك يمكنك الآن فتح نظام البنرات لانشاء بنر جديد (وليس التعديل على بنر موجود)
ومن ثمّ فتح برنامج الفرونت بيج وحذف الأكواد الافتراضية به هذه مثلا
كود:
<html dir="rtl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>New Page 2</title>
</head>
<body>
</body>
</html>
وبعدها افتح صفحة التصميم وقم بتصميم ما تريد
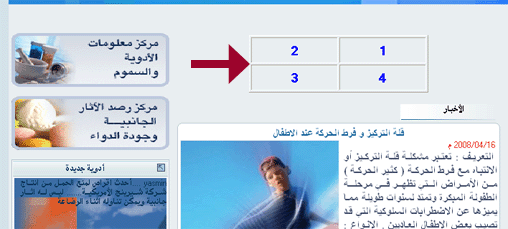
وقمت انا بتصميم جدول بسيط من 4 خانات وخرج لى هذا الكود
كود:
<table border="1" width="250" id="table1" height="80">
<tr>
<td>
<p align="center"><font color="#0000FF" size="4"><b>2</b></font></td>
<td>
<p align="center"><b><font color="#0000FF" size="4">1</font></b></td>
</tr>
<tr>
<td>
<p align="center"><font color="#0000FF" size="4"><b>3</b></font></td>
<td>
<p align="center"><b><font color="#0000FF" size="4">4</font></b></td>
</tr>
</table>
ومن ثمّ نسخ هذا الكود داخل المربع فى اضافة البنر المكتوب فيه
كود خاص
كخيار إضافي آخر يمكنك وضع كود html للبانر بدلاً من وضع رابط وملف للبانر أو اتركه فارغاً للتجاهل
واعتماد البنر
ومراعاة وجود رقمه فى النموذج الذى تريد ظهور الكود به
هنا وضعته داخل index.html
وكانت النتيجة مثل هذه

-----------------------------------------------
2-- البنرات ليس من الضرورى ان تكون للإعلانات التجارية او تبادل الإعلان
ولكنك من الممكن ان توجّه بها نظر الزائر لمسابقة ما او تفاصيل حدث هام
او لصفحة مهمّة بموقعك
ويمكنك انشاء صفحات اضافية مفيدة لك بالطريقة الموضحة هنا
http://www.dciwww.com/infdoc/infinity/page.htm
وتوجيه الزائر اليها ايضا بواسطة البنرات
أتمنّى تكون المداخلة مفيدة
والى اللقاء بالجديد ان شاء الله
أطيب الأمانى