صباح سعيد للجميع ان شاء الله
وعودة بالمزيد من التعديلات على واجهة انفنتى
-----------------------------------------------------------
وفكّرت يكون اليوم التعديل فى عرض العمود الأيمن ايضا وما يتبعه من تعديلات اخرى
وبنفس الفكرة فى المشاركة السابقة سنذهب الى نموذج
rcontent.html
سنقوم بتغيير الرقم فى اول سطر من 150 الى 200
بحيث يصبح هكذا
كود:
<div style="width:200px"></div>
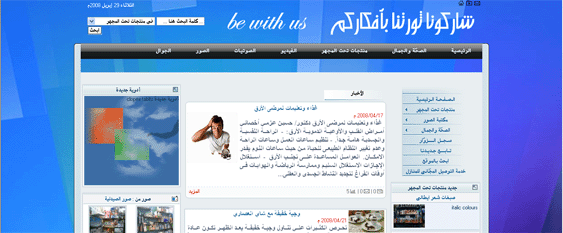
وهذه هى النتيجة المبدأيّة >>>>>> لاحظ عرض العمود الأيمن

-----------------------------------------------------
بالطبع هناك خلل فى القائمة الرئيسية فالقائمة الرئيسية ما زال عرضها 150 بينما بقية البلوكات فى العمود اصبحت بعرض 200
وهذا سيتم تعديله بهذه الخطوات
1== بدايةً من خلال ملف الاستايل بالموقع على المسار
public_html >>inf>>>styles>>>images>>style.css
قم بفتحه باى برنامج للكتابة مثل الفرونت بيج او النوتباد مثلما شرحنا من قبل
سنبحث عن هذا الكود به
كود:
.dcimaint {
background: #CEDEE7 url('mainmenubg.gif');
border-collapse: collapse;
color: #ffffff;
width: 150px;
height: 22px
}
ونقوم بتغيير الرقم
150 الى 200
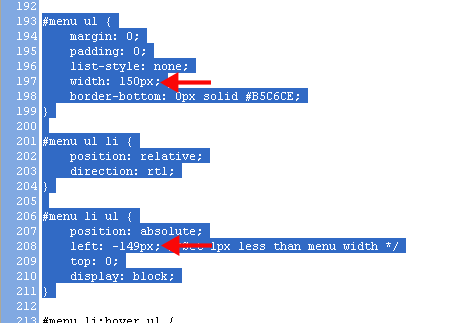
2== ثمّ نبحث عن هذا الكود
كود:
#menu ul {
margin: 0;
padding: 0;
list-style: none;
width: 150px;
border-bottom: 0px solid #B5C6CE;
}
#menu ul li {
position: relative;
direction: rtl;
}
#menu li ul {
position: absolute;
left: -149px; /*Set 1px less than menu width */
top: 0;
display: block;
}
بمثل الصورة هنا
 سنقوم بتغيير الرقمين باللون الأحمر
سنقوم بتغيير الرقمين باللون الأحمر
من
150 الى 200
ومن -149 الى -199 >>>>>> مع الحفاظ على القيمة السالبة
3== بعدها مباشرة سنقوم برفع صور جديدة كخلفية للقائمة اليمنى نظرا لأن عرض الصور الحالية هى 150
هذه هى الصور الجديدة
ستجدونها فى ملف بالمرفقات بنفس اسمائها وامتدادها فقط يمكنك رفعهما على الصور القديمة




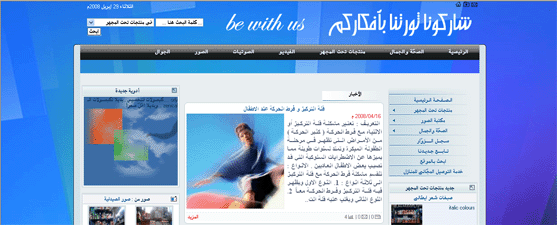
وهذه هى النتيجة النهائية

================================
بالطبع اكثر المواقع تستخدم قسم الأخبار فى الركيزة الأساسية القائم عليها الموقع
مع تعديل اسم القسم
نبذة بسيطة عن تعديل مسميات الموديلات والأقسام فى انفنتى للجدُد فى التعامل مع البرنامج

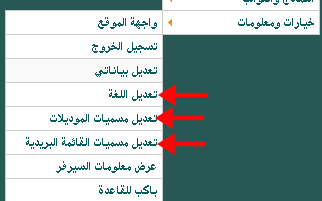
بالدخول على كل قائمة من القوائم الثلاثة
تعديل اللغة
تعديل مسميات الموديلات
تعديل مسميات القائمة البريدية
نستطيع استبدال مثلا كلمة الأخبار بالمسمّى الذى نريده
فى مثل هذا الموقع مثلا اسميته :الصحّة والجمال"
والكل يستطيع استغلال المكتبة فيما يناسبه
--------------------------------------------
الفكرة التى أردت الوصول لها هنا هو أننا يمكننا استغلال نموذج عرض الأخبار فى عرض اكثر محتويات قسم الأخبار هذا أو ما حلّ مكانه من مسميّات
وهكذا نكون ركّزنا الصفحة الرئيسية واثريناها بالمحتوى الأهم بموقعنا
التطبيق
بالدخول على نموذج الـ ccontent
وقصّ هذا الكود فى السطر قبل الأخير والمسؤول عن عرض اقسام الأخبار
كود:
<!-- التالي لعرض موديل الأخبار -->
<!-- INCLUDE BLOCK : newsmodule -->
ومن ثمّ الدخول على نموذج الـ rcontent مرة اخرى للصقه
واخترت انا وضعه بعد هذا الكود
كود:
<!-- INCLUDE BLOCK : extratpl -->
ويمكنك وضعه بعد نهاية اى كود انكلود بلوك كالسابق
----------------------------
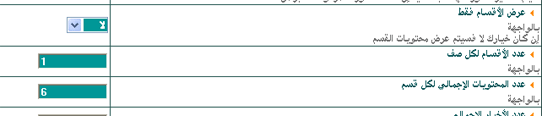
ومن ثمّ الدخول على الإعدادات العامة لمكتبة الأخبار
 واختيار عدد الأقسام لكل صف =1
واختيار عدد الأقسام لكل صف =1
واختيار عدد المحتويات الذى تحبه واخترت انا 6 هنا
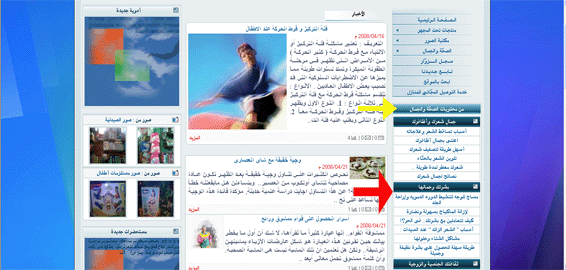
والنتيجة بالنهاية ستكون مثل هذه

=====================================
واحيانا نستخدم مكتبة الأخبار لعرض اكثر من مجال
ونريد أن نعرض مجالا واحدا منهم فقط
وبالتالى سنختار الأقسام الخاصة به من الإعدادات العامة فى الأقسام التى نريد عرضها بالرئيسية
وبالتالى
العنوان المشار اليه فى الصورة السابقة بالسهم الأصفر يصبح غير ملائم ونريد حذفه
فيمكنك الدخول هنا على نموذج newsmodule.html
والبحث عن هذا الكود
كود:
<!-- START BLOCK : newsmodule -->
<div id="blocktable">
<div class="contenttitle1"><span colspan="{drowlimit}">من {items} {news}</span></div>
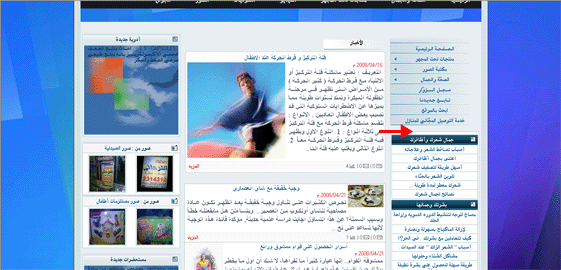
ومن ثمّ قم بحذف السطر باللون الأحمر كاملا
وستجد عنوان المكتبة تم ازالته كما مشار اليه بالسهم فى الصورة القادمة
وهذه هى النتيجة النهائية لتعديلات اليوم

=====================
واحيانا نجرى هذه التعديلات ايضا على مكتبة المقالات
ولإزالة عنوان المقالات من أعلى الأقسام
سنقوم ايضا بدخول نموذج articlemodule.html
وسنقوم بالبحث عن هذا السطر وحذفه
كود:
<div class="contenttitle1"><span colspan="{drowlimit}">{article}</span></div>
بمثل ما صنعنا فى بلوك من محتويات مكتبة الأخبار تماما
==================
اتمنى تكون التعديلات سهلة ومفيدة فى نفس الوقت
واتمنّى أن تظلّ الهِمَم والعزائم بمثل ما رأيتها فى كتابات وتفاعل الجميع فى بداية الموضوع
أمنياتى لكم جميعاً بكل توفيق