السلام عليكم ورحمة الله وبركاته
اخى الكريم
قمت بالتجربة على هذه الصفحة لانشاء الكود
http://quran.muslim-web.com/sura.htm?aya=002&"
وسأشرح لك تفصيليا محتوياته
بداية هذا الكود
كود:
<!-- INCLUDE BLOCK : header -->
<br>
<table align="center" border=0 cellpadding=0 cellspacing=0 class="dcitbrt" width="98%"><tr><td width=9><img border="0" src="{img_dir}/wingl.gif"></td><td align=center background={img_dir}/wingbg.gif><sub>القرآن الكريم</sub></td><td width=9><img border="0" src="{img_dir}/wingr.gif"></td></tr></table>
<table align="center" border="1" cellpadding="0" cellspacing="0" class="dcitb" bordercolor="#D7C071" width="88%">
<tr>
<td class=tdnav align="center" width="100%" {ldir}>
<b><font face="Arial" size=3>
<iframe id="st" name="news" marginWidth="0" marginHeight="0" src="http://quran.muslim-web.com/sura.htm?aya=002&" width="100%" scrolling="no" height="980" target="main" align="center" border="0" frameborder="0"></iframe>
</b></td>
</tr>
</table>
<table align=center border=0 cellpadding=0 cellspacing=0 class="dcitb" width=88%><tr><td width=9><img border="0" src="{img_dir}/wingbl.gif"></td><td background={img_dir}/wingbbg.gif> </td><td width=9><img border="0" src="{img_dir}/wingbr.gif"></td></tr></table>
<br>
<!-- INCLUDE BLOCK : footer -->
بداية يمكنك الاحتفاظ بكلا الكودين
للاحتفاظ بالهيدر والفوتر والقائمة اليمنى
<!-- INCLUDE BLOCK : header -->
<!-- INCLUDE BLOCK : footer -->
الكود بالمنتصف هو المسؤول عن جلب الصفحة
كود:
<iframe id="st" name="news" marginWidth="0" marginHeight="0" src="http://quran.muslim-web.com/sura.htm?aya=002&" width="100%" scrolling="no" height="980" target="main" align="center" border="0" frameborder="0"></iframe>
استبدل رابط الصفحة برابط السكرت
والارتفاع بما يناسبك
وحافظ على العرض نسبة مئوية 100%
الأكواد المحيطة بالفريم بالأعلى وبالأسفل مسؤولة عن جلب السكربت داخل تنسيق جداول الاستايل
وستجد موضوع لأخى الكريم "أبو مساعد" يضع فيه مثل هذه الأكود لأكثر من استايل او يمكنك استشفافه من الاستايل نفسه بجلبه من حول اى بلوك مثل "المتوااجدين حاليا
الكود العلوى لاستايل العيد الذى استخدمته هنا
كود:
<br>
<table align="center" border=0 cellpadding=0 cellspacing=0 class="dcitbrt" width="98%"><tr><td width=9><img border="0" src="{img_dir}/wingl.gif"></td><td align=center background={img_dir}/wingbg.gif><sub>القرآن الكريم</sub></td><td width=9><img border="0" src="{img_dir}/wingr.gif"></td></tr></table>
<table align="center" border="1" cellpadding="0" cellspacing="0" class="dcitb" bordercolor="#D7C071" width="88%">
<tr>
<td class=tdnav align="center" width="100%" {ldir}>
<b><font face="Arial" size=3>
واستبدل عنوان الصفحة "القرآن الكريم "
بالعنوان الذى تريد للسكربت
الكود للإطار السفلى
كود:
</b></td>
</tr>
</table>
<table align=center border=0 cellpadding=0 cellspacing=0 class="dcitb" width=88%><tr><td width=9><img border="0" src="{img_dir}/wingbl.gif"></td><td background={img_dir}/wingbbg.gif> </td><td width=9><img border="0" src="{img_dir}/wingbr.gif"></td></tr></table>
<br>
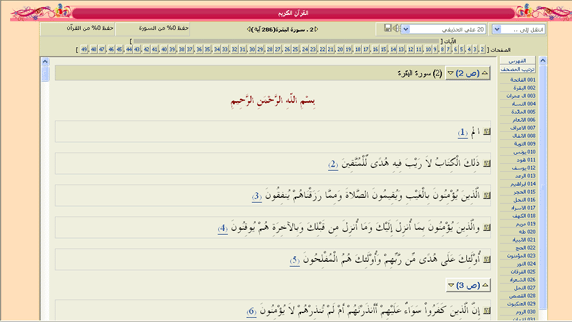
الصورة الناتجة

أتمنى يكون الأمر واضح الآن وتستطيع تنفيذ فكرتك ان شاء الله
اطيب تحية