
 |
شرح كيفية وضع شعار الموقع بجانب العنوان فى الاكسبلورر
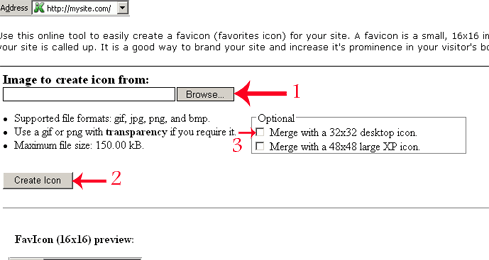
السلام عليكم ورحمة الله وبركاته وبناءا على طلب استاذى غواص الامارات فى توضيح هذه النقطة فقررت شرحها للجميع سريعاً الخطوات 1-- قم بالدخول لاى موقع يقدّم مثل هذه الخدمة وهذا مثال http://tools.dynamicdrive.com/favicon/  المطلوب هو وضع شعار الموقع بالمتصفح بجانب العنوان كما موضّح فى الجزء العلوى من الصورة 2-- قم بالضغط على زر browse المشار اليه بالسهم رقم 1 ومن ثم رفع الشعار المطلوب او الصورة المطلوبة من جهازك 3-- تحديد الأبعاد المناسبة بالاختيارات المشار اليها بالسهم رقم 3 4-- صنع الأيقونة بالسهم المشار اليه رقم 2 سيظهر لنا مربع صغير به معاينة للشعار فى المتصفح وزر تنزيل للجهاز كما مشار اليه بالسهم هنا ...  5-- بعد تنزيل الملف للجهاز سنقوم برفعه على البابليك او مسار انفنيتي في موقعنا وسنجده باسم favicon.ico ويمكن التأكد من وجوده بكتابة مساره واستدعائه على موقعك ومثال استدعاء الأيقونة على نفس الموقع السابق http://tools.dynamicdrive.com/favicon.ico 6-- بعدها قم بوضع هذا الكود فى منطقة الـ head في اى موقع لك تعمل عليه (وضعته لعموم الفائدة) كود:
<link rel="shortcut icon" href="/favicon.ico">أمّا في انفنيتي لن تحتاج الا لرفع الأيقونة على مسار انفنتي بموقعك فقط لأنه مضاف اليها تلقائيا هذا الكود فى كلا نموذجي الهيدر والهيدر مين كود:
<link rel="shortcut icon" href="{script_url}/favicon.ico" type="image/x-icon">مع ملاحظة أن الأيقونة قد لا تظهر فى وقتها مباشرة وقد تستغرق عدّة ساعاات لظهورها مع بعض المتصفحات كاكسبلورر 6 وتظهر مباشرة مع اكسبلورر 7 كما تظهر ايضا بجانب اسم الموقع عند حفظه بالمفضّلة أمنياتى للجميع بكل توفيق |
الله يعطيك العافيه على هالشرح الجميل
|
نجلاء
يعطيك العافيه ، تسلمين |
وين بالتحديد في منقطة الهيدر
ياليت يتم تحديد وضع الكورد |
شكرا لك اختي الكريمه على هذا التجاوب وهذا الشرح ويعطيكم العافيه على مجهودكم الطيب..
اختي الكريمه سؤالي نفس سوال عبدالله وين بالضبط نحط هذا الكود... والنماذج الموجوده اثنين headermain.html & header.html في كل واحد نحط هذا الكود |
انزين اختي وين نرفع الايقونه
في اي ملف بالضبط.. لانها ماطلعت معاي.. |
صباح الخير استاذى
الرفع يكون على المسار الرئيسى للموقع بمعنى داخل public_html وكما ذكرت انه من الممكن عدم ظهورها مباشرة رغم انها معى ف ااكسبلورر ظهرت بعد الرفع مباشرة أطيب تحية |
كل الاحترام لك اخت نجلاء
حقا انك رائعة الله يحفظك |
كل الشكر لكِ اختي نجلاء أحمد
|
كل الشكر لكِ اختي نجلاء أحمد
|
مشكورين جميعا على المرور
وأتمنى الفائدة للجميع اطيب تحية |
بالفعل جهد تستحقين عليه كل الشكر والتقدير لك اخت نجلاء
ولا تحرمينا من روائعك دمـــــــــــــت برعاية الله |
سبحان الله
كأنك تقرأي افكاري كنت ابحث عن الفكرة ولكن الحمد لله وجدت هذا الموضوع فالف شكر لكي اختنا نجلاء |
كل الشكر والتقدير
|
اشكر مروركم الكريم
والحمد لله ان الموضوع مفيد للجميع أطيب تحية |
جزاك الله كل الخير
|
يعطيكم العافية على التوضيح والشرح
|
شكرا على المرور
مع خالص امنياتي بالاستفادة للجميع أطيب تحية |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 05:07 AM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012