
 |
(DirectAdmin) شرح الإستخدامات الأكثر روتينية !
السلام عليكم و رحمة الله و بركاته ,
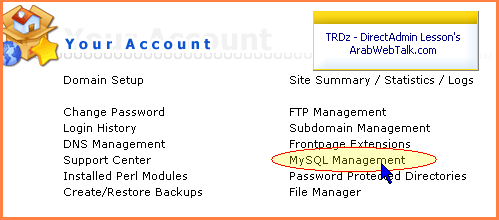
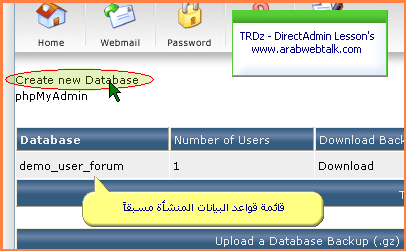
أقدم لكم اليوم ثاني دروس لوحة التحكم DirectAdmin , و معذرة من جميع رواد القسم على الـتأخر في وضع الدروس و والله ما كان غير ضيق الوقت سباباً في هذا التأخير , سنتحدث اليوم عن أهم الخيارات الشائعة و المستعملة من طرف المواقع بكثرة لذلك آثرت أن يكون عنوان الموضوع [ شرح الإستخدامات الأكثر روتينية ] , حيث أنها تجمع أهم الأشياء التي يريدها صاحب موقع عادي جداً من لوحة التحكم , إحصائيات : عدد الصور [ 12 ] حجم الدرس [ متوسط - كبير ] مستوى الصعوبة [ سهل و بسيط :) ] سنبدأ بالدرس , بسم الله , 1 . إضافة قواعد بيانات : إضافة قواعد البيانات هي أحد أسهل الإستخدامات في لوحة دايركت أدمن , سنشرح في ثلاث خطوات بسيطة جداً كيفية إضافة قاعدة بيانات جديدة من لوحة الدايركت أدمن , a. بعد فتح لوحة التحكم نقوم بالتوجه نحو عبارة [ إدارة قواعد البيانات ] ,  b. نقوم بالتوجه نحو خيار [ إنشاء قاعدة بيانات جديدة ] ,  c. ما علينا الآن سوى مليء البيانات بشكل عادي , :)  سيتم إنشاء القاعدة الآن بإذن الله , حقيقة سهولة إنشاء القواعد في دايركت أدمن جعلتها تتفوق على سي بانل و منافساتها . 2 . إنشاء نطاق فرعي Sub-Domain : a. نقوم بالتوجه نحو عبارة [ إدارة نطاقات فرعية ] ,  b. نختار إسم للنطاق الفرعي ثم نضغط [ إنشاء ] ؛  بدون أي تعقيد , :) 3 . إنشاء تحويل : طبعاً الجميع يعرف هذه الخاصية , و هي التحويل على عنوان آخر عند طلب عنوان معين , a. نتوجه نحو خيار [ إدارة الموجهات ] ,  b. نقوم بتعديل الإعدادات حسب ما يناسبنا , :)  لا تنسوا أن تقوموا بتوجيه صفحاتكم ( اللائي لا تحتاجونها ) إلى قسم تبادل خبرات الإستضافة , :D 4 . تغيير كلمة المرور : الجميع يحتاج يغير كلمة المرور بين اللحين و الآخر لأجل الحماية , a. أولاً نتوجه نحو عبارة [ تغيير كلمة المرور ] ,  b. نعدل على الإعدادات بما يناسبنا , :)  سهل و بسيط , :) 5 . تحرير صفحات الخطأ : هذا الخيار مشهور جداً و يتمثل في تحرير صفحات الخطأ المختلفة و توضع صفحة من عندك , تكتب فيها ما تريد , a. نقوم بالتوجه نحو خيار [ تحرير صفحات الخطأ ] ,  b. نقوم بإختيار الصفحة المراد تحريرها ,  c. نقوم بالتعديل على الصفحة حسب ما نريد ,  طبعا تقدر تسوي معاينة على الصفحة اللي قمت بإنشاءها عن طريق Preview HTML ; في نهاية الموضوع نرجوا أن يكون هذا الموضوع البسيط قد نال على رضاكم , :) أي أسئلة حول الموضوع تطرح هنا في الموضوع , و سأعمل جاهداً على الرد عليها , إذا لاحظت أي خطأ في هذا الموضوع أرجوا منك أن تراسلني , تحياتي , TRD |
مشكوووووووور ياغالى
|
شرح كافي ووافي
تسلم ييمينـــــــــــــــــك |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 03:10 AM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012