
 |
رائعه الام اس ان
الساده الاعضاء تحيه طيبه وبعد
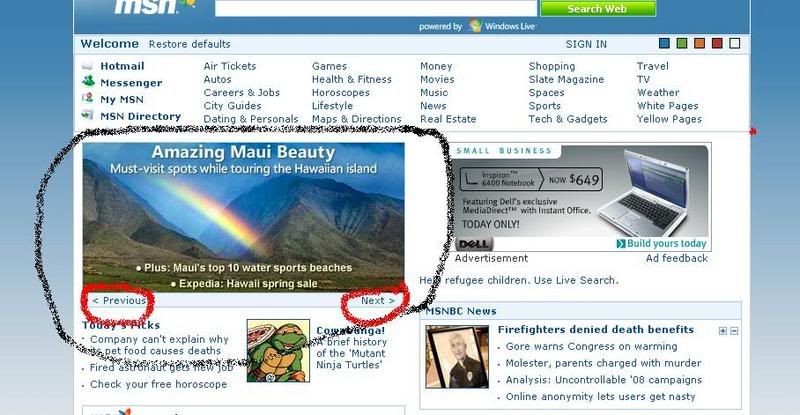
الموضوع النهارده عن موقع الام اسن ان http://www.msn.com/ قد ايه الموقع بسيط جدا بس في حاجات جميله جدا وما اعجبني في ذللك الموضوع هو شي شيبه بالبوم الصور بس هو للصور والموضوعات يعني ايه ؟ يعني هو بيعمل ايه هو حاجه زي slideshow او شريط اوتوماتيك للصور كل شويه بيغر الصوره وايضا يمكن تغير الصوره يدويا بواسطه عده ازرار وتكون الصوره عنوان لموضوع معين وياتي جنب الصوره مقدمه للموضوع وهذه صوره للتوضيح  وستجد 3 دوائر حول الصفحه 1- يوضح الالبوم الذي اقصده 2- زرين صغيرين ومن خلالهما تقدر تتحكم بلصوره (السابقه التاليه) ,وللعلم الالبوم مش فلاش هو تقريبا كود اتش تي ام ال وانا محتاجه الكود ده اوي ممكن حد يجيبهولنا او يقولنا ازي نعمل حاجه زي كده ارجوكم احتاجه ضروري ,وعل ما اعتقد ان حاجه زي دي مش صاعبه علي الاعضاء العمالقه في الويب العربي انتظر الاجابه شكرا الموقع مره تاني http://www.msn.com/ اللي عايز يشوف الحكايه دي |
المرفقات 1
الأخ الكريم ,
بداية فقد تم نقل موضوعك لقسم تطوير المواقع حيث أنه القسم المناسب لموضوعك .. والآن نأتي لطلبك الذي تسعدني مساعدتك به بكل تأكيد .. إليك السكربت التالي الذي يمكنك إستخدامه والتعديل عليه بكل بساطة وهو بلغة JavaScript اولاً حمل الملف المضغوط بالمرفقات وفك ضغطه وضع الملفات التي بداخله بجانب الصفحة التي ستنفذ بها السكربت .. الآن نأتي لكيفية وضع السكربت في الصفحة .. قم بوضع الكود التالي في قسم الـHead في الصفحة أي بين <head> و </head> فقط كود:
<link rel="stylesheet" type="text/css" href="contentslider.css" />أي بين <body> و </body> فقط كود:
<div id="slider1" class="contentslide">السكربت يعمل بنجاح على المتصفحات التالية : NS6+ IE5+ Opera 7+ تحياتي , مصري نائب المشرف العام |
اخي انا بلفعل مش عارف اعدل اللينكات ممكن توضيح
|
اخي وما مقصدك بتلك الجمله "وفك ضغطه وضع الملفات التي بداخله بجانب الصفحة التي ستنفذ بها السكربت "
واخي هل هذا نفس الاسكريبت الموجود بلام اس ان تم شبيه له |
اخي المصري ممكن توضح ارجوك الموضوع هام بلنسبه لي
|
ممكن توضحلي تلك الاستفسارات
1-هل هذا نفس الاسكريبت الموجود بلام اس ان ام شبيه له؟؟؟؟ 2- هل هذا يختلف عن تقنيه الاجاكس AJAX ام هي 3- اما عن طريقه التركيب ممكن توضح لنا كيفيه تعديل الروابط ارجوك الموضوع هام ياريت تديني مثال علي اي حد مركبه ده اذا كان مختلف عن الام اس ان ارجوك الموضوع هام ارجو الرد |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 10:27 AM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012