
 |
[شرح] اسماء الاعضاء في مربعات ملونه متقطعه
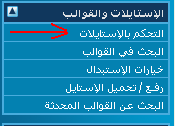
بسـم الله الرحمن الرحيم شرح وضع اسماء الاعضاء في مربعات ملونه ... وإن شاء الله يكون الشرح واضح بالاول نتوجه إلى لوحة تحكم المنتدى ثم نتوجه إلى ضبط الاستايلات والقوالب ثم نختار (( التحكم بالاستايلات ))  بعـدها تظهر امامنـا قائمة بالاستايلات المركبة اختار الاستايل المطلوب عليه تركيب الالوان  نخـتار (( أذهب )) تفتح صفحة خاصة بالقوالب ننزل اسفل حتى نجد قالب اسمه (( تعاريف css الإضافية ))  انزل اسفل هذ1 القالب وضيف الكود التالي كود PHP:
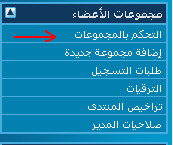
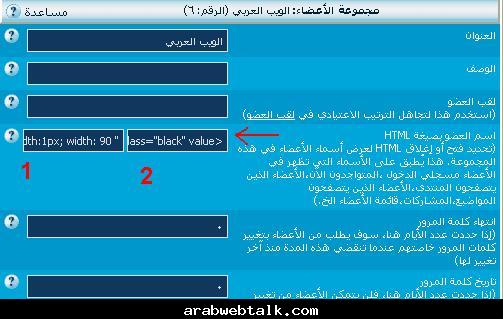
ثم نتوجه إلى (( المجموعات )) نختار التحكم بالمجموعات  عندها راح تظهر لك قائمة باسماء المجموعات الي عندك  طبعا راح نشرح التلوين على مجموعة واحدهـ وبقية المجموعات نفس الطريقة راح نشرح على مجموعة الويب العربي ندخل عليها بالضغط على (( اذهب )) ندخل على خصائص المجموعة  المهم عندنا هي الخانه المرقمه (( 1 , 2 )) نضع في المربع رقم 1 الكود التالي كود PHP:
كود PHP:
لو حبيت تغير في لون المجموعة بدل كلمه [ green ] في الكود رقم 2 إلى لون الاخر وهذي بعض الالوان black = اسود blue = ازرق red = احمر وهذ1 مثال حي بعد التركيب اضغط هنا وبالتوفيق للجميع |
يعطيكـ آلعآفيهـ |
مشكووور شرح واضح وما عليه كلام
|
يعطيك العافية سلمان :)
الشباب يبون طريقة المربعات المتقطعة الله الله يامشرفنا :D |
تسلمـ
بارك الله بيك |
طيب يا غالى ممكن طريقة توسيط المربعات هذه
|
تسلم يالغالي
شرح مميز الى الامام ان شاء الله |
مشكوووووووووووووووووور على الموضوع
|
اخوي
كود 1 فيه مشكلة ؟؟ ياليت تعدله .. |
مشكووور خيووو ,
و الله يعطيك العافيه :) |
تسلمـ
بارك الله بيك |
الله يعطيك ألف عافية أخوي سلمان
|
الله يعطيك العافيـة أخوي سلمـان ...
لاكنـ مآدري ليش مآ ضبط معاي اللون الوردي ...؟ جربت اللون الأزرق تمام لاكن الوردي ... !!! |
مشكوووووووور
ويعطيك العافية |
يعطيك العافية عـ الشرح الرائع
ممكن طريقة توسيط المربعات |
اخوي سلمان انا سويتها بس خربت كل شيء كلهم صار لونهم اسود اتمنى الرد في اسرع وقت جبت العيد
|
هلا اخوي عاشق الوله
عادي عدل مجموعات الاعضاء والمشرفين وغيرهم من المجموعات بتعديل الالوان من نفس المجموعات عدل هذ1 الكود إقتباس:
مثلا blue = ازرق اذ1 مافهمت ضيفني وانا بعد ساعه راح اكوان متواجد تقديري :) |
يعطك العافية يالغالي
|
مشكووووور
جزاك الله خير |
مشكور اخوي
لكن ممكن اعرف اسماء الالوان الاخرى .. باللغة الانجليزيــة :) 1111 222 |
اقول اخوي
فيه بعض الالوان غير موجوده او لا تعمل احاول فيها لكن ما يشتغل الا بعضها |
جزاك الله كل خير
موضوع مفيد |
الف شكررررررررررررر
|
مشكووووووووووووووووووووور
أخوي على الشرح المتميز تحياتي / Lebron James |
تم التطبيق..
الف شكر عالشرح.. |
الله يعطيك الف عاافيه ع المووضوع يالغالي لاهنت
|
يعطيك العافيه مشكور
|
تم التطبيق اخى
ونجحت الطريقى شكرا لك |
سلمان هذا مناسب للكومبو ولالا
|
شرح واضح مشكور
|
يعطيك العافيه
شرح واضح لاكن اللون الاحمر .....يعطيني لون اسود ممكن تفيدنا |
الف الف شكر لك على هذا الطرح
|
رووووووووووووووعة
|
بعد ما أنا عملتـ الشغلـ دهـ
ظهر ليـ الأعضاء فيـ شكلـ محاذاهـ الى اليمينـ داخلـ المربعـ معـ اناها المفرضـ تكونـ فيـ شكلـ توسيطـ |
يعطيك الف عافيه
|
مشكووووووووووووووور كتيرررررررر
|
أخوي سليمان ممكن تحط الألوان الأخرى وياليت تعلمني كيف أخليي الأسماء داخل المربع تكون بالوسط ..
|
^
- 8 نفس السوال |
بالتوفيق والله
|
مشكور على هذا الشرح
|
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 01:16 PM. |
Powered by vBulletin
Copyright ©2000 - 2024, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012