
 |
لمن أراد التميّز فقط ..تعالوا نسوّى ثورة بانفنتى
السلام عليكم ورحمة الله وبركاته وصباح خير وورود للجميع ان شاء الله وصرااحة هذا الموضوع فكّرت فيه لمن أراد تميّز موقعه فقط عن بقيّة المواقع على الشبكة بصفة عامة وعن بقيّة المواقع المستخدمة لانفنتى بصفة خاصة وجدت خط أحمر من البعض على انفنتى بتشابهها ويكاد يكون تماثلها فى أكثر المواقع المستخدمة لها وهذه للأسف حقيقة لحدّ كبير ولكنّها حقيقة قابلة للتغيير الكلّى فالبرنامج فى حد ذاته وتصميمه العبقرى -من مبدعنا استاذى خالد العميرى- مرِِن الى حدّ كبير تصميم انفنتى 2 تمّ طبقا للمعايير التى تصنّف انفنتى بسهولة تحت قائمة مواقع الويب 2 من حيث الحدّ من الإعتماد على html لأبعد الحدود والإعتماد الكبير على css فى التصميم الأمر قد يبدو صعبا لمن لم يتعرّف عليه ولكنه فى حقيقته من أسهل ما يكون فى التعامل معه والتعديل عليه فقط بالتعرّف على بعض الأمور البسيطة التى تحكمه ================== لن أطيل ولكن دعونى ادلو بدلوى هنا هذا الموضوع سيكون بمثابة ثورة ..انقلاب ..وتجديد لشكل مواقعنا وتنسيقها وترتيبها وتحديد اولوياتها لا انكر ان عندى افكارا تساعد على ذلك ومن اجل هذا فتحت الموضوع ولكنّى اريده ان يكون منظومة متكاملة ..وجهد مشترك ..وافكار بنّاءة لن اكتب الموضوع هنا واستمر فيه وحدى بل اريد ان ارى لكل عضو مختلف ومميز ويبحث عن الاختلاف والتميز هنا رأيا ومشاركة وشرحا وفكرة جديدة لن نبخل على انفسنا والجميع لسبب بسيط كثرة الأفكار التى سنشارك فيها ستكون اكثر عددا واختلافا من ان يضمها كلها موقع واحد وبالتالى الكل سيبحث عن ما يناسبه ويناسب موقعه منها فقط والمحصّلة النهائية هى اختلاف جميع المواقع عن الأخرى وساضرب مثال الكل يأتى ويسأل عن موقع سبق مثلا وبالفعل أهنّئ صاحبه لأنه بحث عن الاختلاف وبالطبع ليس هو الموقع الوحيد المختلف ولكنه قد يكون الأكثر شهرة فوجدت كثير ممن يريد التعديل مثله وذلك لأنهم لم يروا غيره مختلف بنفس شهرته ولكن واثقة انهم عندما يرون اختلافات كثيرة وافكار اكثر ومواقع بترتيب وتنسيقات مختلفة سيبحث كل شخص عمّا يتناسب وموقعه فقط وبالتالى نتخلّص من تشابه المواقع وتماثلها الذى قد يعطى انطباعا سلبيا رغم تباين المحتوى وفى نفس الوقت تميّز الجميع سأضع اول مشاركة ان شاء الله واستمر بعدها فى طرح عدّة افكار ورؤى بسيطة على عدّة مداخلات حسب وقتى ولكن كلّى أمل أن اجد هذه الصفحة منبعا متفجّرا من الإبداع والنصائح الفعلية والأفكار العمليّة من الجميع هنا أطيب الأمانى ***************************************** فهرس الأفكار والمشاركات بالموضوع المخطط العام لاستايل فيستا تغيير خلفية الاستايل بصورة او لون مع كيفية ازالة الصورة العلوية شرح كيفية ادراج صورة خلفية باستايل dciwww مع تغيير الوان خلفيات الاستايل أفكار سريعة فى الهيدر والصورة العلوية التعديل على مكان اسم كاتب المقالة لاحتواء صورة اكبر ...اول مشاركة تفاعليّة مشروحة من قِبَل "المعروف" تعديلات على القائمة اليسرى ابعادها وتنسيق الأقسام بها تعديلات على عرض ومحتوى العمود الأيمن تغيير جديد فى الهيدر مع اضافة اى عدد من البنرات فى جميع انحاء انفنتى اخفاء العمود الأيمن ونقل محتوياته والاكتفاء بالعمود اليسار فقط مع منطقة الوسط ********************************** |
طرح جميل ولكن ارى انك اجملتي كثيرا في الموضوع مثل هذه المواضيع لبعض عملاء انفينيتي تحتاج الى واعذروني
على المسمى جلسات اشكرك كثيرا وعندي سؤال ياليت يكون التركيز على الاعداد الجيد للمحتويات وليست الواجهه فقط مثلا انفينيتي لايوجد بها خيار يدعم انشاء مكتبة الكترونيه وانا بالموقع احتاجها جدا فهل من طريقه لاعداداها |
استاذى الكريم سر الصبر
بداية اشكر لك تواجدك هنا وانا اجملت الفكرة وسنتابع بالتفاصيل ان شاء الله باستمرار على مدار هذا الموضوع فما زال هناك جلسات وجلسات ان شاء الله ولكنى تعمدت اجمال الفكرة بالبداية لأنى أأمل المشاركة الايجابية من الجميع فكل منّا بداخله طاقات وابداعات لا تتفجر فى الغالب الا بالمشاركات الجماعية والتفكير الجماعى الذى يولّد المزيد بالنسبة للواجهة هو ما فتحت من اجله هذا الموضوع لتبرز تميز المحتوى أما التعديل فى مكتبات انفنتى نفسها فستجد ايضا فى قسم شروحات انفنتى 1 الكثير من الموضوعات التى تحدثت عن تحويل الأقسام واستغلالها بطرق اخرى مثل موضوع استغلال قسم المقالات كديوان شعرى وموضوع ايضا باستغلال مكتبة الصوتيات كمكتبة ملفات او مكتبة كتب وهذا مثال عملى لها http://www.bironi.com/voices.php?action=listvoice اكرر شكرى لك وامنياتى لك وللجميع بكل توفيق |
بــــــــــارك الله فيك أخت
والله أبدعت مشكووورة وبــــالـتوفــيق للجميع |
اذا سار الموضوع باللي نبيه
ففعلا سوف نتميز بمواقعنا وتذهب المتشايهات وما دام ان الامر من الاخت نجلاء فاكيد سوف نجد ابادع لانها اقرب ما تكون للعملاء من خلال هذا المنتدى ننتظر بشوق ونسوف نطرح افكارنا او ما تسمى استفساراتنا والله يبارك فيكم |
|
طرح مميز . . . والأميز منه هو طموح كاتبه
على بركة الله نبدأ . . التغيير والتميز لي عودة . . تحياتي |
تحية طيبة للأخت نجلاء على جهودها , وشكراً لها على تواجدها الطيب
|
ما شاء الله تميز في المواضيع والشروحات
الله يوفقكم |
روعة يا نجلاء
|
إقتباس:
|
إقتباس:
نجلاء : موضوع رائع وشرح جميل اتمنى للجميع الاستفادة . علي حمد ، |
algeriatech صحيفة سدير بيشة اليوم محمد الشهراني يوميات satam2k أبو حنين سبق استاذى الكريم والمشجّع الدائم لنا هنا : ali hamad أشكركم جميعا على المرور والتواجد وثقتكم هنا واسماء جميعها تستحق الشكر والتقدير على التواجد والتواصل الدائم بالقسم واتمنى بالفعل أن يخرج الموضوع بالنهاية بمشاركتكم جميعا بالصورة والنتيجة المطلوبة منه ولكــــــــــــــن سأفتتحه انا وأنتظر دوما مشاركاتكم ولو باقتراحات وسرد افكار دون شرح ان ضاق الوقت معكم أطيب الأمانى وان شاء الله الليلة بضع اوائل المشاركات به |
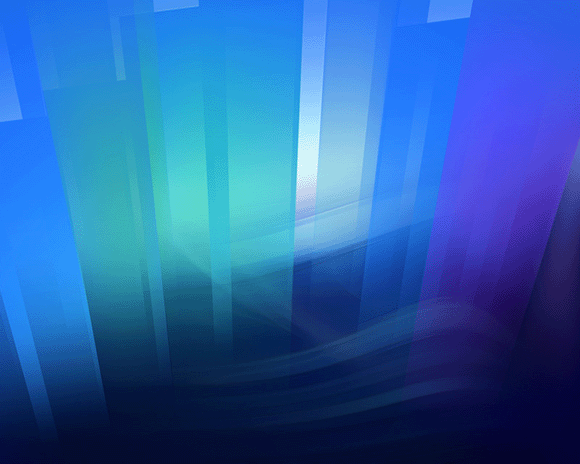
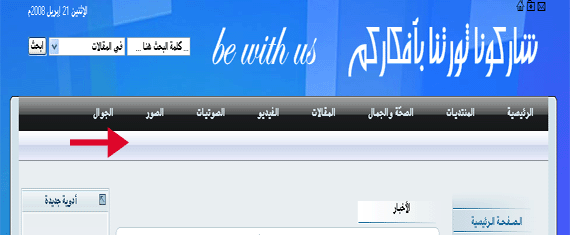
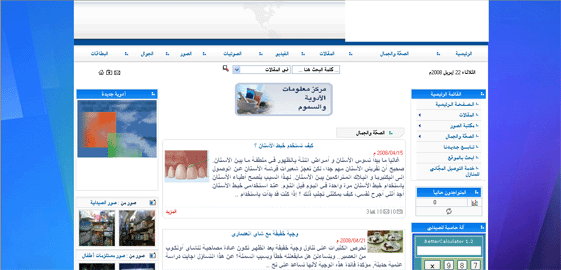
و عودة لصلب الموضوع مرة اخرى واعتبر هذه المداخلة هى البداية ان شاء الله ومثلما ذكرت لن نتطرّق لتنسيق واحد فقط ويكون هدفنا الوصول له بل افكار مختلفة ومتفرقة ..قد تكون بسيطة ولكن بالتأكيد كلّ منّا يستطيع ان يوجد منها شئ مختلف سابدا وأتمنى رؤية اقلامكم معى بالجديد باستمرار ان شاء الله ========================================= بالبداية يفضّل أن تقوم برفع مجلّد جديد للاستايل لاجراء تعديلاتك عليه بعيدا عن اعين الزوار وقم بتسيمته مثلا vistanew ولكن تجنب ادراج ارقام فى الاسم الاستايل اى استايل لانفنتى يحكمه 3 اشياء لن يتجاوزها تعديلك عليه ملفات html ...: الخاصة بأكواد html للاستايل وهذه موجودة مباشرة داخل مجلد الاستايل الرئيسى وهنا هو مجلد vista وايضا نصل اليها مباشرة من خلال لوحة تحكم انفنتى نماذج وقوالب >>> نماذج العرض >>> اسم الاستايل vista ومن خلال القائمة المنسدلة نستطيع استعراض جميع ملفات html الخاصة بالاستايل الصور : وهذه نصل اليها عن طريق الاف تى بى بهذا المسار public_html >>styles>>images ومن ثمّ سنجد الصور داخله ملف الاستايل style.css وموجود داخل مجلد images مع الصور ايضا ====================================== أعلم ان الاستايل يسمّى فيستا وخلفية ويندوز به رائعة ولكن اذا كانت تكررت فى الكثير من المواقع وأدّت للتشابه فما المانع من تغييرها؟!! ارى خلفيات كثيرة ومختلفة ومتميزة للويندوز بصفة عامة وخاصة xp ولأن الصور دائما اوقع فهذه صورة مثلا للاستايل بخلفية مختلفة  وهذه صورة مصغرة للخلفية المستخدمة  أمّا طريقة تغيير الصورة فبمجرّد البحث داخل مجلد images سنجد الصورة الأصلية باسم mainbg.jpg وأبعادها 1280*1024 قم بالحصول على اى صورة تناسبك وعن طريق اى برنامج معالجة صور قم بتعديلها بنفس الاسم والإمتداد والأبعاد وقم برفعها عن طريق الاف تى بى داخل مجلد images باستايل فيستا ============================== ان كنت تفضّل عدم استخدام صور والاكتفاء بلون خلفية فقم بحذف الصورة mainbg.jpg نهائيا او تغيير اسمها افضل لتظل محتفظ بها على موقعك فقد ترغب فى استعادتها فى اى وقت وهذه صورة للاستايل بلون خلفية فقط دون صورة  غالبا سنجد هذه الصورة اعلى الاستايل لم تعد متناسقة مع الخلفية الجديدة  وبالتالى الكثير سيرغب فى استبدالها او حذفها نهائيا لاستبدالها سنجد ايضا الصورة فى مجلد images باسم top.jpg ابعادها 901 * 100 استبدلها بصورة اخرى بنفس الاسم والامتداد والأبعاد أما لحذفها نهائيا سنجد كود بسيط فى نموذج header.html & headermain.html الكود كود:
<div id="top"></div> سنقوم بحذفه واعتماد التعديل لتصبح الرئيسية هكذا  =================================== ونكمل مرة اخرى ان شاء الله حتى لا تزيد الصور فى المداخلة وتثقل الصفحة اتمنى ان تكون البداية واضحة ومفيدة للبعض وبالطبع قد تكون غير مناسبة للبعض الآخر فاتفاقنا ان يأخذ كل ممّن يمر بالموضوع هنا ما يناسبه ويترك ما لايتفق مع موقعه ورؤيته أطيب الأمانى والى لقاء |
ماشاء الله عليك يا أستاذه نجلاء
دروووس ولا أرووع دائما تتحفيينا بما هو سهل ومميز الله يحرم وجهك عن النار والديك وكل من احببتي |
عمل تشكرين عليه بصراحة يا نجلاء ،،
وان شاء الله يصير تفاعل اكبر مع هالموضوع بإذن الله ،، وبالطبع بـ مجرد اختيار الشخص للإنفنتي هذا دليل على رغبته في التميز ،، والإنطلاق بلا حدود ،، انفنتي فيها مرونه عالية جداً تساعد اصحاب المواقع مهما اختلف التخصص ،، وجدنا انفنتي للمواقع العامة ،، وكذلك المواقع الإخباريه ،، والمواقع الإسلامية ،، ومواقع الجوال ،، ومواقع متخصصة نسائية ،، تحياتي المعروف http://www.m3rof.com |
استاذى الكريم : ماجد
جزاك الله كل الخير على دعوتك الطيبة واشكرك على تواجدك هنا وان شاء الله ارى مشاركتكم جميعا كل بما يتبادر الى ذهنه من افكار ونصائح للجميع استاذى المعروف اشكرك على تواجدك المميز دائما وبالتأكيد موقعك من المواقع المميزة بانفنتى ومواقع الجميع بفضل الله العنوان فقط للحماس وشحذ الهمم .. فهناك نقطة مهمة بالموضوع قد تصعب على البعض وهى ان الاستايل نفسه مميّز ومحبوب كما هو بدون تعديل :) ولكن ما يدعونا للتغيير هوالحاجة لتحديد شخصية الموقع وتميّزه أطيب الأمانى لكما وللجميع |
جميل جداً يا نجلا
نحن في المتابعه... |
اختي نجلاء بصراحه من اكثر المواضيع التي اعجبتني ودائما مبدعه نتمنى لكي ولجميع القائمين على هذه المجله التوفيق بعون الله وباذن الله عند تفرغي ساطبق جميع دروسكم لاني اجدها واضحهه وسهل وذلك بفضل شرحكم الوافي والمفهوم نتمنى لكم التوفيق |
فكرة نفذتها بنجاح
وهي اني جعلت موديل الصور في الصفحة الرئيسية يتحرك في شاشة اسمية افقية ان شاء الله ساتي لكم بمثال |
|
usb الأجمل تواجدك استاذى ومنتظرة المتابعة والمشاركة ايضا ان شاء الله ماينقش العصفور اشكر لك ذوقك استاذى الكريم ومنتظرينك ومنتظرين تجديداتك ومشاركاتك etqaan.com رائع ان هناك فكرة ننتظر طرحها هنا امنياتى لك بالتوفيق وبانتظارك استاذى المفكر العربي اشكرك استاذى على التواجد ولكن فكرتنا فى البداية كما وضحت مع هذه الصورة اننا لا نسعى الى شكل بعينه ان شاء الله ساشرح كل التعديلات الممكنة منفصلة ويمكن لكل منّا التنويع والتوحيد بين ما يناسبه ليصل بموقعه الى تنسيق وشكل مختلف ومتميز عن المواقع الأخرى أمنياتى للجميع بالتوفيق وان شاء الله نكمل الليلة او صباحا وتم ادراج فهرس للمشاركات فى اول مشاركة سيتم الزيادة عليه باستمرار بمشاركات الجميع ومشاركاتى ليسهل الوصول اليه |
اشكرك والله العظيم على شرحك ماشاء الله استفذت منه بس كانت بيني وبينكم تذاكر كثيره للاسباب وماشاء الله تحلوها جزاكم الله خير
انا عندي تصميم ياكثرها بس طريقة القص مررررررره صعب لانفنتي وبعدين انا ابي اغير الخلفية زي انتي ماغيرتي خلفية الفيستا انا ابي اغير اللون حق الصفحة ولا انزل خلفيه جديده في الافتراضي و الانفنتي الثاني الاستائلات اللى مع الانفنتي كيف |
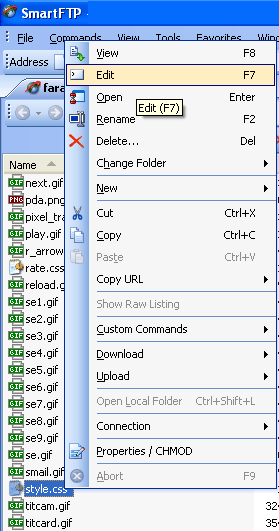
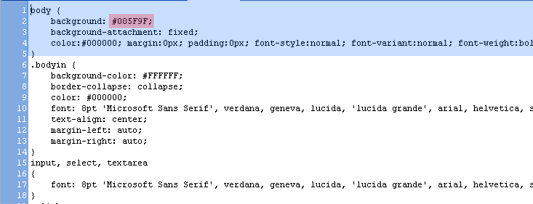
استاذى الكريم :هتان المدينة اشكرك كل الشكر على التواجد بهذا الحماس ومتوقعة انى اشوف موقعك فى رحلتنا هنا بشكل مختلف طالما تملك الحماس وينقصك فقط بعض المعرفة بانفنتى ان شاء الله وقررت ان تكون هذه المداخلة لاكمال كيفية التحكم فى خلفيات انفنتى طالما ما زال هناك اسئلة تدور حولها ========================================= فى المداخلة السابقة كان لنا وقفة مع تغيير خلفية استايل فيستا ولكن لم نذكر بها كيفية تغيير لون الخلفية فى هذه المداخلة سنعتمد على ملف style.css فى تعديلاتنا للوصول اليه عن طريق الاف تى بى سنفتح المجلد المحتوى على انفنتى سواء كانت على public_html اى بواجهة الموقع او بداخل مجلد مثل inf ومنها لمجلّد styles ثمّ داخله مجلد images وبه سنجد ملف الاستايل الذى نريد التعديل عليه style.css للتعديل عليه سنقوم بفتحه بضغط كلكّة يمين واختيار edit كما فى الصورة هنا  ستفتح لنا الملف من خلال البرنامج الافتراضى لعرضه بالجهاز فيمكن فتحه بنوتباد عادية او ببرنامج الفرونت بيج وانا افضله بالفرونت بيج لوضوحه وتسلسله وهذه صورة له قمت بالتعليم فيها على الكود المستخدم فى تغيير لون الخلفية وهو اول كود بالصفحة  هذه صورة من استايل dciwww ==================== لاختيار اللون المناسب يمكنك فتح برنامج الفرونت بيج وصفحة جديدة ومن خلال استعراض الوان الكتابة  يمكنك الضغط على الوان اضافية لتفتح تلك الصفحة  باستخدام الخيار فى مربع ...... تحديد ..او selsect يمكنك التقاط اى لون بالقطارة ومن ثم سيظهر كود اللون فى المربع رقم 1 سنكتبه بدون فواصل فى كود الاستايل وبعد علامة # بالطبع الطريقة ايضا سهلة بالفوتوشوب ولكن الفرونت بيج متداول بين اصحاب المواقع اكثر لذا اوردت الطريقة هنا ========================== ++الكود المستخدم فى استايل فيستا يعتمد على وجود صورة خلفية واذا تم حذفها يظهر اللون البديل الموجود كوده ++الكود المستخدم فى استايل أبعاد يعتمد على لون فقط لذا اذا اردنا استخدام صورة فى استايل ابعاد ما علينا الا نسخ الكود المسؤول عن ظهورها من استايل فيستا لاستايل ابعاد وهذا التطبيق العملى فى استايل ابعاد كود:
body {فى استايل فيستا كود:
body {لاحظ فى كلا الاستايلين الكود الأحمر هو كود اللون استبدله باى لون تريد للحصول على خلفية لونية مختلفة مثل هذه  وذلك فى اى استايل تريده ان اردنا الاستايل بخلفية فسنستبدل السطر الأول بهذا السطر كود:
background: #12639A url('mainbg.jpg') repeat-x;كمثال فى استايل ابعاد يصبح هكذا كود:
body {هكذا اضفنا خلفية ثابته صورة باسم 'mainbg.jpg' وبالتالى نحتاج لرفع صورة بنفس الاسم والامتداد كما فعلنا فى المشاركة السابقة لداخل مجلد images ايضا بالاستايل لنحصل على هذه النتيجة  فاصل ونـــــواصل ان شاء الله :) |
شكرا شكرا على هذا الشرح الجميل الله يسعدك يارب
|
موضوع ابداعي الصراحة ..
ننتظر مشاركات الإخوة بخبراتهم |
هانى المزينى
محمد الشتوى جزيل الشكر لكم على تواجدكم الجميل بالموضوع ومنتظرة مشاركة وتفاعل وتجديدات الجميع فى مواقعهم ان شاء الله أطيب الأمانى |
ما شاء الله ابدااااع ورى ابدااااع
الله يقويكم يارب اول خطواتي استبدلت صور tpo والخلفية :D بس الـ top مو عاجبني وحاولت احذفهم واحفظ القالب يرجع زي ماهو ماتعدل اكيد في تصريح لمجلد لم افعله ؟؟ اين !! دا السؤال وشكرآ لك وانا متابع شرحك ولو اني مارديت :p اشكرج على موضوع الاكثر من رائع ابغى رائيكم في التعديل طيب احبتي في الله |
صباح الخير استاذى الكريم
واسعدنى جدّا أن التطبيق بدا يأخذ مكانه الى حيّز الوجود بالتأكيد التجديد جميل وافضل دائما لكسر روتين الزيارة من قبل الزائر ارى البداية ممتازة وطموحة وثق انه ما زال هنا الكثير وأن الموقع بالنهاية سيختلف كثيرا ان شاء الله لى ملاحظة فقط على صورة الخلفية اذا موجود صورة بدون كلمات مثل" لا حول ولا قوة الا بالله " افضل لأنه يتم تغطيتها يعنى اذا الخلفية نقوش اسلامية مثلا تكون افضل من الكلمات وهناك فكرة طالما صور top ما زالت غير مستغلة قد نوضحها بالصور المداخلة القادمة ان شاء الله وهى أن تضع اعلان بدلا من صورة شعار الموقع بالعرض الذى يناسبك فالصورة تقبل اى عرض مناسب وأن تستبدل صورة الـ top بنفس الخلفية ولكن عليها اسم الموقع وشعاره وهكذا ارى ايضا أنها فكرة قد تعطى تجديد كبير فى الشكل العام للموقع وتبرز اسم الموقع بطريقة اوضح وهى مجرد افكار شخصية يمكنك استغلال ما يناسبك منها أطيب الأمانى لك وللجميع |
ما شاء الله افكار روعه
وجاري التعديل وتطبيق كل افكارك لك مني كل تقدير واحترام ولي عودة ان شاء الله بـــرـــب |
|
إبداع X إبداع
لم ولن . . أندم يوماً على إقتنائي انفنتي لأنها وكما ذكر اخي المعروف مرنة بشكل خرافي عمرها الآن سنة ونصف تقريباً . . حلمي ان اعيش لأحتفل معها عيد ملادها الثالث لأنها ستكون معجزة في وقتها وهذا . . لأن خلفها طاقم تقني وفريق مبدع اسمحولي . . فقد اكون خرجت عن صلب الموضوع . . ولكن للتاريخ كتبت تحياتي للجميع |
أختي الكريمة وأستاذتنا القديرة نجــــــــــــــــــــلاء
دائما مبدعة ومقتدرة غبت عنكم فترة ، وها أنا ذا أعود إليكم بأسئلتي المزعجة ولكن ماذا نفعل ؟ ونحن لا غنا لنا عنكم بعد الله أولاً : هذا المسار ما عرفت أوصل له عشان أسير فيه public_html>>inf>>styles>>vista>>>images>>>style.c ss فكيف الوصول إليه ؟ الصفحة التي في الرد رقم (25) لم يحصل لي شرف التعرف عليها ، وأظن لها علاقة بالمسار أعلاه ورقم العملية مجنن الزوار والشكوى منه دائمة هل من حلول ؟ او مساعدة وأنت اهل لذلك كما عهدنا على الدوام ---------------------------------------------- (الحمد لله مافي عندكم رقم عملية) |
alryan ما شاء الله تبارك الله هكذا افضل من الأول بالفعل وان شاء الله يستمر تجديدك وتحديثك للموقع معنا لتصل لأفضل تنسيق كامل ومختلف له أمنياتى لك بكل توفيق محمد الشهراني حقيقى اشكرك كثيرا استاذى على هذه الثقة والكلمات المشجعة للفريق باكمله هنا وان شاء الله تكون انفنتى بطاقمها عند حسن ظنّك وظنّ الجميع الطيب بها عــــــــوض استاذى الكريم المعذرة منك بداية لأنى رديت على التذكرة قبل رؤية ردّك هنا فهناك ما لم افهمه فيها وعلى كل الرد اتاك عبر التذكرة واتمنى ان يكون مفيد لك وهناك صورة بالاف تى بى لملف الاستايل وطريقة فتحه ان شاء الله تستطيع الوصول للملف والتذكرة مفتوحة ايضا لأى استفسار موجودين ان شاء الله أطيب الأمانى للجميع |
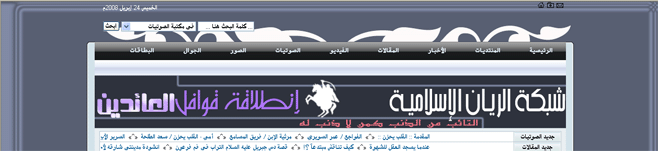
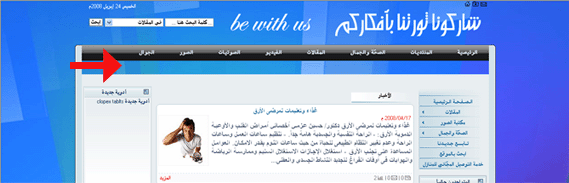
أفكار سريعة فى الهيدر والصورة العلوية
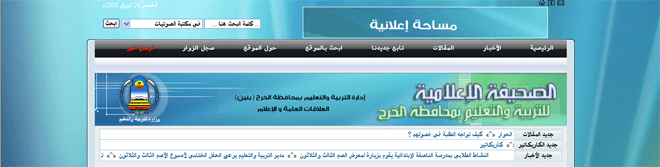
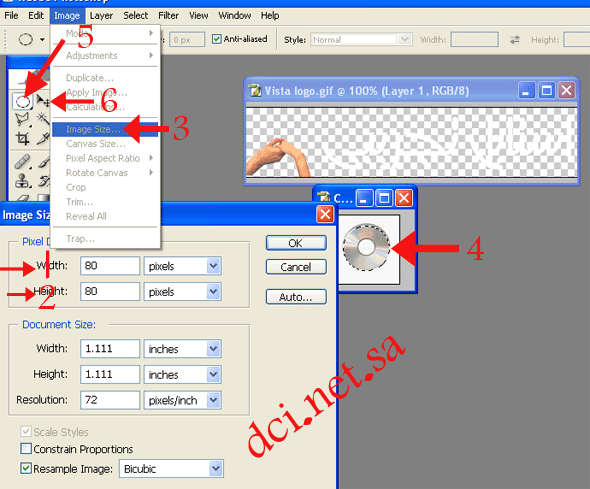
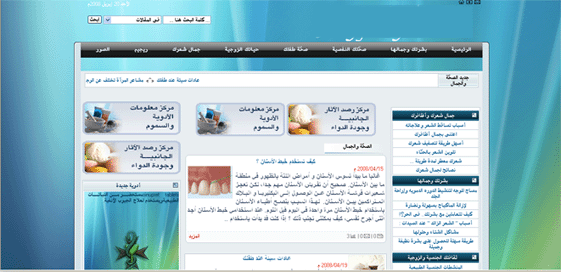
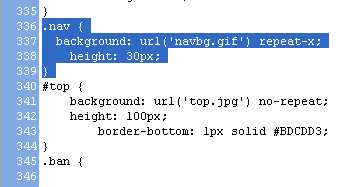
السلام عليكم ورحمة الله وبركاته والمداخلة اليوم هى مجرّد افكار سريعة قد تفتّح لكم ابوابا للجديد ايضا فالذى لاحظته أن الكثيرين تأيّدوا بمقاسات لوجو استايل فيستا المدرج مع موضوع الاستايل فى قسم الاستايلات والذى أحببت توجيه النظر اليه هنا أن اللوجو مقاساته مفتوحة بحيث أن الخلفية موجودة واللوجو يضاف فوقها ..إن أردته شفافا يمكنك تتبّع الطريقة المدرجة بالموضوع لاضافته وإن اردته صورة او بنر او غيره يمكنك رفعه مباشرة بالعرض الذى تريده بنفس الاسم logo.gif وننتقل للتطبيق العملى افضل لايضاح الفكرة ==================================== بداية اللوجو المدرج أبعاده 287* 81 وهذا مثال عليه هنا  -------------------------------------------------------------- حفظت انا اللوجو على الجهاز وببرنامج الفوتوشوب او اى برنامج معالجة صور غيرت ابعاد اللوجو الى 587 * 81 وقمت بالكتابة عليها بنفس الطريقة .. فكان البنر هنا  ----------------------------------------------- رأيت أحد المواقع وقد رفع بنر بدلا من اسم الموقع وشعاره واستبدل صورة top بالبنر الذى به الاسم والشعار هكذا  مع الاعتذار لصاحب الموقع لعدم امكانية الاستئذان منه قبل نشر الصورة ولكن لأنه موقع عام وتم النشر للإفادة ------------------------------------------ وايضا كانت اول تجربة عملية معنا لصاحب موقع شبكة الريان بالاستغناء التام عن اللوجو بحذفه تماما واستبدال صورة top ايضا بشعار الموقع واسمه هكذا  ------------------------------------- فكرة سريعة واعتذر عن عدم وجود وقت لتصميم شئ ذو قيمة جمالية ولكن لضيق الوقت فقط احببت ان اضرب مثال بسيط وهو انك تستطيع ايضا تكبير عرض اللوجو + كتابة الاسم بالحجم الطبيعى عليه + اضافة اى صورة مجسمة بعد تقطيعها وتحريكها فوق خلفية البنر الشفافة أعتقد ايضا بقليل من الاحترافية يمكنك التعبير عن محتوى موقعك بصورة مجسّمة بجانب اسمه ستضفى عليه لمسة جميلة و هذا تفصيل بسيط لذلك ببرنامج الفوتوشوب او اى برنامج مشابه  الخطوات 1-- بداية قمت بفتح اللوجو ببرنامج الفوتوشوب 2-- ثمّ بفتح قائمة image وبعدها خيار image size المشار اليه بالسهم رقم 3 قم بتغيير عرض الصورة width مشار اليه بالسهم رقم 1 وارتفاع الصورة ابق عليه كما هو 81 3--قم بكتابة اسم الموقع باللون الأبيض بالطريقة الموضحة فى موضوع استايل فيستا لأستاذى خالد العميرى 4-- قم بفتح الصورة المناسبة التى تريد قصّ المجسّم منها 5--بأدوات التحديد المشار اليها بالسهم رقم 5 قم بتحديد الشكل الذى تريد 6--ثمّ انتقل لأداة التحريك المشار اليها بالسهم رقم 6 وقم بنقل الجزء المحدّد الى داخل البنر ثمّ اكمل حفظ البنر بالطريقة المعتادة طبقتها تطبيق سريع على اى صورة سريعة عندى والنتيجة ستخرج مثل هذه  ================================== فكرة اخرى سريعة خطرت لى من قبل وهى تفريغ الشريط اسفل القائمة الأفقية بالهيدر مثل الصورة السابقة  فمن خلال ملف الاستايل ايضا بنفس المسار public_html >>>inf>>>styles >>>vista >>> images >>>style.css وفتحه لتحرير الكتابة به قم بالبحث عن مثل هذا الكود كود:
.nav {فى مثل الصورة هنا  قم بحذف السطر المسؤول عن خلفية هذا الجزء الملوّن بالأحمر ليصبح الكود هكذا كود:
.nav {سوى تحديث للصفحة ستجد هذا شكلها بعد التعديل ولاحظ اسفل البار الأسود فراغ ترى الخلفية من اسفله كأنها متحركة بتحرك الصفحة  -------------------------------------- بالطبع هذه الأفكار التى حوتها المشاركة قد تكون سهلة او معروفة لدى الكثيرين ولكن أؤمن دائما ان من الأفكار البسيطة يمكنك دائما ابتكار شيئا مختلف وصرااحة لضيق وقتى اليوم اخترت هذه المداخلة السريعة ولكن لى عودة بانقلاب جديد فى الاستايل ان شاء الله فإلى لقاء |
مجهود تشكرين عليه بصراحة يا نجلاء ،،
انا قمت بـ تعديل بسيط في جديد المقالات ،، لأنها تفرض علي استخدام صور صغيره لكي يكون هناك مساحة لـ إسم كاتب المقال ،، وانا استخدم مقاس صور للكتاب في موقعي 100×100 ،، قمت فقط بالفصل ثم وضع اسم الكاتب تحت الصورة ،، كما هو واضح ،،  يعطي مساحة وحرية في استخدام صور اكبر لكتاب المقالات بدل الصور الصغيرة ،، وهذا الكود ،، يمكن إستبدالة سواء كانت جديد المقالات في rcontent او في وضعها الإفتراضي كما في جميع الإستايلاتlcontent ،، كود:
<!-- START BLOCK : articlenewsbl -->تحياتي المعروف |
استاذى الفاضل المعروف
ليس بمستغرب ان تكون صاحب اول فكرة تفاعليه مع الموضوع فلقد رأيت لك الكثير من المشاركات الهادفة من قبل اشكرك جزيل الشكر على هذه المشاركة وهذا التنسيق الجديد المفيد بالفعل لأن بوضع انفنتى الافتراضى يكون افضل ابعاد للصورة 70 او 80 بكسل وبالتالى هذا التنسيق اعطى فرصة اكبر لابراز صور الكتّاب اكرر شكرى لك ودعواتى لك بكل توفيق ملاحظة ستتمّ أرشفة المشاركة فى المداخلة الأولى بالموضوع |
جميل جدا اخوي المعروف
بس اسماء الكتاب تكون نازله لجدول اللي اسف منه ومسويه شويه لخبطه ولا فكرة وعمل جميل جدا وبالتوفيق |
صباح الخير للجميع
واشكرك استاذى صحيفة سدير على المتابعة المعذرة على المداخلة المنفصلة ولكن لكى نبدأ الليلة بصفحة جديدة افضل فى سرعة تحميل الصور ان شاء الله أطيب الأمانى للجميع |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 12:18 AM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012