
 |
رائع يا نجلاء
بانتظار مابعد الفاصل :) |
درس جميل جدا جدا
وخاصة انه سهل ومميز من نجلاء المبدعة نحن نتابع ونطبق ولكن بحذر خوفا من عدم الاتقان |
usb
اشكرك استاذى على التواجد والمتابعة هنا وان شاء الله نرى التطبيقات للجميع قريبا .........فيما تم ادراجه قبل وبعد الفاصل :) صحيفة سدير لما الحذر والخوف أستاذى ؟؟ اسفل كل نموذج بانفنتى زرّ لاستعادة التنسيق السابق او استعادة النموذج الأساسى واكثر من ذلك يمكنك فتح مجلد الاستايل على جهازك ورفع نموذج اصلى من جديد بدلا من الذى عدّلت عليه عندك وحدث به بعض المشاكل مثلا لا قدّر الله لذا توكّل على الله ولا تخشى الأخطاء فكلها محلولة بانفنتى وقابلة للتصليح والتعديل ان شاء الله أطيب أمنياتى بالتوفيق للجميع |
اختي الفاضلة الدكتورة نجلاء
لقد قمت برفع مجلد جديد لاستايل فيستا واسميته alabnaa واعطيته التصاريح وكل شئ تمام التمام وقمت بالتطبيق عليه ولكن المشكلة هي ان هذا الاستايل لايظهر لي بل يظهر لي استايل فيستا قمت بحذف الكوكز من الجهاز ودخلت على استايل alabnaa ولكن يظهر لي استايل vista قفلت الجهاز والموقع وعدت بعد 18 ساعة ولكن نفس المشكلة ... فهل من مساعدة ملاحظة : اتمنى تثبيت الموضوع كامل لأنه يستحق التثبيت والتفاعل وهو من أميز المواضيع التي تصفحتها لما به من افكار وشرح وافي تحياتي للجميع |
تمّ حل المشكلة والسبب هو الكوكز العنيد والقوي
وجااااااااااااااااااااااا اري التطبيق |
الحمد لله على حل مشكلتك استاذى
واشكرك كثيرا على طلب التثبيت ولكنّى أحبّ دائما أن تثبّت الموضوعات نفسها :) بمعنى أنه طالما الموضوع مفتوح ومستمر والتجاوب موجود ان شاء الله فتأكّد ان الموضوع سيظل فى الصفحة الأولى وأيضا لكى يلاحظ الجميع اى اضافات جديدة به حين رفعه لأنى لاحظت احيانا ان الموضوعات المثبته لا ينتبه الكثيرين للاضافات بها أكرر شكرى لك وامنياتى لك بكل توفيق |
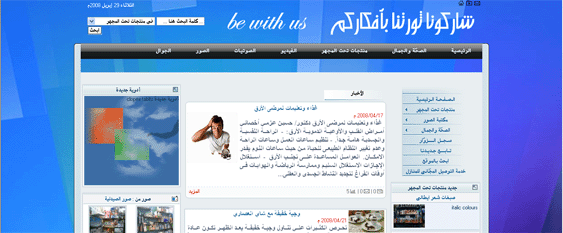
تعديلات على عرض ومحتوى العمود الأيمن
المرفقات 1
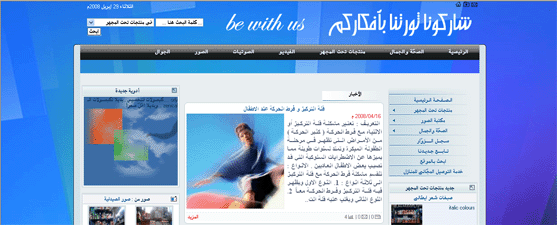
صباح سعيد للجميع ان شاء الله وعودة بالمزيد من التعديلات على واجهة انفنتى ----------------------------------------------------------- وفكّرت يكون اليوم التعديل فى عرض العمود الأيمن ايضا وما يتبعه من تعديلات اخرى وبنفس الفكرة فى المشاركة السابقة سنذهب الى نموذج rcontent.html سنقوم بتغيير الرقم فى اول سطر من 150 الى 200 بحيث يصبح هكذا كود:
<div style="width:200px"></div> ----------------------------------------------------- بالطبع هناك خلل فى القائمة الرئيسية فالقائمة الرئيسية ما زال عرضها 150 بينما بقية البلوكات فى العمود اصبحت بعرض 200 وهذا سيتم تعديله بهذه الخطوات 1== بدايةً من خلال ملف الاستايل بالموقع على المسار public_html >>inf>>>styles>>>images>>style.css قم بفتحه باى برنامج للكتابة مثل الفرونت بيج او النوتباد مثلما شرحنا من قبل سنبحث عن هذا الكود به كود:
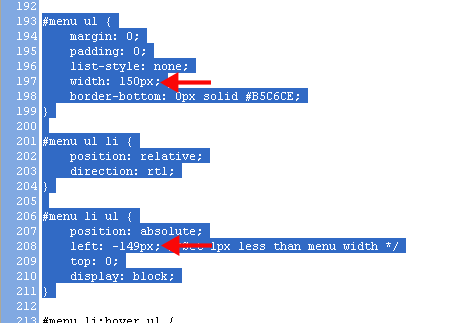
.dcimaint {ونقوم بتغيير الرقم 150 الى 200 2== ثمّ نبحث عن هذا الكود كود:
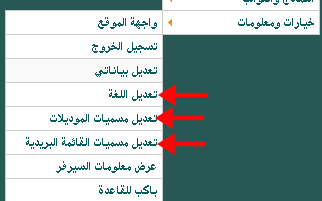
#menu ul {بمثل الصورة هنا  سنقوم بتغيير الرقمين باللون الأحمر من 150 الى 200 ومن -149 الى -199 >>>>>> مع الحفاظ على القيمة السالبة 3== بعدها مباشرة سنقوم برفع صور جديدة كخلفية للقائمة اليمنى نظرا لأن عرض الصور الحالية هى 150 هذه هى الصور الجديدة ستجدونها فى ملف بالمرفقات بنفس اسمائها وامتدادها فقط يمكنك رفعهما على الصور القديمة     وهذه هى النتيجة النهائية  ================================ بالطبع اكثر المواقع تستخدم قسم الأخبار فى الركيزة الأساسية القائم عليها الموقع مع تعديل اسم القسم نبذة بسيطة عن تعديل مسميات الموديلات والأقسام فى انفنتى للجدُد فى التعامل مع البرنامج  بالدخول على كل قائمة من القوائم الثلاثة تعديل اللغة تعديل مسميات الموديلات تعديل مسميات القائمة البريدية نستطيع استبدال مثلا كلمة الأخبار بالمسمّى الذى نريده فى مثل هذا الموقع مثلا اسميته :الصحّة والجمال" والكل يستطيع استغلال المكتبة فيما يناسبه -------------------------------------------- الفكرة التى أردت الوصول لها هنا هو أننا يمكننا استغلال نموذج عرض الأخبار فى عرض اكثر محتويات قسم الأخبار هذا أو ما حلّ مكانه من مسميّات وهكذا نكون ركّزنا الصفحة الرئيسية واثريناها بالمحتوى الأهم بموقعنا التطبيق بالدخول على نموذج الـ ccontent وقصّ هذا الكود فى السطر قبل الأخير والمسؤول عن عرض اقسام الأخبار كود:
<!-- التالي لعرض موديل الأخبار -->ومن ثمّ الدخول على نموذج الـ rcontent مرة اخرى للصقه واخترت انا وضعه بعد هذا الكود كود:
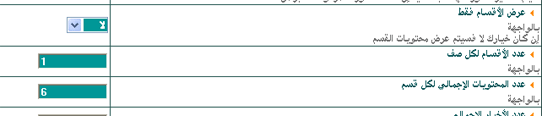
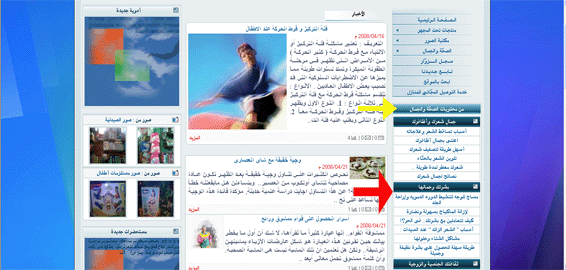
<!-- INCLUDE BLOCK : extratpl -->---------------------------- ومن ثمّ الدخول على الإعدادات العامة لمكتبة الأخبار  واختيار عدد الأقسام لكل صف =1 واختيار عدد المحتويات الذى تحبه واخترت انا 6 هنا والنتيجة بالنهاية ستكون مثل هذه  ===================================== واحيانا نستخدم مكتبة الأخبار لعرض اكثر من مجال ونريد أن نعرض مجالا واحدا منهم فقط وبالتالى سنختار الأقسام الخاصة به من الإعدادات العامة فى الأقسام التى نريد عرضها بالرئيسية وبالتالى العنوان المشار اليه فى الصورة السابقة بالسهم الأصفر يصبح غير ملائم ونريد حذفه فيمكنك الدخول هنا على نموذج newsmodule.html والبحث عن هذا الكود كود:
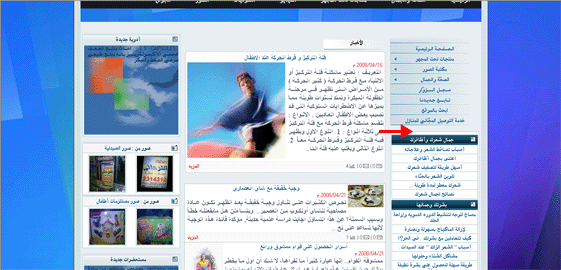
<!-- START BLOCK : newsmodule -->وستجد عنوان المكتبة تم ازالته كما مشار اليه بالسهم فى الصورة القادمة وهذه هى النتيجة النهائية لتعديلات اليوم  ===================== واحيانا نجرى هذه التعديلات ايضا على مكتبة المقالات ولإزالة عنوان المقالات من أعلى الأقسام سنقوم ايضا بدخول نموذج articlemodule.html وسنقوم بالبحث عن هذا السطر وحذفه كود:
<div class="contenttitle1"><span colspan="{drowlimit}">{article}</span></div>================== اتمنى تكون التعديلات سهلة ومفيدة فى نفس الوقت واتمنّى أن تظلّ الهِمَم والعزائم بمثل ما رأيتها فى كتابات وتفاعل الجميع فى بداية الموضوع أمنياتى لكم جميعاً بكل توفيق |
الله يعطيك العافية
|
ويعطيك الف عافية استاذى
اشكرك على المرور والتواجد واتمنّى ان تكون هذه الأفكار البسيطة موافقة لتطلّعات من يمرّ من هنا فى تجديد مواقعهم أطيب الأمانى |
شكرا اخت نجلاء
|
العفو استاذى :)
|
غبت فترة ليست بالقليلة ، وعندما سنحت لي الفرصة لزيارة المنتدى شدني هذا الموضوع لأهميته وأهمية كاتبته فلم اتردد في الدخول له ، وعندما سجلت دخولي فإذا بي أجد نفسي في درس نموذجي من الطراز الحديث والرائع وبإسلوب التعليم الحديث ، وهو التطبيق المباشر والذي يستحيل أي مشاهد له أن ينساه لانه سيطبق الدرس أولاً بأول كتجارب الكيمياء وبعدها سيحتفظ بنسخة منه في مفكرته الخاصة للعودة له بين الحين والآخر . فلله درك على هذا الإبداع والذي ليس بمستغرب عليك . فبارك الله لك في مالك وأهلك ولا حرمك دعاء الوالدين والمحتاجين لك لك تقديري |
>> جاي ماسح الطبلون يوم شاف إسم ابو الاء ،،
منور الويب كله يا ابو الاء ،، عاد نبي ( تكتكات ابو الاء ) في هذا الموضوع ،، تحياتي المعروف |
ما شاء الله على الجميع بس لو بد فيه تكتكة على إستايل لأنا لنه المقرب لدي
مشكور يا نجلاء |
إقتباس:
اسم غنى عن التعريف بأقسام انفنتى حتى من اوائل تواجدى هنا وتدريبى فى اقسام انفنتى 1 وانا لاحظت التواجد والنشاط وتقديم يد العون للجميع فلم يأتِ الوسام تحت المعرّف من فراغ :) الحمد لله على السلامة استاذى وأسعدنى كثيرا تواجدك هنا بعد انقطاعك الفترة الماضية ولعلّنا نطمع مثل ما قال استاذى المعروف فى مزيد من التواجد والجديد من أفكار المبدعين داخل الصفحة هنا بصفة خاصة وبالقسم ككل بصفة عامة اشكرك على كلماتك الطيبة ودمت هنا بكل خير أطيب الأمانى |
استاذى المعروف
ما شاء الله دايم متابع الخطوات فى القسم هنا وأؤكّد على طلبك مرة اخرى ومنتظرة تكتكات الجميع :) استاذى ابو طارق اشكرك على تواجدك ومتابعتك الاستايلات جميعها بنفس الفكرة تقريبا ويمكنك الاستفادة بالكثير مما ذكر هنا ان شاء الله ان شاء الله لن نغلق الموضوع هنا وهو مفتوح طالما هناك متابعة واستفادة لين نتناول بقية الاستايلات فيما هى مختلفة فيها عن فيستا أطيب الأمانى |
رووووووعة .. الشرح والأروع هيا اناملك اللي سطرت وفصلت الموضوع ..
<<< يا بختهم اصحاب استايل فيستا :) .. >>>> ونحنا " اصحاب لانا <<< ما لنا نصيب من ابداعك يا استاذة نجلاء .. |
اختي نجلا ماقدر المقال يصير مثل الاخبار في الوسط يعني نبذه عنه وبعدين نوصل للمزيد
بصراحة المقالات فيها اشياء مميزه مثل ( عند الاطارات وفيه اسم الكاتب بس ياريت ايجي في الوسط ياريت لو نقدر نسوي هذا الشيء ياريت تفيديني |
إقتباس:
وكما ذكرت انا سابقا فالاستايلات جميعها متفقة فى السواد الأعظم منها وتواجد البلوكات ونقلها والتعديل فيها الفروقات بسيطة وان شاء الله نتناول هذه الفروقات فى القريب بعد الانتهاء من بعض النقاط الهامة التى لم ادرجها بعد ان شاء الله أمنياتى لك بكل توفيق |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 12:22 AM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012