
 |
رائع يا نجلاء
بانتظار مابعد الفاصل :) |
درس جميل جدا جدا
وخاصة انه سهل ومميز من نجلاء المبدعة نحن نتابع ونطبق ولكن بحذر خوفا من عدم الاتقان |
usb
اشكرك استاذى على التواجد والمتابعة هنا وان شاء الله نرى التطبيقات للجميع قريبا .........فيما تم ادراجه قبل وبعد الفاصل :) صحيفة سدير لما الحذر والخوف أستاذى ؟؟ اسفل كل نموذج بانفنتى زرّ لاستعادة التنسيق السابق او استعادة النموذج الأساسى واكثر من ذلك يمكنك فتح مجلد الاستايل على جهازك ورفع نموذج اصلى من جديد بدلا من الذى عدّلت عليه عندك وحدث به بعض المشاكل مثلا لا قدّر الله لذا توكّل على الله ولا تخشى الأخطاء فكلها محلولة بانفنتى وقابلة للتصليح والتعديل ان شاء الله أطيب أمنياتى بالتوفيق للجميع |
اختي الفاضلة الدكتورة نجلاء
لقد قمت برفع مجلد جديد لاستايل فيستا واسميته alabnaa واعطيته التصاريح وكل شئ تمام التمام وقمت بالتطبيق عليه ولكن المشكلة هي ان هذا الاستايل لايظهر لي بل يظهر لي استايل فيستا قمت بحذف الكوكز من الجهاز ودخلت على استايل alabnaa ولكن يظهر لي استايل vista قفلت الجهاز والموقع وعدت بعد 18 ساعة ولكن نفس المشكلة ... فهل من مساعدة ملاحظة : اتمنى تثبيت الموضوع كامل لأنه يستحق التثبيت والتفاعل وهو من أميز المواضيع التي تصفحتها لما به من افكار وشرح وافي تحياتي للجميع |
تمّ حل المشكلة والسبب هو الكوكز العنيد والقوي
وجااااااااااااااااااااااا اري التطبيق |
الحمد لله على حل مشكلتك استاذى
واشكرك كثيرا على طلب التثبيت ولكنّى أحبّ دائما أن تثبّت الموضوعات نفسها :) بمعنى أنه طالما الموضوع مفتوح ومستمر والتجاوب موجود ان شاء الله فتأكّد ان الموضوع سيظل فى الصفحة الأولى وأيضا لكى يلاحظ الجميع اى اضافات جديدة به حين رفعه لأنى لاحظت احيانا ان الموضوعات المثبته لا ينتبه الكثيرين للاضافات بها أكرر شكرى لك وامنياتى لك بكل توفيق |
تعديلات على عرض ومحتوى العمود الأيمن
المرفقات 1
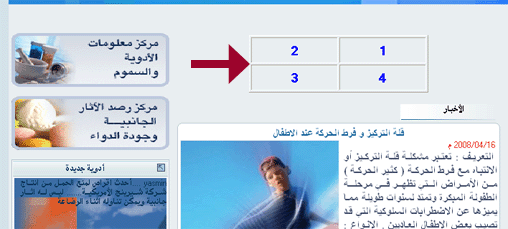
صباح سعيد للجميع ان شاء الله وعودة بالمزيد من التعديلات على واجهة انفنتى ----------------------------------------------------------- وفكّرت يكون اليوم التعديل فى عرض العمود الأيمن ايضا وما يتبعه من تعديلات اخرى وبنفس الفكرة فى المشاركة السابقة سنذهب الى نموذج rcontent.html سنقوم بتغيير الرقم فى اول سطر من 150 الى 200 بحيث يصبح هكذا كود:
<div style="width:200px"></div> ----------------------------------------------------- بالطبع هناك خلل فى القائمة الرئيسية فالقائمة الرئيسية ما زال عرضها 150 بينما بقية البلوكات فى العمود اصبحت بعرض 200 وهذا سيتم تعديله بهذه الخطوات 1== بدايةً من خلال ملف الاستايل بالموقع على المسار public_html >>inf>>>styles>>>images>>style.css قم بفتحه باى برنامج للكتابة مثل الفرونت بيج او النوتباد مثلما شرحنا من قبل سنبحث عن هذا الكود به كود:
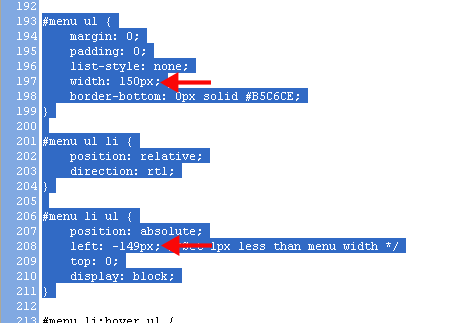
.dcimaint {ونقوم بتغيير الرقم 150 الى 200 2== ثمّ نبحث عن هذا الكود كود:
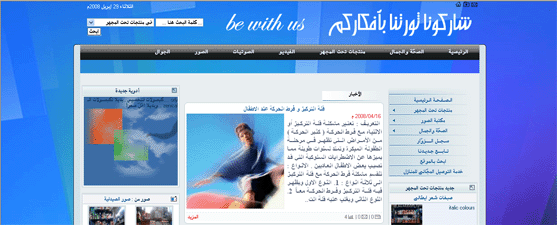
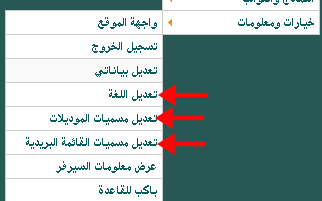
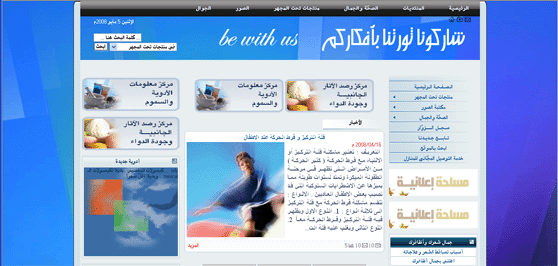
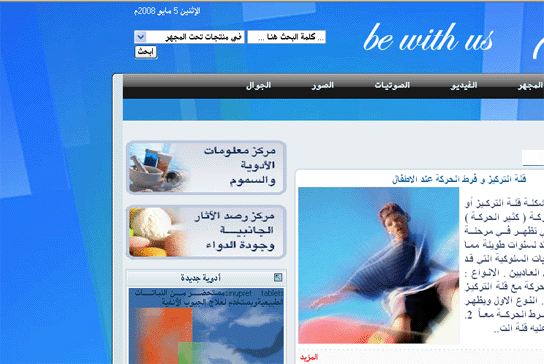
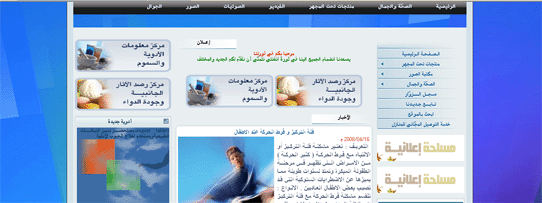
#menu ul {بمثل الصورة هنا  سنقوم بتغيير الرقمين باللون الأحمر من 150 الى 200 ومن -149 الى -199 >>>>>> مع الحفاظ على القيمة السالبة 3== بعدها مباشرة سنقوم برفع صور جديدة كخلفية للقائمة اليمنى نظرا لأن عرض الصور الحالية هى 150 هذه هى الصور الجديدة ستجدونها فى ملف بالمرفقات بنفس اسمائها وامتدادها فقط يمكنك رفعهما على الصور القديمة     وهذه هى النتيجة النهائية  ================================ بالطبع اكثر المواقع تستخدم قسم الأخبار فى الركيزة الأساسية القائم عليها الموقع مع تعديل اسم القسم نبذة بسيطة عن تعديل مسميات الموديلات والأقسام فى انفنتى للجدُد فى التعامل مع البرنامج  بالدخول على كل قائمة من القوائم الثلاثة تعديل اللغة تعديل مسميات الموديلات تعديل مسميات القائمة البريدية نستطيع استبدال مثلا كلمة الأخبار بالمسمّى الذى نريده فى مثل هذا الموقع مثلا اسميته :الصحّة والجمال" والكل يستطيع استغلال المكتبة فيما يناسبه -------------------------------------------- الفكرة التى أردت الوصول لها هنا هو أننا يمكننا استغلال نموذج عرض الأخبار فى عرض اكثر محتويات قسم الأخبار هذا أو ما حلّ مكانه من مسميّات وهكذا نكون ركّزنا الصفحة الرئيسية واثريناها بالمحتوى الأهم بموقعنا التطبيق بالدخول على نموذج الـ ccontent وقصّ هذا الكود فى السطر قبل الأخير والمسؤول عن عرض اقسام الأخبار كود:
<!-- التالي لعرض موديل الأخبار -->ومن ثمّ الدخول على نموذج الـ rcontent مرة اخرى للصقه واخترت انا وضعه بعد هذا الكود كود:
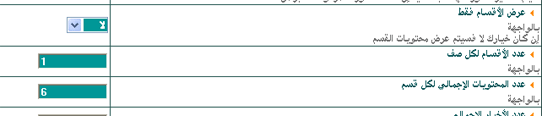
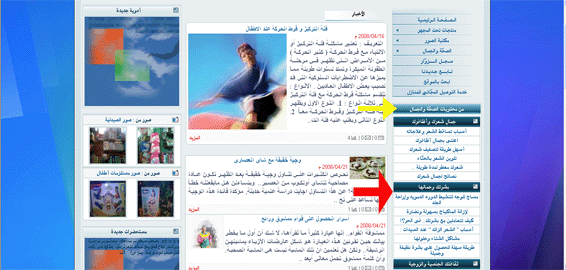
<!-- INCLUDE BLOCK : extratpl -->---------------------------- ومن ثمّ الدخول على الإعدادات العامة لمكتبة الأخبار  واختيار عدد الأقسام لكل صف =1 واختيار عدد المحتويات الذى تحبه واخترت انا 6 هنا والنتيجة بالنهاية ستكون مثل هذه  ===================================== واحيانا نستخدم مكتبة الأخبار لعرض اكثر من مجال ونريد أن نعرض مجالا واحدا منهم فقط وبالتالى سنختار الأقسام الخاصة به من الإعدادات العامة فى الأقسام التى نريد عرضها بالرئيسية وبالتالى العنوان المشار اليه فى الصورة السابقة بالسهم الأصفر يصبح غير ملائم ونريد حذفه فيمكنك الدخول هنا على نموذج newsmodule.html والبحث عن هذا الكود كود:
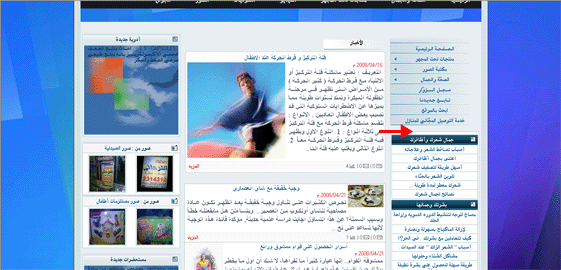
<!-- START BLOCK : newsmodule -->وستجد عنوان المكتبة تم ازالته كما مشار اليه بالسهم فى الصورة القادمة وهذه هى النتيجة النهائية لتعديلات اليوم  ===================== واحيانا نجرى هذه التعديلات ايضا على مكتبة المقالات ولإزالة عنوان المقالات من أعلى الأقسام سنقوم ايضا بدخول نموذج articlemodule.html وسنقوم بالبحث عن هذا السطر وحذفه كود:
<div class="contenttitle1"><span colspan="{drowlimit}">{article}</span></div>================== اتمنى تكون التعديلات سهلة ومفيدة فى نفس الوقت واتمنّى أن تظلّ الهِمَم والعزائم بمثل ما رأيتها فى كتابات وتفاعل الجميع فى بداية الموضوع أمنياتى لكم جميعاً بكل توفيق |
الله يعطيك العافية
|
ويعطيك الف عافية استاذى
اشكرك على المرور والتواجد واتمنّى ان تكون هذه الأفكار البسيطة موافقة لتطلّعات من يمرّ من هنا فى تجديد مواقعهم أطيب الأمانى |
شكرا اخت نجلاء
|
العفو استاذى :)
|
غبت فترة ليست بالقليلة ، وعندما سنحت لي الفرصة لزيارة المنتدى شدني هذا الموضوع لأهميته وأهمية كاتبته فلم اتردد في الدخول له ، وعندما سجلت دخولي فإذا بي أجد نفسي في درس نموذجي من الطراز الحديث والرائع وبإسلوب التعليم الحديث ، وهو التطبيق المباشر والذي يستحيل أي مشاهد له أن ينساه لانه سيطبق الدرس أولاً بأول كتجارب الكيمياء وبعدها سيحتفظ بنسخة منه في مفكرته الخاصة للعودة له بين الحين والآخر . فلله درك على هذا الإبداع والذي ليس بمستغرب عليك . فبارك الله لك في مالك وأهلك ولا حرمك دعاء الوالدين والمحتاجين لك لك تقديري |
>> جاي ماسح الطبلون يوم شاف إسم ابو الاء ،،
منور الويب كله يا ابو الاء ،، عاد نبي ( تكتكات ابو الاء ) في هذا الموضوع ،، تحياتي المعروف |
ما شاء الله على الجميع بس لو بد فيه تكتكة على إستايل لأنا لنه المقرب لدي
مشكور يا نجلاء |
إقتباس:
اسم غنى عن التعريف بأقسام انفنتى حتى من اوائل تواجدى هنا وتدريبى فى اقسام انفنتى 1 وانا لاحظت التواجد والنشاط وتقديم يد العون للجميع فلم يأتِ الوسام تحت المعرّف من فراغ :) الحمد لله على السلامة استاذى وأسعدنى كثيرا تواجدك هنا بعد انقطاعك الفترة الماضية ولعلّنا نطمع مثل ما قال استاذى المعروف فى مزيد من التواجد والجديد من أفكار المبدعين داخل الصفحة هنا بصفة خاصة وبالقسم ككل بصفة عامة اشكرك على كلماتك الطيبة ودمت هنا بكل خير أطيب الأمانى |
استاذى المعروف
ما شاء الله دايم متابع الخطوات فى القسم هنا وأؤكّد على طلبك مرة اخرى ومنتظرة تكتكات الجميع :) استاذى ابو طارق اشكرك على تواجدك ومتابعتك الاستايلات جميعها بنفس الفكرة تقريبا ويمكنك الاستفادة بالكثير مما ذكر هنا ان شاء الله ان شاء الله لن نغلق الموضوع هنا وهو مفتوح طالما هناك متابعة واستفادة لين نتناول بقية الاستايلات فيما هى مختلفة فيها عن فيستا أطيب الأمانى |
رووووووعة .. الشرح والأروع هيا اناملك اللي سطرت وفصلت الموضوع ..
<<< يا بختهم اصحاب استايل فيستا :) .. >>>> ونحنا " اصحاب لانا <<< ما لنا نصيب من ابداعك يا استاذة نجلاء .. |
اختي نجلا ماقدر المقال يصير مثل الاخبار في الوسط يعني نبذه عنه وبعدين نوصل للمزيد
بصراحة المقالات فيها اشياء مميزه مثل ( عند الاطارات وفيه اسم الكاتب بس ياريت ايجي في الوسط ياريت لو نقدر نسوي هذا الشيء ياريت تفيديني |
إقتباس:
وكما ذكرت انا سابقا فالاستايلات جميعها متفقة فى السواد الأعظم منها وتواجد البلوكات ونقلها والتعديل فيها الفروقات بسيطة وان شاء الله نتناول هذه الفروقات فى القريب بعد الانتهاء من بعض النقاط الهامة التى لم ادرجها بعد ان شاء الله أمنياتى لك بكل توفيق |
إقتباس:
مساء الخير استاذى واشكرك بداية على التواجد والتفاعل هنا قسم الأخبار والمقالات كان لابد من اختلافهما فى انفنتى واختلاف طريقة العرض كل بما يناسبه حتى يكون هناك فائدة لوجود مكتبتين "اخبار ومقالات" وللأسف لا تستطيع ان تصل بالمقالات لنفس طريقة عرض الأخبار لأنها متداخلة مع برمجة البرنامج ككل وفى انفنتى 2 تم ادراج طريقة عرض للمقالات جديدة بواسطة اسم الكاتب وصورته على اليمين تستطيع استغلالها ايضا بما يناسبك الأخبار سواء هى او ما يحل محلها فى الموقع تعتبر ركيزة الموقع الأساسية بمعنى أنه يتم الاضافة لها باستمرار وباعداد كبيرة فكان لابد من تنسيقها تنسيق خفيف دون تكلّف واطارات وخلفيات وغيرها وايضا توفر طريقة اضافة سهلة وسريعة كنظام الحياة العصرية هى مجرد وجهة نظر ولكن ارى انها واقعية وتعطى ايحاء بالسرعة مع التنسيق الخفيف والعصرى بموقعك أطيب امنياتى لك بالتوفيق وبالتأكيد منتظرين تطبيقات الجميع بما يناسبهم فى مواقعهم |
مساء الخير للجميع
لأن برنامج انفنتي . . لاحدود له. . . فلقد قمت بإستغلال بعض الاقسام وطوعتها لما اريده واحتاجه في موقعي مثال: قسم الفيديو >>>> صار مكتبة الإرشاد الطلابي http://alabnaa8.net/videos.php?action=listvideos&i d=1 قسم الجوال >>>> صار مكتبة مصادر التعلم http://alabnaa8.net/mobiles.php?action=listmobile آرائكم . . تهمني . . صحيح ان موقعنا بسيط وسهل ولكن العبرة بالخدمة التي يقدمها تحياتي |
ما شاء الله تبارك الله
بعتذر عن التأخير هنا ولكن بالفعل الأفكار جميلة ورائعة والتعديلات جديدة من نوعها بحيث التنسيق بالتعريفات والمفاهيم قبل عرض المكتبة حقيقى اعجبنى التعديل استاذى امنياتى لك وللجميع بكل توفيق وابداع مع انفنتى أطيب الأمانى |
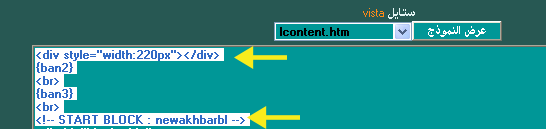
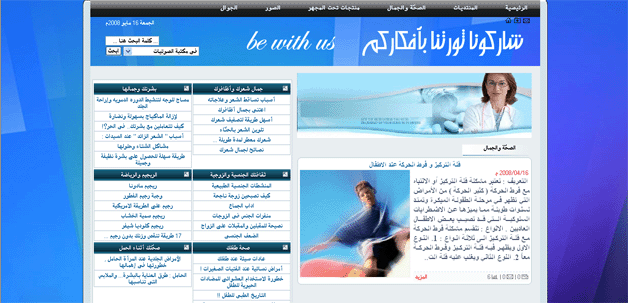
مساء الخير للجميع وعودة ببعض الأفكار التى راودتنى وسعيدة بالأفكار التى بدأت اراها هنا والمسها فى جنبات المواقع -------------------------------- فى جلسة تفكير للمزيد من التعديل فى الهيدر تخيّلت الموقع بهذا الشكل  وبالفعل بالقليل من الخطوات والتعمّق فى نموذج الـ headermain.html وصلت لهذه النتيجة بسهولة سأضع الكود النهائى مرفق للتعديل على النموذج الأصلى للهيدر مين واذا أراد أحد تفاصيل التعديل فسأشرحها بمشية الله فما هى الاّ مجرد نقل جدول من مكان لمكان بمراعاة حدود الجداول المحيطة وبالتالى اذا اردت الحصول على الشكل بالأعلى اتبع الخطوات هذه 1-- قم باستبدال محتوى نموذج الـ headermain.html عندك بالنموذج فى المرفقات 2-- أعد رفع الصورتين بالملف المضغوط بالمرفقات ايضا بمجلّد images داخل مجلد vista   هذه الصور هى حدود الهيدر وكان لابد من زيادة الطول فيها عن الطول الأصلى وبالمرفقات الصور بالابعاد الجديدة ونفس الاسم والامتداد جاهزتان للرفع ملاحظة جديرة بالذكر : البنر العلوى الذى يحمل شعار الموقع من الممكن ربطه باى رابط ان كان عبترة عن بنر اعلانى وذلك باستبدال المعلّم عليه بالأحمر بين القوسين " " فى هذا الكود بنموذج الهيدر مين بالرابط الذى تريد كود:
<a href="./"><img border="0" src="{img_dir}/logo.gif" alt="{author_name}"></a>===================================== بقيّة حديثى اليوم سيكون باللعب مع البنرات واماكنها فى الموقع بأبسط الطرق لمعرفة تفاصيل انشاء بنر وادراج الكود الخاص به يرجى متابعة هذا الموضوع اولا للسهولة http://www.arabwebtalk.com/showthread.php?t=59623 وسأدرج المثال ثم الكود يليه ================================== للحصول على البنرات بالعمود الأيسر أعلاه مثل هذه  يمكننا من خلال المسار المعهود نماذج وقوالب >> نماذج العرض >> استايل vista >> نموذج الـ lcontent وتانى سطر بالنموذج فى نفس المكان الموضح بالصورة هنا  يمكننا ادراج عدد ما نرد من البنرات بكتابة كود رقم البنر + <br> ووظيفتها ترك مسافة فاصله بين البنرات وبعضها الكود الذى وضعته انا هنا بعد السطر الأول من النموذج هو كود:
<br>=============================== يمكنك وضع نفس كود البنرات بين نهاية اى بلوك وبداية آخر فى نفس النموذج lcontent فلوضعه مثلا اسفل المناسبا العامة هكذا  سنقوم بالبحث عن كود الانتهاء هذا كود:
<!-- END BLOCK : newomsyahbl -->واسفله مباشرة سنضع كود مماثل بعدد البنرات الذى نريد كود:
{ban2}وبالانتقال بنفس الطريقة لنموذج الاندكس .....index.html  واذا اردت البنرات مثلا اسفل كلمة الموقع والإعلان سنبحث عن مثل هذا الكود كود:
<!-- END BLOCK : announcement -->وأسفله مباشرة نضع كود بحدود جدول لعدد البنرات المرغوب فيها هنا وضعت الكود لبنرين متجاورين ( بنر 5 & بنر 6 ) مثل هذا كود:
<table align="center">=========================================== وهنا اخترت مكان آخر اسفل الخبر المثبت وقبل عرض بقية الأخبار  وذلك من خلال التعديل على نموذج الـ ccontent.html واسفل هذا الكود مباشرة كود:
<!-- END BLOCK : stknews -->وضعت كود لجدول من صفين وثلاثة اعمدة ييحوى 6 بنرات هكذا كود:
<table align="center">=========================== ولعرض ايضا بنرات بجهة اليمين هكذا  يمكننا بالدخول على نموذج الـ rcontent ومثل ما هو موضح فى الصورة هنا  يمكننا ادراج بعد هذا السطر مباشرة كود:
<!-- INCLUDE BLOCK : extratpl -->او بعد نهاية اى بلوك نريد يمكننا وضع ارقام البنرات ايضا مباشرة وبينها كود المسافة كبنر 7 & 8 هنا كود:
{ban7}ملاحظات سريعة 1-- يمكنك اعتماد اى كود جافا سكربت او اتش تى ام ال مكان صورة البنر وبالتالى يمكنك استخدام جافا لعرض بنرات مثلا متغيرة او متقلبة او باى طريقة تريد ولتطبيق ذلك يمكنك الآن فتح نظام البنرات لانشاء بنر جديد (وليس التعديل على بنر موجود) ومن ثمّ فتح برنامج الفرونت بيج وحذف الأكواد الافتراضية به هذه مثلا كود:
<html dir="rtl">وبعدها افتح صفحة التصميم وقم بتصميم ما تريد وقمت انا بتصميم جدول بسيط من 4 خانات وخرج لى هذا الكود كود:
<table border="1" width="250" id="table1" height="80">ومن ثمّ نسخ هذا الكود داخل المربع فى اضافة البنر المكتوب فيه كود خاص كخيار إضافي آخر يمكنك وضع كود html للبانر بدلاً من وضع رابط وملف للبانر أو اتركه فارغاً للتجاهل واعتماد البنر ومراعاة وجود رقمه فى النموذج الذى تريد ظهور الكود به هنا وضعته داخل index.html وكانت النتيجة مثل هذه  ----------------------------------------------- 2-- البنرات ليس من الضرورى ان تكون للإعلانات التجارية او تبادل الإعلان ولكنك من الممكن ان توجّه بها نظر الزائر لمسابقة ما او تفاصيل حدث هام او لصفحة مهمّة بموقعك ويمكنك انشاء صفحات اضافية مفيدة لك بالطريقة الموضحة هنا http://www.dciwww.com/infdoc/infinity/page.htm وتوجيه الزائر اليها ايضا بواسطة البنرات أتمنّى تكون المداخلة مفيدة والى اللقاء بالجديد ان شاء الله أطيب الأمانى |
بعد أن صرفت نظر عن إستخدام نظام الإعلانات ووضعتها يدويا بالأكواد في الأماكن التي أريد. جربت الآن وقد عملت بعد تعديل الملف menu . وأتمنى أن تستقر لحين التحديث. لأن اليدوي يأخذ زمناً أطول.
مشكورة أختنا الكريمة. |
نعم هذه انفنتي بلا حدود اسم على مسمى
كل الشكر للاخت نجلاء ولجميع من ساهم في اثراء الموضوع |
|
النيلين
اشكرك استاذى على المتابعة وان شاء الله ملف الـ menu حل المشكلة وبالطبع نظام البنرات افضل بكثير من حيث التعديل على الأرقام فقط والتحكم فى تاريخ البداية والنهاية للإعلان وامكانية اضافة كود اعلانى وليس صورة فقط بالجافا سكربت وغيره امنياتى لك بالتوفيق barqi اشكرك استاذى الكريم على كرم مرورك الذى بلا حدود ايضا :) اسعدنى تواجدك امنياتى لك بالتوفيق |
إقتباس:
ويسعدنى عملك الدؤوب بالموقع دائما المنطقة شرحت طريقة تفريغها هنا http://www.arabwebtalk.com/showpost....p ostcount=36 بالتعديل على ملف الاستايل بحيث تبدو فارغة والخلفية متحركة من خلفها لازالتها نهائيا ستحتاج لحذف هذا الكود كود:
<div class="nav"></div>وبعدها ستجدها اختفت ان شاء الله اطيب الأمانى لك |
المرفقات 1
مشكوووورة اختي نجلاء
الصور جاهزة بالمقاس اللي ذكرتيه بس المشكلة مالقيت الكود هذا في ملف style.css ياليت توضحين اكثر . . او تعدلين الملف المرفق تحياتي |
وجدته . . وجدته
شكراً نجلاااااااااااااااااااااا ااااااااااااااااااااااااء والثورة لن تخمد بإذن الله |
الحمد لله استاذى انك وجدته
وبعتذر لأنى ما انتبهت افصّل أن الكود السابق فى نموذج الهيدر والهيدر مين للازالة ولكن التعديل على ملف الاستايل فقط للتفريغ وظهور الخلفية أطيب امنياتى لك وللجميع بالتوفيق |
صباح الخير للجميع
وصرااحة احببت التنويه عن تأخرى قليلا عن الموضوع هنا لحين الانتهاء من بعض الأعمال التنظيمية هنا فارجو المعذرة من الجميع وساتابع اى استفسارات او اسئلة سيتم وضعها بالموضوع معكم ان شاء الله امنياتى للجميع بكل توفيق |
نحن نتابع
وبالفعل موضوع دسم وبيكون مرجع مفيد للتميز شكرا نجلاء |
شكرا استاذى الكريم
والموضوع اصبح متميّز بوجودكم جميعا ومتابعتكم وان شاء الله اواصل بالأسبوع القادم فقط لظروف انشغال بسيطة اكرر شكرى لك وللجميع اطيب الأمانى |
اخفاء العمود الأيمن
صباح الورد واجازة سعيدة للجميع ان شاء الله بعرف اتأخّرت عن الموضوع قليلا والمعذرة للإنشغال فكرت العودة بافكار سريعة خاصة اليوم اجازة وفرصة للتطبيق ان شاء الله والتعديل للجميع --------------------- طريقة التعديل على النماذج وتغيير الصور والكلاسات اصبحت واضحة ومفهومة من خلال المشاركات السابقة لذا للمزيد من الأفكار سوف لا اكرر الشرح مرة اخرى وساكتفى بوضع رابط الشرح فى المشاركات السابقة فالفكرة اصبحت واحدة ولا تحتاج منّا سوى للخيال الواسع للوصول للتنسيق الذى نريد والاختلاف الذى نتمناه لمواقعنا --------------- فكرت اليوم الإستغناء عن القائمة اليمنى بانفنتى والاكتفاء بالقائمة اليسرى باتباع هذه الخطوات ================================================== الخطوة الأولى فكرت فى بلوكات القائمة اليمنى كيفية التصرّف فيها وتغيير اماكنها او الاستغناء عن بعضها وهذا تفكيرى فيما يلى 1-- القائمة الرئيسية وهى الأهم يمكننا الاستغناء عنها والاكتفاء بروابط الهيدر فنحن فى الهيدر نستطيع اضافة عناوين كثيرة له وسنجد انها استمرت للعرض فى صفين او 3 صفوف سوداء بحسب اضافاتنا ولن تحتاج الاّ لتغيير طول الصور الجانبية لملائمة عدد صفوف قائمة الهيدر الجديدة كما فى المشاركة السابقة http://www.arabwebtalk.com/showpost....p ostcount=64 2-- بلوكات جديد المكتبات مثل جديد البطاقات والمقالات والصور وغيرها سنجدها جميعها محصورة بكود بداية ونهاية البلوك فى نموذج الـ rcontent بهذا الشكل كود:
<!-- START BLOCK : cardnewsbl -->بحسب رغبتك وكاتفاقنا بالبداية أننا لن نفعّل كل شئ بانفنتى لمجرد التفعيل بل سنستخدم فقط ما يفيدنا ويخدم مواقعنا منها ونركز على عرضه بالرئيسية 3-- بلوكات اليمين التى تفعّل من خلال اضافة قالب وهذه سهلة بحيث لا تختار اى بلوك تريد تفعيله جهة اليمين يمكنك اختيار الوسط واليسار دائما وهكذا سنجد اننا نستطيع بسهولة الاستغناء عن بلوكات اليمين والاكتفاء بجعل انفنتى وسط ويسار فقط لنخرج بصورة مثل هذه  ================================================== الخطوة الثانية وكما شرحناها من قبل فى تغيير عرض الـ rcontent نماذج وقوالب >>> نماذج العرض >>> نختار استايل فيستا نموذج rcontent.html اول سطر قم بتعديل العرض الى صفر او استبداله بهذا السطر كود:
<div style="width:0px"></div>ولكن سيتبقى عندنا كود القائمة الرئيسية لابد من حذفه وهنا سنجد الكود يمتد من ثانى سطر بالنموذج الى هذا السطر <!-- INCLUDE BLOCK : extratpl --> وهذا هو الكود باكمله لمزيد من الدقة كود:
<div class="dcimaint"></div>وبالطبع لا داعى للقلق من التعديل او الحذف فكل شئ يمكنك استعادته بالضغط على استعادة السابق او استعادة الاساسى او عرض الأساسى ونسخه من جديد فى النموذج فكل شئ سهل بنظام نماذج انفنتى ان شاء الله ================================================ الخطوة الثالثة وكما شرحناها ايضا سابقا فى تغيير عرض الـ lcontent نماذج وقوالب >>> نماذج العرض >>> نختار استايل فيستا نموذج lcontent.html اول سطر عدّلت انا العرض الى 400 فى الصورة السابقة كود:
<div style="width:400px"></div>================================================= الخطوة الرابعة هنا اخترت انا نموذج عرض من محتويات الأخبار ليكون فى اعلى العمود الأيسر فقمت بنقل الكود كود:
<!-- التالي لعرض موديل الأخبار -->ومكانه الأساسى فى نموذج الـ ccontent بانفنتى نقلته الى ثانى سطر مباشرة فى نموذج الـ lcontent لتصبح بداية نموذج الـ lcontent بهذه الصورة كود:
<div style="width:400px"></div>================================================== الخطوة الخامسة وجدت ان نموذج عرض من محتويات مكتبة الأخبار اصبح عرضه 400 اى انه يحتمل بسهولة ان اضع قسمين وليس قسما واحدا فى الصف وبالتالى ذهبت للإعدادات العامة بانفنتى ومن ثم اعدادات مكتبة الأخبار وعدّلت هذا الخيار عدد الأقسام لكل صف بالواجهة = 2 بدلا من 1 سابقا ================================================== الخطوة السادسة بنفس الطريقة يمكننا نقل موديل عرض من محتويات البوم الصور الى العمود الأيسر للتركيز على عرض الأخبار فقط فى المنتصف وذلك بنقل هذا الكود كود:
<!-- التالي لعرض موديل الصور -->من الـ ccontent للمكان الذى تريده فى الـ lcontent وايضا بالذهاب الى الإعدادات العامة >>> اعدادات مكتبة الصور نقوم بالتعديل على هذا الخيار عدد الصور الإجمالي لكل قسم بالواجهة الى 3 أو 6 أو 9 بحسب ما تريد و عدد صور الألبومات بالصف بالواجهة =3 وهذا لأن عرض 400 يسمح بذلك كما فى الصورة  وبالتالى بالقليل من التعديلات سنجد كل منّا حصل على تعديل مختلف وخاص بموقعه وهذه مرة اخرى نتيجة التعديلات النهائية اليوم  وبعتذر لأن متابعة المشاركة هذه والمشاركات القادمة ان شاء الله ستعتمد على متابعة الموضوع من البداية حيث لا داعى لتكرار شرح كل شئ مرة اخرى طالما الفكرة اتضحت سابقا امنياتى لكم بكل توفيق واجازة سعيدة للجميع :) |
اخت نجلاء
استفدنا كثيرا من افكارج الجميله وشكرا لك اواجة مشكله بسيطه في ستايل فيستا الا وهي ان بالوسط وخصوصا منطقه الاندكس index يكون هناك فراغ كبير بين البنر العلوي والهيدر علما بأنة يكون ملاصق في تعديلاتك لكن انا ينزل كلما ضفت قائمه باليمين او البسار فتنزل منطقه الوسط اكثر واكثر واصبح هناك فراغ كبير ارجو المشاهدة .. بالاضافة كيف ازيل كلمة إعلانات كذالك شكرا لك www.hawaway.com/inf |
أشكر الأخت نجلاء على هذا الشرح الوافي وعندي إقتراح وهم
وضع الإستايل بعد التعديل كامل للتحميل الجاهز وبعدة أشكال ليسل على الجميع تحميلة بدون حدوث أخطاء وليستفيد من هو مثلي جاهل في التصميم تحياتي |
إقتباس:
واشكرك على مرورك وتواجدك هنا بالنسبة لمشكلة الفراغ ستجد حل المشكلة هنا http://www.arabwebtalk.com/showthread.php?t=80396 كلمة الإعلان يتم تغييرها من تعديل اللغة ويتم تعطيلها بمجرد تعطيل الإعلان من الخيارات المختلفة ويتم حذفها نهائيا من خلال نموذج index.html من نماذج الاستايل الذى تعمل عليه حيث المسؤول عن ظهورها هذا السطر كود:
<div class="clr2">{announcementtitle}</div>يمكنك حذفه لحذف الكلمة والإبقاء على محتوى الإعلان فقط أمنياتى لك بالتوفيق والتجديد بموقعك والجميع |
إقتباس:
اقتراحك جميل وفكرة مميزة ولكن هذا فى حالة لم اقم انا بكل هذا الشرح فالغرض من الموضوع كله ان لا تأخذ الاستايل جاهز كما اريده انا بل التعديل عليه مشروح وبسهولة للحصول عليه كما يريد كل منكم فى موقعه ان شاء الله باتباع الشرح والصور ستجد الموضوع اكثر من سهل وايضا ستجد متعة كبيرة فى التعامل معه امنياتى لك وللجميع بالتوفيق |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 02:03 PM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012